
我目前正在尝试调整我的硕士论文的布局,并且正在努力安排一些特定的图形元素。
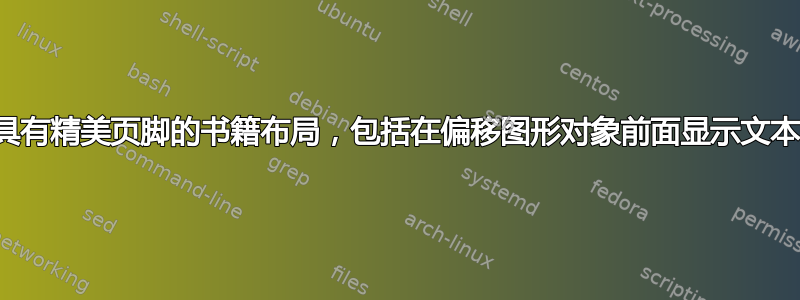
所需的布局包括页脚,页脚中有一个图形框(彩色矩形),位于章节标题后面。所需的布局如下图所示。
到目前为止,我所做的就是使用\usepackage{fancyhdr}来更改页脚,并且我已经包含了元素,但我仍然无法安排它们。我正在使用\documentclass[11pt,a4paper]{book}奇数页和偶数页并在它们之间导航。我的书本装订处有一个宽边距,图形元素和文本应该放在边距空间中。这就是我使用大边距的原因\hspace*{13cm}。理想情况下,文本片段“共同创作”或“第 1 章”应与页码对齐。而彩色矩形应位于文本后面,与纸张的装订边缘对齐并略微垂直偏移(大约从下方覆盖一半的文本)。
目前我已经实现了下图所示的布局。
最后,我在下面附上了我当前的脚本。Lorem ipsum 填充文本在此版本中有所缩短。我希望这不会太过冗长...老实说,我并不完全理解\hbox我使用的命令,但发现它在其他类似情况下很有用(试用和狭窄)。
\documentclass[11pt,a4paper]{book}
\usepackage[left=8cm,right=1cm,top=1in,bottom=1in,marginparwidth=7cm,marginparsep=0.5cm]{geometry}
%%%%% Header and footer %%%%%
\usepackage{graphicx}
\usepackage{fancyhdr}
\pagestyle{fancy}
\fancyhf{}
\renewcommand{\headrulewidth}{0pt} % remove line
\fancyhead[LE]{\fontfamily{cmss}\selectfont
\bfseries\itshape\footnotesize MASTER THESIS}
\fancyhead[RO]{\fontfamily{cmss}\selectfont
\bfseries\itshape\footnotesize A. BOB \& C. DANIEL}
\fancyfoot[LE,RO]{\fontfamily{cmss}\bfseries\itshape\thepage}
\fancyfoot[RE]{
\vspace*{-0.2cm}\fontfamily{cmss}\bfseries\itshape CO-CREATION
\hspace*{13cm}\includegraphics[width=\marginparwidth]{Geometry.pdf}}
\fancyfoot[LO]{
\hspace*{-8.5cm}\includegraphics[width=\marginparwidth]{Geometry.pdf}
\hspace*{0cm}\hbox{\fontfamily{cmss}\bfseries\itshape CHAPTER \thechapter}}
\begin{document}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse volutpat, tortor nec aliquet molestie, est orci consequat orci, in iaculis sem justo ac magna. Praesent mollis eget tellus in auctor. Nunc nec massa lacinia, mattis risus ac, ullamcorper elit. Suspendisse vestibulum scelerisque auctor. Integer et purus sed dolor dapibus posuere. In lacinia nunc vel dui sollicitudin lacinia. Nullam ac massa porta, suscipit mi ac, tincidunt sapien. Nullam efficitur venenatis orci et molestie.\newline
\newpage
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse volutpat, tortor nec aliquet molestie, est orci consequat orci, in iaculis sem justo ac magna. Praesent mollis eget tellus in auctor. Nunc nec massa lacinia, mattis risus ac, ullamcorper elit. Suspendisse vestibulum scelerisque auctor. Integer et purus sed dolor dapibus posuere. In lacinia nunc vel dui sollicitudin lacinia. Nullam ac massa porta, suscipit mi ac, tincidunt sapien. Nullam efficitur venenatis orci et molestie.\newline
\end{document}
正如您可能在图像上注意到的那样,非常宽的边距用于图形等,而我已经解决了这个问题\usepackage{marginnote}。
我非常相信 Overleaf 的图形潜力,并期待您的回复!
- 狮子座





