
我希望箭头指向方程中的不同元素,并且在我解释演示文稿中的每个术语时它们会出现。例如,我希望第一个箭头出现在 ln_(w_j,t) 上方,然后在下一张幻灯片中,我希望第二个箭头出现在 ln_(w_j,t-1) 上方,依此类推。我尝试使用 tikzpicture,但没有成功。非常感谢任何帮助,谢谢!
\documentclass[aspectratio=169]{beamer}
\mode<presentation>
{
\usetheme{default}
\usecolortheme{default}
\usefonttheme{default}
\setbeamertemplate{navigation symbols}{}
\setbeamertemplate{caption}[numbered]
}
\usepackage{wasysym}
\usepackage{amssymb}
\usepackage[english]{babel}
\usepackage[utf8x]{inputenc}
\usepackage{bbold} %indicator function
\usepackage{centernot}
\usepackage[absolute,overlay]{textpos}
\AtBeginSection[]
{
\begin{frame}
\frametitle{Outline}
\tableofcontents[currentsection]
\end{frame}
}
\setbeamercovered{dynamic}
\usepackage[normalem]{ulem}
\usepackage[thicklines]{cancel}
\usepackage{pgfpages}
\usepackage{amsmath}
\usepackage{threeparttable}
\usepackage{graphicx}
\usepackage{adjustbox}
\usepackage{amssymb}
\usepackage{xcolor}
\usepackage{amsfonts}
\usepackage{appendixnumberbeamer}
\usepackage{bbm}
\usepackage{tabu}
\usepackage{anyfontsize}
\usepackage{setspace}
\usepackage{multirow}
\usepackage{graphics}
\usepackage{hyperref}
\usepackage{comment}
\definecolor{light-gray}{gray}{0.8}
\definecolor{invisible}{gray}{1}
\definecolor{blue(pigment)}{rgb}{0.2, 0.2, 0.6}
\definecolor{ceruleanblue}{rgb}{0.16, 0.32, 0.75}
\definecolor{indigo(dye)}{rgb}{0.0, 0.25, 0.42}
\definecolor{kellygreen}{rgb}{0.3, 0.73, 0.09}
\definecolor{Blue}{HTML}{005073}
\definecolor{test}{RGB}{0,136,196}%{106,168,79}%{48,159,169}%{48,149,193}%{3,168,158}%%{69,160,199}%{37,132,214}
\usetheme{metropolis}
\setbeamercolor{frametitle}{bg=Blue}%ceruleanblue}
\setbeamercolor{background canvas}{bg=white}
\setbeamercolor{alerted text}{fg=test}
\newcommand*\MyCitem{%
\item[\color{lightgray}{\textbullet}]}
%%% Stuff to create only partial handout
\makeatletter
\newcommand\changemode[1]{%
\gdef\beamer@currentmode{#1}}
\makeatother
%%% Stuff to show video %%%
\usepackage{multimedia}
%%%% TIKZ STUFF
\usepackage{tikz}
\usetikzlibrary{calc}
\usetikzlibrary{fit,shapes.geometric}
\usetikzlibrary{arrows.meta}
\usetikzlibrary{matrix,shapes,arrows,fit}
\newcolumntype{.}{D{.}{.}{-1}}
\usepackage{booktabs,dcolumn}
\usepackage{tabularx}
% Overlays
\newcounter{jumping}
\resetcounteronoverlays{jumping}
\makeatletter
\tikzset{
stop jumping/.style={
execute at end picture={%
\stepcounter{jumping}%
\immediate\write\pgfutil@auxout{%
\noexpand\jump@setbb{\the\value{jumping}}{\noexpand\pgfpoint{\the\pgf@picminx}{\the\pgf@picminy}}{\noexpand\pgfpoint{\the\pgf@picmaxx}{\the\pgf@picmaxy}}
},
\csname jump@\the\value{jumping}@maxbb\endcsname
\path (\the\pgf@x,\the\pgf@y);
\csname jump@\the\value{jumping}@minbb\endcsname
\path (\the\pgf@x,\the\pgf@y);
},
}
}
\def\jump@setbb#1#2#3{%
\@ifundefined{jump@#1@maxbb}{%
\expandafter\gdef\csname jump@#1@maxbb\endcsname{#3}%
}{%
\csname jump@#1@maxbb\endcsname
\pgf@xa=\pgf@x
\pgf@ya=\pgf@y
#3
\pgfmathsetlength\pgf@x{max(\pgf@x,\pgf@xa)}%
\pgfmathsetlength\pgf@y{max(\pgf@y,\pgf@ya)}%
\expandafter\xdef\csname jump@#1@maxbb\endcsname{\noexpand\pgfpoint{\the\pgf@x}{\the\pgf@y}}%
}
\@ifundefined{jump@#1@minbb}{%
\expandafter\gdef\csname jump@#1@minbb\endcsname{#2}%
}{%
\csname jump@#1@minbb\endcsname
\pgf@xa=\pgf@x
