
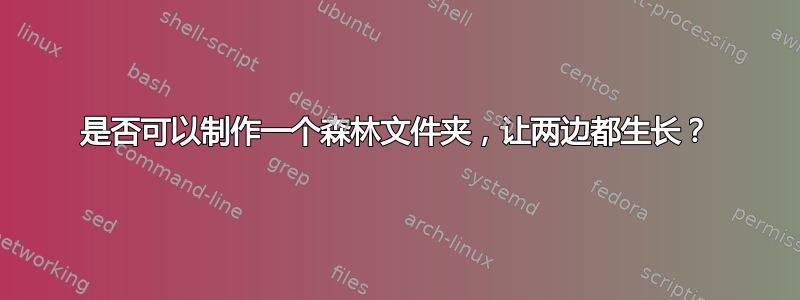
我想节省图表中的空间,所以我想知道是否有一种简单的方法可以让森林树文件夹向左右两侧生长,如下图所示
目前我有这个,但我不知道如何操纵森林的生长。
\documentclass{article}
\usepackage[letterpaper,margin=20mm]{geometry}
\usepackage{tikz}
\usepackage[edges]{forest}
\usepackage{xcolor}
\usetikzlibrary{shapes.geometric, arrows.meta, calc, patterns, patterns.meta, shadows}
\pgfkeys{/forest,
rect/.append style={rectangle, rounded corners=2pt, /tikz/align=center},
}
\definecolor{background}{RGB}{239, 239, 239}
\definecolor{lightgreen}{RGB}{150, 240, 180}
\definecolor{green}{RGB}{146, 208, 80}
\definecolor{blue}{RGB}{4, 121, 181}
\definecolor{linecol}{RGB}{92, 92, 92}
\definecolor{lightpink}{RGB}{245, 160, 240}
\definecolor{lightblue}{RGB}{176, 221, 255}
\definecolor{lilac}{RGB}{174, 182, 211}
\begin{document}
\begin{figure}
\centering
\begin{forest}
for tree={
line width=0.5pt,
draw=linecol,
rect,
calign=center,
minimum size=25pt,
text width=50mm,
rounded corners=5pt,
child anchor=north,
parent anchor=south,
drop shadow,
l sep+=12.5pt,
inner color=background,
anchor=center,
edge path={
\noexpand\path[color=linecol, rounded corners=5pt,>={Stealth[length=10pt]}, line width=0.5pt, ->, \forestoption{edge}]
(!u.parent anchor) -- +(0,-5pt) -|
(.child anchor)\forestoption{edge label};
},
if = {level == 1}{outer color=lightblue, text width=38mm}{},
if = {level == 2}{
outer color=lightgreen,
for tree = {
text width=28mm,
child anchor=west
}
}{},
if = {level == 3}{outer color=lightpink, text width=12mm,}{}
}
[Clasificación, outer color=lilac,
for tree = {
for children = {
grow'=0,
folder
}
}
[Térmicos
[Adición
[MSF][MED][MVC][HDH][SD]
]
[Extracción [Frz]]
]
[Membrana
[RO][FO][ED][NF]
]
[Químicos
[I.Ex][LLE][G. Hyd][Otros]
]
[Adsorción]
]
\end{forest}
\end{figure}
\end{document}
编辑:
我认为解决方案可能在于使用:
for children = {
if={mod(n,2)==0}{circle}{}
}
grow'=east但当我使用nor时它似乎没有变化grow'=west
[Adición,
for children = {
if={mod(n,2)==0}{
for parent = {grow'=west}
}{
for parent = {grow'=east}
}
}
[MSF][MED][MVC][HDH][SD]
]
如果可能的话,如何将“分类”居中
答案1
我注意到 Sašo Živanović 评论说,其中一篇帖子包含了最干净的forest这个网站上最干净的代码。这篇文章肯定是最肮脏的。它使用了一个极其混乱的版本Sašo 的回答。这种混乱部分是由于我不理解代码的目的,部分是由于我没有能力对其进行适当的修改。
如果不是一年多来没人回答这个问题,这个答案肯定值得删除。就目前而言,它肯定不配得到更好的命运。
我没有绘制边缘phantom children。相反,我修改了它们的子项的边缘以从它们的祖父母那里绘制。但是我配置这些子项的方式存在严重问题,因为 --- 尽管有 Sašo 的定位代码,我最终还是不得不将它们移入before computing xy。这不仅意味着在打包时没有考虑到它们;我所做的只是硬编码调整,没有尝试计算任何东西,因为我不明白为什么它们最终会到达它们所在的位置。
不管怎样,我创建了一个测试文档,其中一棵简单的树被反复重复,以尝试不同的组合folder,grow/ grow'/ folder indent/l sep等,但我仍然不明白如何合理地编写目录树,使其边缘位于子级的右侧,并且增长方向向下。for tree={folder,grow=180}似乎有效,所以我使用了它,但dir subtree, grow subtree=180没有产生类似的结果。这方面forest根本超出了我的理解能力。
\documentclass[varwidth=20cm,tikz,border=10pt]{standalone}
\usepackage[edges]{forest}
\usetikzlibrary{arrows.meta,shadows,ext.paths.ortho}
% ateb: https://tex.stackexchange.com/a/705346/
% addaswyd o ateb Sašo Živanović: https://tex.stackexchange.com/a/691730/
% addaswyd o gwestiwn Datboi: https://tex.stackexchange.com/q/691576/
\forestset{
declare boolean={phantom child}{0},
dir subtree/.style={%
for tree={
folder,
},
for descendants={
edge path'/.expanded={
(!uu.parent anchor) |- (.child anchor)
},
},
},
phantom children/.style={
delay={
for children={
content/.option=!u.content,
opacity=0,
text opacity=0,
draw,
no edge,
phantom child,
},
},
after packing node={
for children={
l'=0pt,
s'=0pt,
get point anchor={\foresteoption{grow}+180}{l-}{s-},
},
},
},
grow subtree/.style={
for tree={grow=#1}
},
grow' subtree/.style={
for tree={grow'=#1}
},
}
\makeatletter
% Analogous to \pgfpointanchor, but also allows forest anchors ("parent first"
% etc.) and forest anchor options ("parent anchor" etc.) as #1.
