
如您所见,我需要创建 24 个这样的表。我将创建tabular适合数据的表。每个表将包含大约 28 - 36 行。我在这里寻找的是能够修改\arraystretch组件自动地这样总的桌子高度就和 一样了\textheight。我不要使用resizebox或,adjustbox因为它会弄乱每个页面的字体大小。以下 MWE 包含有关字体和页面大小的信息,并以此为动机回答致我的问题之前发布过。
\documentclass[9pt, twoside]{scrartcl}
\usepackage[cmyk]{xcolor}
\usepackage[paperwidth=108mm, paperheight=140mm, top=15mm, bottom=15mm, left=15mm, right=15mm, foot=2.5mm, head=2.5mm, showframe, marginparsep=0mm]{geometry}
\usepackage{fontspec}
\setmainfont{Latin Modern Roman}
\setsansfont{Latin Modern Sans}
\renewcommand{\familydefault}{\sfdefault}
\usepackage{titlesec}
\makeatletter
\titleformat{\section}[runin]{}{}{0pt}{\@gobble}
\titleformat{\subsection}[runin]{}{}{0pt}{\@gobble}
\makeatother
\titlespacing{\section}{0pt}{-\baselineskip}{*0}
\titlespacing{\subsection}{0pt}{-\baselineskip}{*0}
\usepackage{fancyhdr, extramarks}
\pagestyle{fancy}
\fancyhf{}
\renewcommand{\sectionmark}[1]{\markboth{#1}{}}
\renewcommand{\subsectionmark}[1]{\markright{#1}}
\fancyhead[LE]{\color{cyan}\leftmark~|~\lastrightmark~|~Academic Calendar 2022-23}
\fancyhead[RO]{\color{cyan}Academic Calendar 2022-23~|~\lastrightmark~|~\leftmark}
\usepackage{hyperref}
\usepackage{ragged2e}
\usepackage{array, longtable}
\parindent0pt
\parskip0pt
\usepackage{etoolbox}
\newcounter{magicrownumbers}
\newcommand\Rownum{\stepcounter{magicrownumbers}\ifnum\value{magicrownumbers}<10 0\fi\arabic{magicrownumbers}}
\preto\table{\setcounter{magicrownumbers}{0}}
\preto\tabular{\setcounter{magicrownumbers}{0}}
%
%
%
\newcount\myjdate
\newcount\myweekday
\newcounter{tmpmyjdate}
\newcounter{tmpmyweekday}
\usepackage{pgfcalendar}
\def\wday#1{%
\pgfcalendardatetojulian{#1}{\myjdate}%
\setcounter{tmpmyjdate}{\the\myjdate}%
\pgfcalendarjuliantoweekday{\thetmpmyjdate}{\myweekday}%
\setcounter{tmpmyweekday}{\the\myweekday}%
\nwday%
}
\def\nwday{%
\ifcase\value{tmpmyweekday} Mon\or Tue\or Wen\or Thu\or Fri\or Sat\or Sun\fi\relax%
\stepcounter{tmpmyjdate}\relax%
\pgfcalendarjuliantoweekday{\thetmpmyjdate}{\myweekday}%
\setcounter{tmpmyweekday}{\the\myweekday}%
}
\begin{document}
\thispagestyle{empty}
\vspace*{\fill}
\begin{center}
{\Large\color{cyan}Academic Calendar\\2022-23}
\end{center}
\vfill
\newpage
\section{July}
\subsection{Sonada}
\begin{center}
\def\arraystretch{1}% <== need to adjust this automatically
\begin{tabular}{rlll}
\Rownum. & \wday{2022-07-01} & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content
\end{tabular}
\end{center}
\newpage
\subsection{Siliguri}
%
\begin{center}
\begin{tabular}{rlll}
\Rownum. & \wday{2022-07-01} & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\end{tabular}
\end{center}
%
\end{document}
为了提供更多信息,MWE 最好有点长,以避免与命令或包发生任何可能的冲突。
答案1
这是一个带有tabularray包和三条注释的解决方案:
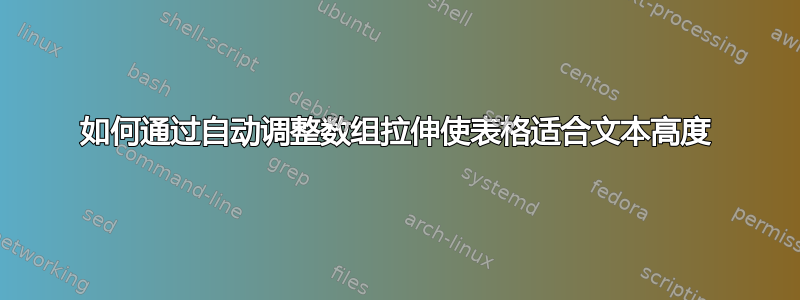
页面
\textheight太小,无法包含 28 行,因此您需要先减小文档字体大小。第二页有一些垂直偏移,这是由
\section命令引起的,所以需要调整它。你的 Overleaf 项目中的版本
tabularray.sty有点旧,请从以下位置下载最新版本(版本 2022B)加拿大运输安全局。
\documentclass[9pt, twoside]{scrartcl}
