
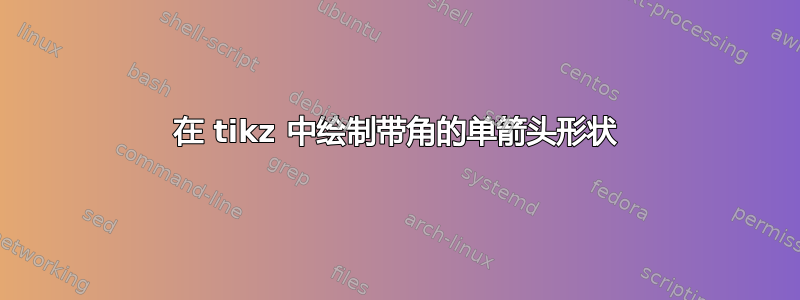
我想在 TikZ 中绘制一个带角的箭头,它看起来如下所示(应该在各处具有相同的宽度):
我知道此解决方案,但由于线宽较粗,导致整个箭头变成彩色,而不是白色箭头周围带有彩色边框。
MWE 用于绘制没有角的箭头:
\documentclass[tikz]{standalone}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\usepackage{amsmath}
\usepackage{amsfonts}
\usepackage{amssymb}
\usepackage{graphicx}
\usepackage{tikz}
\usetikzlibrary{calc, shapes.arrows}
\begin{document}
\begin{tikzpicture}
\node (arrow) at (0,0) {};
\node [single arrow, draw, minimum height=1cm, single arrow head extend=0.2cm, minimum width=0.5cm] at (arrow) {text};
\end{tikzpicture}
\end{document}
答案1
您可以尝试Paul Gaborit 的风格以及一些反复试验的调整:
\documentclass[margin=5mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows.meta}
\tikzset{
double -latex/.style args={#1 colored by #2 and #3}{
-latex,line width=#1,#2,
postaction={draw,-latex,#3,line width=(#1)/2,shorten <=(#1)/4,shorten >=4.5*(#1)/4},
},
}
\begin{document}
\begin{tikzpicture}
\draw[double -latex=8mm colored by black and white] (0,0)|-++(-5,-1)|- node[pos=0.65]{Text} ++(4,-2);
\end{tikzpicture}
\end{document}
答案2
使用 Ignasi 的建议并经过反复试验,我最终想出了这个解决方案,使箭头非常类似于单箭头:
\documentclass[tikz]{standalone}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\usepackage{amsmath}
\usepackage{amsfonts}
\usepackage{amssymb}
\usepackage{graphicx}
\usepackage{tikz}
\usetikzlibrary{calc, shapes.arrows}
% for arrow around corner
\usetikzlibrary{arrows.meta}
\tikzset{
double -latex/.style args={#1 colored by #2 and #3}{
-{Triangle[length=0.5cm,width=0.92cm]},line width=#1,#2,
postaction={draw,-{Triangle[length=0.46cm,width=0.84cm]},#3,line width=(#1)-2*0.2mm,
shorten <=0.2mm, shorten >=0.22mm)},
},
}
\begin{document}
\begin{tikzpicture}
\node (arrow) at (0,0) {};
\draw[double -latex=5mm colored by black and white] (arrow) -- ++ (1,0) |- (-3, -1) |- node[pos=0.8]{text} ++ (2,-2);
\node [single arrow, draw, minimum height=1cm, single arrow head extend=0.2cm, minimum width=0.5cm] at (-1.75,-4) {text};
\end{tikzpicture}
\end{document}