\def\forestpointanchor#1{% #1 = anchor
\forestanchortotikzanchor{#1}\forest@temp@anchor
\forestoifdefined{@box}{%
\forestoget{@box}\forest@temp
\ifdefempty\forest@temp{%
\forestpointanchor@callpgfpointanchor{name}%
}{%
\setbox0\hbox{%
\begin{pgfpicture}%
\forestpointanchor@callpgfpointanchor{later@name}%
\end{pgfpicture}%
}%
}%
}{%
\forestpointanchor@callpgfpointanchor{name}%
}%
\forest@global@marshal
}
\def\forestpointanchor@callpgfpointanchor#1{% #1 = (later@)name
\pgfpointanchor{\forestove{#1}}{\forest@temp@anchor}%
\xdef\forest@global@marshal{%
\global\pgf@x=\the\pgf@x\relax
\global\pgf@y=\the\pgf@y\relax\relax
}%
}
\csdef{forest@anchor@@}{\def\forest@temp@anchor{center}}%
\def\forestPointanchor#1#2{% #1 = node id, #2 = anchor
\forest@fornode{#1}{\forestpointanchor{#2}}%
}
\forestset{
% Get the coordinates of anchor #1
% and assign the resulting x and y to keys #2 and #3, respectively.
get point anchor/.code n args=3{%
\forestpointanchor{#1}%
\forestset{#2=\pgf@x,#3=\pgf@y}%
},
}
\makeatother
\begin{document}
% cwestiwn Eduardo Jiménez:https://tex.stackexchange.com/q/650323/
\pgfkeys{/forest,
rect/.append style={rectangle, rounded corners=5pt, /tikz/align=center},
level outer colour/.style={outer color={level #1 outer colour}},
}
\definecolor{background}{RGB}{239, 239, 239}
\definecolor{lightgreen}{RGB}{150, 240, 180}
\definecolor{green}{RGB}{146, 208, 80}
\definecolor{blue}{RGB}{4, 121, 181}
\definecolor{linecol}{RGB}{92, 92, 92}
\definecolor{lightpink}{RGB}{245, 160, 240}
\definecolor{lightblue}{RGB}{176, 221, 255}
\definecolor{lilac}{RGB}{174, 182, 211}
\colorlet{level 0 outer colour}{lilac}
\colorlet{level 1 outer colour}{lightblue}
\colorlet{level 2 outer colour}{lightgreen}
\colorlet{level 3 outer colour}{lightpink}
\colorlet{level 4 outer colour}{lightpink}
\begin{forest}
fork sep'=5pt,
text width=50mm,
for tree={
rect,
line width=0.5pt,
draw=linecol,
l sep'+=12.5pt,
},
before typesetting nodes={%
where phantom child={%
}{%
level outer colour/.option=level,
inner color=background,
drop shadow,
minimum size=25pt,
},
},
for children={%
text width=38mm,
edge+={color=linecol, rounded corners=5pt,-{Stealth[length=10pt]}, line width=0.5pt},
forked edge,
for tree={%
grow'=0,
folder,
if level=2{%
text width=28mm,
}{%
if level=3{%
text width=12mm,
}{},
},
},
},
[Clasificación
[Térmicos
[Adición, phantom children,parent anchor=south
[, dir subtree,for children={before computing xy={l'+=30pt}}
[MSF][MED][MVC]
]
[, dir subtree, grow subtree=180,for children={before computing xy={l'-=100pt}}
[HDH][SD]
]
]
[Extracción [Frz]]
]
[,phantom,coordinate,calign with current]
[Membrana
[RO][FO][ED][NF]
]
[Químicos
[I.Ex][LLE][G. Hyd][Otros]
]
[Adsorción]
]
\end{forest}
\end{document}