\usepackage[cmyk]{xcolor}
\usepackage[paperwidth=108mm, paperheight=140mm, top=15mm, bottom=15mm, left=15mm, right=15mm, foot=2.5mm, head=2.5mm, showframe, marginparsep=0mm]{geometry}
\usepackage{fontspec}
\setmainfont{Latin Modern Roman}
\setsansfont{Latin Modern Sans}
\renewcommand{\familydefault}{\sfdefault}
\usepackage{titlesec}
\makeatletter
\titleformat{\section}[runin]{}{}{0pt}{\@gobble}
\titleformat{\subsection}[runin]{}{}{0pt}{\@gobble}
\makeatother
\titlespacing{\section}{0pt}{-\baselineskip}{*0}
\titlespacing{\subsection}{0pt}{-\baselineskip}{*0}
\usepackage{fancyhdr, extramarks}
\pagestyle{fancy}
\fancyhf{}
\renewcommand{\sectionmark}[1]{\markboth{#1}{}}
\renewcommand{\subsectionmark}[1]{\markright{#1}}
\fancyhead[LE]{\color{cyan}\leftmark~|~\lastrightmark~|~Academic Calendar 2022-23}
\fancyhead[RO]{\color{cyan}Academic Calendar 2022-23~|~\lastrightmark~|~\leftmark}
%\usepackage{hyperref}
%\usepackage{ragged2e}
\parindent0pt
\parskip0pt
\selectcolormodel{natural}
\usepackage{ninecolors}
\selectcolormodel{rgb}
\usepackage{tabularray}
\UseTblrLibrary{counter}
\SetTblrInner[tblr]{rowsep=0pt,stretch=0}
\newcounter{magicrownumbers}
\newcommand\Rownum{\ifnum\value{rownum}<10 0\fi\arabic{rownum}}
\newcommand\calcrowht{%
\dimexpr
(
\textheight
%- 0.4pt * ( \value{rowcount} + 1) % hrule sizes
) / \value{rowcount}
\relax
}
\newcount\myjdate
\newcount\myweekday
\newcounter{tmpmyjdate}
\newcounter{tmpmyweekday}
\usepackage{pgfcalendar}
\def\wday#1{%
\pgfcalendardatetojulian{#1}{\myjdate}%
\setcounter{tmpmyjdate}{\the\myjdate}%
\pgfcalendarjuliantoweekday{\thetmpmyjdate}{\myweekday}%
\setcounter{tmpmyweekday}{\the\myweekday}%
\nwday%
}
\def\nwday{%
\ifcase\value{tmpmyweekday}Mon\or Tue\or Wen\or Thu\or Fri\or Sat\or Sun\fi\relax%
\stepcounter{tmpmyjdate}\relax%
\pgfcalendarjuliantoweekday{\thetmpmyjdate}{\myweekday}%
\setcounter{tmpmyweekday}{\the\myweekday}%
}
\begin{document}
\thispagestyle{empty}
\vspace*{\fill}
\begin{center}
{\Large\color{cyan}Academic Calendar\\2022-23}
\end{center}
\vfill
\newpage
\section{July}%
\subsection{Sonada}%
\begin{tblr}[t]{colspec={rlll},rows={ht=\calcrowht},row{even}={gray9},row{odd}={azure9}}
\Rownum. & \wday{2022-07-01} & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
% \Rownum. & \nwday & Type & Content\\
% \Rownum. & \nwday & Type & Content\\
% \Rownum. & \nwday & Type & Content\\
% \Rownum. & \nwday & Type & Content\\
% \Rownum. & \nwday & Type & Content\\
% \Rownum. & \nwday & Type & Content\\
% \Rownum. & \nwday & Type & Content\\
% \Rownum. & \nwday & Type & Content\\
% \Rownum. & \nwday & Type & Content\\
% \Rownum. & \nwday & Type & Content\\
% \Rownum. & \nwday & Type & Content
\end{tblr}
\newpage
\subsection{Siliguri}
\begin{tblr}{colspec={rlll},rows={ht=\calcrowht},row{even}={gray9},row{odd}={azure9}}
\Rownum. & \wday{2022-07-01} & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\Rownum. & \nwday & Type & Content\\
\end{tblr}
\end{document}




