
我要直接进入正题。
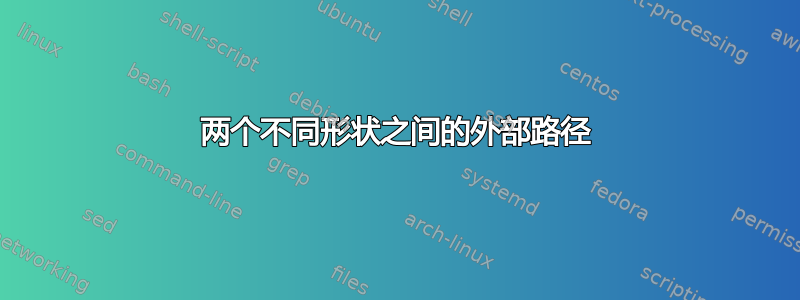
我有两个不同的圆,具有两个不同的半径和中心,如下所示:
我怎样才能获得像这样的复杂图形?
以下是生成两个圆圈的代码:
\documentclass{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\coordinate (c1) at (0,0);
\coordinate (c2) at (-1.3,0);
\draw [ultra thick] (c1) circle (1.5);
\draw [ultra thick] (c2) circle (0.5);
\end{tikzpicture}
\end{document}
我提前向大家表示感谢!
答案1
在这个简单的情况下,你的最终路径只由圆弧段组成,你可以画出这个图
intersections通过找到这两个圆与图书馆的交点- 然后画出到这些点的弧
- 通过计算所需的起始和结束角度
arc[…](例如let … in)或 - 通过使用
arcto它可以为你完成这个计算。这需要ext.paths.arcto我的库tikz-ext包裹。
- 通过计算所需的起始和结束角度
这里我选择ext.paths.arcto。
代码
\documentclass[tikz]{standalone}
\usetikzlibrary{
intersections,
ext.paths.arcto,% https://ctan.org/pkg/tikz-ext
}
\begin{document}
\begin{tikzpicture}
\coordinate (c1) at (0,0);
\coordinate (c2) at (-1.3,0);
\path[name path=C1] (c1) circle [radius=1.5];
\path[name path=C2] (c2) circle [radius=0.5];
\draw[ultra thick, name intersections={of=C1 and C2}]
([shift=(0:1.5)]c1) arcto[radius=1.5] (intersection-1)
arcto[radius=0.5] (intersection-2)
arcto[radius=1.5] cycle;
%\draw [red,thick] (c1) circle [radius=1.5];
%\draw [red,thick] (c2) circle [radius=0.5];
\end{tikzpicture}
\end{document}
输出
答案2
该spath3库可以做到这一点(如果它不适用于你的 tex 发行版的版本,请尝试github)。
\documentclass[border=5pt]{standalone}
%\url{https://tex.stackexchange.com/q/660906/86}
\usepackage{tikz}
\usetikzlibrary{spath3,intersections}
\begin{document}
\begin{tikzpicture}
\coordinate (c1) at (0,0);
\coordinate (c2) at (-1.3,0);
\path[spath/save=large circle] circle[radius=1.5];
\path[spath/save=small circle] (c2) circle[radius=0.5];
\tikzset{
spath/remove empty components=large circle,
spath/remove empty components=small circle,
spath/split at intersections={large circle}{small circle},
spath/get components of={large circle}\largeCpts,
spath/get components of={small circle}\smallCpts,
}
\draw[
ultra thick,
spath/use={\getComponentOf\largeCpts{2}},
spath/use={\getComponentOf\smallCpts{1},weld},
spath/adjust and close=current,
];
\end{tikzpicture}
\end{document}
(最后一个连接处有点奇怪 - 它没有将末端与起点连接起来。我需要进一步调查。)
编辑中添加:我已经找到了问题所在——连接处的坐标不是相当一样。幸运的是,我已经修复了这个问题:密钥adjust and close。我更改了代码,但还没有更新屏幕截图。






