
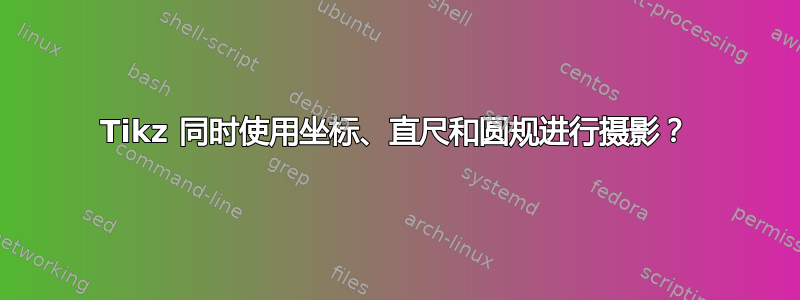
我想证明给定椭圆上有 6 个点,其中任何一个点与 2 个焦点形成等腰三角形。我的代码如下:
\begin{tikzpicture}[>=latex,scale=.9]
\begin{axis}[
axis x line=center,
axis y line=center,
ticks=none,
xlabel={$x$},
ylabel={$y$},
xlabel style={right},
ylabel style={above},
axis equal,
xmin=-3.5,
xmax=3.5,
ymin=-4.5,
ymax=4.5
]
\draw [name path=ellipse, thick] (0,0) ellipse (3 and 4);
\coordinate (C_1) at (0,{sqrt(7)});
\coordinate (C_2) at (0,{-sqrt(7)});
\coordinate (P_1) at (2.61829,1.95256);
\coordinate (P_2) at (-2.61829,1.95256);
\coordinate (P_3) at (-2.61829,-1.95256);
\coordinate (P_4) at (2.61829,-1.95256);
\coordinate (P_5) at (3,0);
\coordinate (P_6) at (-3,0);
\draw ({3*cos(deg(pi/3))},{4*sin(deg(pi/3))}) circle (2pt) node [above right] {$P$};
\draw[thick, dashed] (0,{-sqrt(7)}) arc (270:300:{2*sqrt(7)});
\draw[thick, dashed] (0,{-sqrt(7)}) arc (270:240:5.2915);
\draw[thick, dashed] (0,{sqrt(7)}) arc (90:60:5.2915);
\draw[thick, dashed] (0,{sqrt(7)}) arc (90:120:5.2915);
\fill [gray] (P_5) -- (C_1) -- (C_2);
\fill [gray] (P_2) -- (C_1) -- (C_2);
\draw [thick, dotted] (P_1) -- (C_1) -- (P_3) -- (C_2) -- cycle;
\draw [thick, dotted] (P_6) -- (C_1) -- (P_4) -- (C_2) -- cycle;
\draw [thick] (P_5) -- (C_1) -- (P_2) -- (C_2) -- cycle;
\draw [thick] (C_1) -- (C_2);
\fill (C_1) circle (2pt) node [above] {$C_1$};
\fill (C_2) circle (2pt) node [below] {$C_2$};
\fill (P_1) circle (2pt) node [above right] {$P_1$};
\fill (P_2) circle (2pt) node [above left] {$P_2$};
\fill (P_3) circle (2pt) node [below left] {$P_3$};
\fill (P_4) circle (2pt) node [below right] {$P_4$};
\fill (P_5) circle (2pt) node [right] {$P_5$};
\fill (P_6) circle (2pt) node [left] {$P_6$};
\end{axis}
\end{tikzpicture}
我有几个问题或疑问:
(1) 我想方便地绘制坐标轴或使用坐标,所以我使用了axis environment。这是我第一次尝试这个环境。但我发现这个环境中的一些形状会变形。所以我axis equal在行中添加了指令。但此后我发现我无法改变坐标轴的长度。在我的图形中,由于椭圆在 x 轴上较细,我设置了xmin=-3.5, xmax=3.5, ymin=-4.5, ymax=4.5。但结果似乎坐标轴的长度没有差异。
(2) 当我设置焦点坐标时,我首先将其编码为\coordinate (C_1) at (0,2.64575);,其中 2.64575 是 $\sqrt{7}$ 的近似值。但是每次当我使用分数或平方根时,如果我总是将它们转换为数字,那就太麻烦了。所以我试了几次,发现这样{sqrt(7)}就行了!我想知道在什么情况下这种方法可以做到?例如,当我想画一个半径为 2.64575mm 的圆时,我将其编码为\draw (C_1) circle ({sqrt(7)}mm);。它就是不工作。那么,是否有任何材料或手册可以解释在什么情况下 Latex 提供这样的“操作功能”来将分数、根或三角函数形式转换为数字值。或者我可以将 Latex 用作计算机来计算我需要的任何值?我发现有一个名为 的 Tikz 库calc可以做这样的事情。但似乎还有更多情况我们可以用这种方式做事。
(3) 当我绘制点 $P_1$ 时,我尝试使用以 $C_2$ 为中心,半径为 $\sqrt{7}$ 的圆,或通过 $C_1$ 的圆与椭圆相交得到 $P_1$。但是它没有奏效。所以最后我计算了这些点的坐标。我用了好tkz-euclide几次。它的直尺-圆规构造方法对用户来说有点直观。所以我想知道我们在这里可以使用什么工具?无论我们以代数方式或几何方式想要它,它都可以顺利地支持我们。我尝试了 Geogebra 并将结果转换为 Latex 代码。但我不知道这是否可以直接在 Latex 中完成。
