
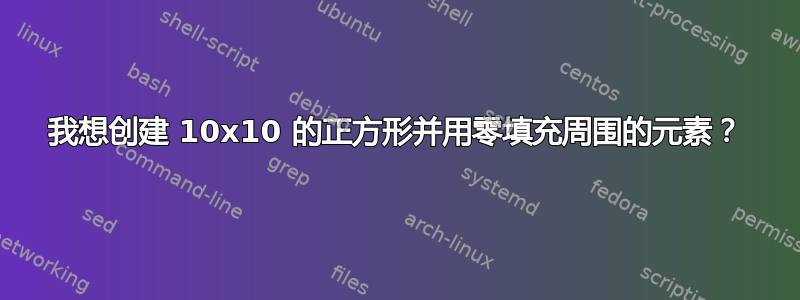
我想创建 10x10 的正方形,并用零填充周围的元素
如附图所示
但是当我添加零时,这些元素之间就会出现一个空格。
以下是 MWE:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{matrix, backgrounds}
\newcommand{\0}{\scalebox{2}{$0$}}
\begin{document}
\begin{tikzpicture}[font=\scriptsize]
\matrix (space) [matrix of math nodes, row sep=-\pgflinewidth, column sep=-\pgflinewidth,
nodes={draw, semithick, minimum height=10mm, minimum width=10mm, text=blue}]
{\0 & \0 & \0 & \0 & \0 & \0 & \0 & \0 & \0 & \0 \\
\0 &\ & \ & \ & \ & \ & \ & \ & \ & \0 \\
\0 &\ & \ & \ & \ & \ & \ & \ & \ & \0 \\
\0 &\ & \ & \ & \ & \ & \ & \ & \ & \0 \\
\0 &\ & \ & \ & \ & \ & \ & \ & \ & \0 \\
\0 &\ & \ & \ & \ & \ & \ & \ & \ & \0 \\
\0 &\ & \ & \ & \ & \ & \ & \ & \ & \0 \\
\0 &\ & \ & \ & \ & \ & \ & \ & \ & \0 \\
\0 &\ & \ & \ & \ & \ & \ & \ & \ & \0 \\
\0 & \0 & \0 & \0 & \0 & \0 & \0 & \0 & \0 & \0 \\};
\end{tikzpicture}
\begin{tikzpicture}[font=\scriptsize]
\matrix (space) [matrix of math nodes, row sep=-\pgflinewidth, column sep=-\pgflinewidth,
nodes={draw, semithick, minimum height=10mm, minimum width=10mm, text=blue}]
{\ & \ & \ & \ & \ & \ & \ & \ & \ & \ \\
\ &\ & \ & \ & \ & \ & \ & \ & \ & \ \\
\ &\ & \ & \ & \ & \ & \ & \ & \ & \ \\
\ &\ & \ & \ & \ & \ & \ & \ & \ & \ \\
\ &\ & \ & \ & \ & \ & \ & \ & \ & \ \\
\ &\ & \ & \ & \ & \ & \ & \ & \ & \ \\
\ &\ & \ & \ & \ & \ & \ & \ & \ & \ \\
\ &\ & \ & \ & \ & \ & \ & \ & \ & \ \\
\ &\ & \ & \ & \ & \ & \ & \ & \ & \ \\
\ & \ & \ & \ & \ & \ & \ & \ & \ & \ \\};
\end{tikzpicture}
\end{document}
答案1
尝试此代码(您可以更改颜色和/或线宽):
\documentclass[12pt]{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\draw[gray!25,line width=.4pt] (0,0) grid (10,10);
\foreach \x in {.5,1.5,...,9.5}{%
\node at (\x,.5) () {\tiny 0};
\node at (\x,9.5) () {\tiny 0};
\node at (.5,\x) () {\tiny 0};
\node at (9.5,\x) () {\tiny 0};
};
\end{tikzpicture}
\end{document}
输出为:
编辑:如果您想要黑线、更大的“0”并且只想在四个角上写一次“0”(带有一些其他小装饰),这个代码更好:
\documentclass[12pt]{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\draw[line width=.4pt] (0,0) grid (10,10);
\foreach \x in {.5,1.5,...,9.5}{%
\node[blue] at (\x,.5) () {\bfseries \small 0};
\node[blue] at (\x,9.5) () {\bfseries \small 0};
};
\foreach \x in {1.5,...,8.5}{%
\node[blue] at (.5,\x) () {\bfseries \small 0};
\node[blue] at (9.5,\x) () {\bfseries \small 0};
}
\draw[red,line width=2pt] (0,0) rectangle (10,10);
\draw[red,line width=2pt] (1,1) rectangle (9,9);
\end{tikzpicture}
\end{document}
新的输出是:
答案2
anchor=center除了Ignasi 在评论中所说的之外,您可以设置text height并text depth:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{matrix, backgrounds}
\newcommand{\0}{\scalebox{2}{$0$}}
\begin{document}
\begin{tikzpicture}[font=\scriptsize]
\matrix (space) [matrix of math nodes, row sep=-\pgflinewidth, column sep=-\pgflinewidth,
nodes={draw, semithick, minimum height=10mm, minimum width=10mm, text height=7mm,
text depth=3mm,
inner sep=0pt,
text=blue}]
{\0 & \0 & \0 & \0 & \0 & \0 & \0 & \0 & \0 & \0 \\
\0 &\ & \ & \ & \ & \ & \ & \ & \ & \0 \\
\0 &\ & \ & \ & \ & \ & \ & \ & \ & \0 \\
\0 &\ & \ & \ & \ & \ & \ & \ & \ & \0 \\
\0 &\ & \ & \ & \ & \ & \ & \ & \ & \0 \\
\0 &\ & \ & \ & \ & \ & \ & \ & \ & \0 \\
\0 &\ & \ & \ & \ & \ & \ & \ & \ & \0 \\
\0 &\ & \ & \ & \ & \ & \ & \ & \ & \0 \\
\0 &\ & \ & \ & \ & \ & \ & \ & \ & \0 \\
\0 & \0 & \0 & \0 & \0 & \0 & \0 & \0 & \0 & \0 \\};
\draw[red, very thick] (space-1-1.north west) rectangle (space-10-10.south east);
\draw[red, very thick] (space-2-2.north west) rectangle (space-9-9.south east);
\end{tikzpicture}
\end{document}








