
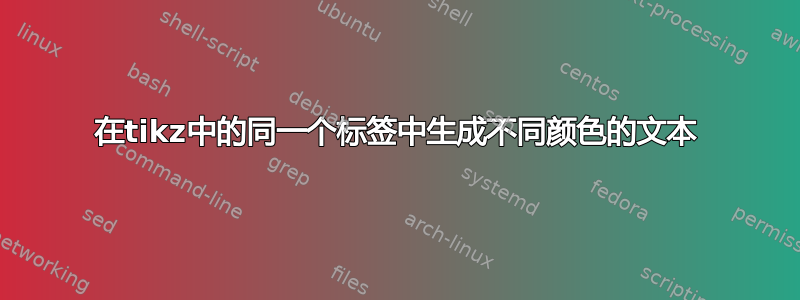
我想制作以下图表。这是我目前所得到的(如果您认为还有更好的方法,请帮助使它更美观)
但我真的不知道如何用lft=k-2*rgt\_dist不同的颜色给标签上色,也不知道如何把小人放在那里。箭头也不完全正确。
能否请你帮忙?
\documentclass[tikz, border=1cm]{standalone}
\usetikzlibrary{positioning}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}
\foreach \x in {0,1,...,10} { \node [draw, rectangle,fill=green!12, minimum width=1cm,minimum height=1cm] (v\x) at (\x,0) {}; }
\foreach \x in {1,3,7,8,10} { \node [draw,fill=red!32, minimum width=1cm,minimum height=1cm] (v\x) at (\x,0) {}; }
\node [draw,fill=yellow!32, minimum width=1cm,minimum height=1cm] (v5) at (5,0) {};
\foreach \x in {0,1,...,10} { \node [draw, rectangle,fill=green!32, minimum width=1cm,minimum height=1cm] (u\x) at (\x,-3) {}; }
\foreach \x in {2,3,...,8} { \node [draw,fill=green!82, minimum width=1cm,minimum height=1cm] (u\x) at (\x,-3) {}; }
\node [anchor=east](a) at (u0.west) {PreSum Fruits};
\node [draw,fill=red!32,anchor=south west, yshift=3cm, xshift=0.3cm,minimum width=1cm,minimum height=1cm,label={[label distance=0.3cm]right:Fruit}](t1) at (v10.north east){};
\node [draw,fill=green!12,below=0.3cm of t1, minimum width=1cm,minimum height=1cm,label={[label distance=0.3cm]right:No fruit}](t2){};
\node [draw,fill=yellow!12,below=0.3cm of t2, minimum width=1cm,minimum height=1cm,label={[label distance=0.3cm]right:StartPos}](t3){};
\path [draw,densely dashed] ([yshift=-0.8cm]u2.center) coordinate (P1) -- ([yshift=3.5cm]v2.center);
\coordinate (P2) at ([yshift=-0.8cm]u8.center);
\path [draw,densely dashed] (P2) -- ([yshift=3.5cm]v8.center);
\node [label={[red]below:L}] (label1) at (P1) {};
\node [label={[red]below:R}] (label2) at (P2) {};
\draw ([yshift=6cm]P1) to [edge node={node [above] {
lft=k-2*rgt\_dist }}] ([yshift=6cm]P2);
\end{tikzpicture}
\end{document}
答案1
这可以通过和matrix来实现。图标可以是但其他任何图标也是有效的。styleslistsfontawesome5
\documentclass[border=2mm,tikz]{standalone}
\usetikzlibrary{matrix, positioning, arrows.meta}
\usepackage{fontawesome5}
\begin{document}
\begin{tikzpicture} [
font=\sffamily,
cell/.style={minimum size=8mm, anchor=center,
rounded corners, draw=#1!50, fill=#1!15},
cell/.default=black,
fruit/.style={cell=red},
startpos/.style={cell=orange},
greensoft/.style={cell=green},
fruits/.style={
row 1 column #1/.style={%
nodes={fruit}
}
},
nofruits/.style={
row 1 column #1/.style={%
nodes={nofruit}
}
},
starts/.style={
row 1 column #1/.style={%
nodes={startpos}
}
},
presumsoft/.style={
row 2 column #1/.style={%
nodes={greensoft}
}
},
presumhard/.style={
row 2 column #1/.style={%
nodes={greensoft, fill=green!35}
}
},
]
\matrix (A) [
matrix of nodes,
nodes in empty cells,
nodes={cell},
row sep=5mm,
column sep=-\pgflinewidth,
fruits/.list={2,4,8,9,11},
presumsoft/.list={1,2,10,11},
presumhard/.list={3,...,9},
starts/.list={6}
]
{&&&&&&&&&& \\
|[label=left:PreSum Fruits]|&&&&&&&&&& \\
};
\node[font=\Huge] at (A-1-6.north) {\faMale};
\draw[dashed] (A-2-3.south)++(0,-5mm) node[below] {L}--++(90:5cm) coordinate(aux1);
\draw[dashed] (A-2-9.south)++(0,-5mm) node[below] {R}--++(90:5cm) coordinate(aux2);
\draw[dashed, -Stealth, blue!70, ultra thick] ([yshift=-1cm]aux2) coordinate(aux)--(aux-|A-1-6.north) coordinate (auxman);
\draw[-Stealth, blue!70, ultra thick] ([yshift=-5mm]auxman)--([yshift=-5mm]aux);
\draw[dashed, -Stealth, green!70, ultra thick] (auxman) -- (auxman-|aux1);
\node[above=3mm of auxman] {\textcolor{green}{lft\_dist}\textcolor{black}{=k-}\textcolor{blue!70}{2*rgt\_dist}};
\node[startpos, above right=1cm and 0pt of A.north east, label=east:StartPos] (ST) {};
\node[cell, above=1mm of ST, label=east:No Fruit] (NF) {};
\node[fruit, above=1mm of NF, label=east:Fruit] (F) {};
\end{tikzpicture}
\end{document}
答案2
只需完成一小部分工作即可完成所有要求的修改。要使文本具有颜色,请按如下方式更改代码的相应行:
\draw[latex-,green] ([yshift=6cm]P1) to [edge node={node [above] {
\textcolor{green}{lft}\textcolor{black}{=k-}\textcolor{violet}{2*rgt\_dist }}}] ([yshift=6cm]P2);