(4) 我使用在线 Latex、Overleaf 编辑我的 Latex 文档。我不知道这是否会对代码产生任何影响。
非常感谢大家的回复。这是我第一次在这里提问,我尽量表达清楚。如果有任何不清楚的地方,我会补充。谢谢。
答案1
一些评论
- 我认为“少即是多”,所以我没有利用环境
axis。 - 我将点(和除外
P_5)构造P_6为交点;这更接近你的问题的标题直尺和圆规的构造。您需要加载库intersections。 draw这两个圆是作为路径命令引入的。如果您不想在最终图形中看到它们,则应删除该选项。
代码
\documentclass[margin=.3cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{calc, math, intersections}
\begin{document}
\begin{tikzpicture}[every node/.style={scale=.8}]
%% the axes
\draw[gray, ->, thin] (-5, 0) -- (5, 0) node[right] {$x$};
\draw[gray, ->, thin, name path=y-axis] (0, -5) -- (0, 5) node[above] {$y$};
%%
\path (-3, 0) coordinate (P_6);
\path (3, 0) coordinate (P_5);
%% ellipse
\draw[name path=ellipse] (0, 0) ellipse[x radius=3, y radius=4];
%% circle defining the foci and the foci as intersections
\path[draw, red, very thin, name path=f-circle] (P_5) circle (4);
\path[name intersections={of=f-circle and y-axis, by={F_1, F_2}}];
%% circle defining P_1 and P_2 and these points as intersections
\path[draw, red, very thin, name path=p-circle]
let
\p1 = ($(F_1) - (F_2)$),
\n1 = {veclen(\x1, \y1)}
in (F_2) circle (\n1);
\path[name intersections={of=p-circle and ellipse, by={P_1, P_2}}];
%% one of the triangles
\draw[fill=blue, opacity=.2] (F_2) -- (P_1) -- (P_2) -- cycle;
%% show the points
\foreach \P/\pos in {P_1/above right, P_2/above left,
P_5/below right, P_6/below left,
F_1/above left, F_2/below left}{%
\filldraw[blue] (\P) circle (1.5pt) node[\pos] {$\P$};
}
\end{tikzpicture}
\end{document}
答案2
tkz-euclide不知道如何绘制椭圆,尤其是使用name path。对于绘制椭圆和更复杂的交叉点,我正在等待能够引入 lua 进行所有计算。与此同时,使用 Daniel N 的代码,您可以通过组合tkz-euclide和得到以下结果TikZ。
\documentclass[margin=.3cm]{standalone}
\usepackage{tkz-euclide}
\begin{document}
\begin{tikzpicture}
\tkzInit[xmin=-5,ymin=-5,xmax=5,ymax=5]
\tkzDrawX\tkzDrawY
\tkzDefPoints{-3/0/A,3/0/B,-1/0/x,1/0/I,0/1/J,0/0/O}
\draw[name path=ellipse] (0, 0) ellipse[x radius=3, y radius=4];
\tkzInterLC(O,J)(B,x) \tkzGetPoints{F_1}{F_2}
\tkzCalcLength(F_1,F_2). \tkzGetLength{rc}
\path[name path=p-circle](F_2) circle (\rc);
\path[name intersections={of=p-circle and ellipse, by={P_1, P_2}}];
\tkzDrawPolygon(P_1,P_2,F_2)
\tkzFillPolygon[blue, opacity=.2](P_1,P_2,F_2)
\tkzDrawPoints(P_1,P_2,F_1,F_2,A,B)
\tkzAutoLabelPoints[center=O,dist=.05,above right](P_1,F_1,F_2,B)
\tkzAutoLabelPoints[center=O,dist=.05,above left](P_2,A)
\end{tikzpicture}
\end{document}





