
第一次尝试在TeX中画结,找到一个画结的教程: https://loopspace.mathforge.org/HowDidIDoThat/TeX/NewKnots/ 但我在尝试理解它时遇到了一些困难。
以下代码中的“控件”如何工作?
\begin{tikzpicture} \path[spath/save=trefoil] (0,2) .. controls +(2.2,0) and +(120:-2.2) .. (210:2) .. controls +(120:2.2) and +(60:2.2) .. (-30:2) .. controls +(60:-2.2) and +(-2.2,0) .. (0,2); \tikzset{ every trefoil component/.style={draw}, trefoil component 1/.style={blue}, trefoil component 2/.style={green, dashed, |<->|}, trefoil component 3/.style={magenta, line width=2pt}, spath/knot={trefoil}{15pt}{1,3,5}, } \end{tikzpicture}
我知道 (0, 2) (210: 2) (-30: 2) 是平面上的三个点。但是,例如,控制 +(2.2, 0) 是什么意思?我尝试绘制辅助线,发现 +(2.2, 0) 并不表示点 (2.2, 0)。这让我很困惑。
- 我可以修改以下代码来获得具有方向和标签的 8 字结吗?
\begin{tikzpicture}[use Hobby shortcut]
\path[spath/save=figure8]
([closed]0,0) .. (1.5,1) .. (.5,2) ..
(-.5,1) .. (.5,0) .. (0,-.5) .. (-.5,0) ..
(.5,1) .. (-.5,2) .. (-1.5,1) .. (0,0);
\tikzset{
every spath component/.style={draw},
spath/knot={figure8}{15pt}{1,3,...,7}
}
\path (0,-.7);
\end{tikzpicture}
在这篇文档中,作者给出了一个8字结的示例代码。但我想添加箭头和标签。看来我可以通过修改三叶草的示例来实现。我想如果我能真正理解三叶草示例中“contros”的工作原理,结合8字结示例中的坐标,也许我就能画出我想要的东西了。
这是与我相关的另一个问题:如何在 TikZ 中绘制结的方向?但不知何故,我的计算机无法编译其中的代码。
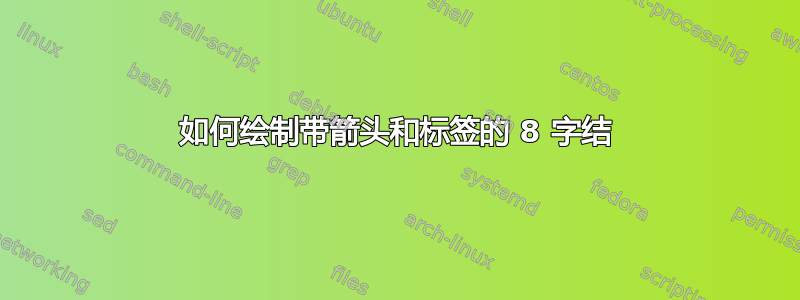
下面的图片是我想要绘制的。
答案1
通过在样式中添加装饰,可以用箭头和标签标记路径every spath component。通过使用spath component而不是every spath component,我们可以获得作为参数传递的标签编号#1。
\documentclass{article}
%\url{https://tex.stackexchange.com/q/638097/86}
\usepackage{tikz}
\usetikzlibrary{
hobby,
intersections,
spath3,
decorations.markings,
arrows.meta,
}
\begin{document}
\begin{tikzpicture}[use Hobby shortcut]
\path[spath/save=figure8]
([closed]0,0) .. (1.5,1) .. (.5,2) ..
(-.5,1) .. (.5,0) .. (0,-.5) .. (-.5,0) ..
(.5,1) .. (-.5,2) .. (-1.5,1) .. (0,0);
\tikzset{
spath component/.style={
draw,
postaction={decorate},
decoration={
markings,
mark=at position 0.5 with {\arrow{Latex}},
mark=at position 0.5 with {
\path (0,0) +(0,1ex) node {\(#1\)};
},
}
},
spath/knot={figure8}{15pt}{1,3,...,7}
}
\path (0,-.7);
\end{tikzpicture}
\end{document}