\pgf@ya=\pgf@y
#2
\pgfmathsetlength\pgf@x{min(\pgf@x,\pgf@xa)}%
\pgfmathsetlength\pgf@y{min(\pgf@y,\pgf@ya)}%
\expandafter\xdef\csname jump@#1@minbb\endcsname{\noexpand\pgfpoint{\the\pgf@x}{\the\pgf@y}}%
}
}
\makeatother
%%%%%% END TIKZ STUFF
\newenvironment{itemize1}{\begin{itemize}\setlength{\itemsep}{10pt}\setlength{\parskip}{10pt}}{\end{itemize}}
\newenvironment{itemize2}{\begin{itemize}\setlength{\itemsep}{5pt}\setlength{\parskip}{5pt}}{\end{itemize}}
\newenvironment{enumerate1}{\begin{enumerate}\setlength{\itemsep}{10pt}\setlength{\parskip}{10pt}}{\end{enumerate}}
\newenvironment{enumerate2}{\begin{enumerate}\setlength{\itemsep}{5pt}\setlength{\parskip}{5pt}}{\end{enumerate}}
% Wider slide
\newcommand\Wider[2][3em]{%
\makebox[\linewidth][c]{%
\begin{minipage}{\dimexpr\textwidth+#1\relax}
\raggedright#2
\end{minipage}%
}%
}
\setbeamertemplate{footline}{%
\raisebox{5pt}{\makebox[\paperwidth]{\hfill\makebox[10pt]{\scriptsize\insertframenumber}}}}
\begin{frame}[label=model_earnings]{Earnings process}
\begin{align*}
& ln(w_{j,t})=\ln(w_{j,t-1})-\delta 1(h_{j,t-1}=0)+\epsilon_{j,t}\\
& ln(w_1) \sim N(\mu_,\sigma_1)\\
& \epsilon_{j,t} \sim N(0,\sigma)
\end{align*}
\end{frame}
\end{document}
答案1
请始终包含“最小工作示例”(MWE)当您发布问题时。您的代码加载了许多不必要的包(有些不止一次),并且由于缺少而无法编译\begin{document}。以下是您的问题的一个最小示例:
\documentclass[aspectratio=169]{beamer}
\definecolor{Blue}{HTML}{005073}
\usetheme{metropolis}
\setbeamercolor{frametitle}{bg=Blue} %ceruleanblue}
\begin{document}
\begin{frame}[label=model_earnings]{Earnings process}
\begin{align*}
ln(w_{j,t})&=\ln(w_{j,t-1})-\delta_1(h_{j,t-1}=0)+\epsilon_{j,t}\\
ln(w_1) &\sim N(\mu_,\sigma_1)\\
\epsilon_{j,t} &\sim N(0,\sigma)
\end{align*}
\end{frame}
\end{document}
我保证,如果你这样做了,你现在就会收到很多很好的答案。
为了产生你想要的效果,我建议使用tikz和tikzmark库包括
\usepackage{tikz}
\usetikzlibrary{tikzmark}
在您的序言中。该\tikzmarknode命令可以添加到您想要引用的项目中。每个节点都应该有自己的名称。我在下面的代码中使用了a1、a2、a3。a4
然后tikzpicture使用选项创建一个remember picture, overlay。现在,您可以使用任何您想要的命令绘制箭头tikz。命名节点将可用。我使用选项创建了一个tikzset名为,因此您可以轻松更改所有箭头的样式。explainred, thick, <-, shorten <=3pt
最后,您可以使用\only命令让解释在每次单击时出现和消失。
这是代码。重要提示:必须编译三次。
\documentclass[aspectratio=169]{beamer}
\usepackage{tikz}
\usetikzlibrary{tikzmark}
\tikzset{explain/.style={red, thick, <-, shorten <=3pt}}
\definecolor{Blue}{HTML}{005073}
\usetheme{metropolis}
\setbeamercolor{frametitle}{bg=Blue} %ceruleanblue}
\begin{document}
\begin{frame}[label=model_earnings]{Earnings process}
\begin{align*}
\tikzmarknode{a1}{ln(w_{j,t})}&=\tikzmarknode{a2}{\ln(w_{j,t-1})}-\tikzmarknode{a3}{\delta_1(h_{j,t-1}=0)}+\tikzmarknode{a4}{\epsilon_{j,t}}\\
ln(w_1) &\sim N(\mu_,\sigma_1)\\
\epsilon_{j,t} &\sim N(0,\sigma)
\end{align*}
\begin{tikzpicture}[remember picture, overlay]
\only<2>{\draw[explain](a1)--++(-1,1)node[above]{This is item 1.};}
\only<3>{\draw[explain](a2)--++(-.3,1)node[above]{This is item 2.};}
\only<4>{\draw[explain](a3)--++(.3,1)node[above]{This is item 3.};}
\only<5>{\draw[explain](a4)--++(1,1)node[above]{This is item 4.};}
\end{tikzpicture}
\end{frame}
\end{document}
答案2
我有一个可行的解决方案。我曾经需要在表格中做类似的事情。我找不到找到此解决方案的原始帖子,但它甚至在方程式中也能很好地工作。
\documentclass[aspectratio=169]{beamer}
\usepackage{tikz}
\usetikzlibrary{arrows,calc}
\newcommand\tikzmark[2]{%
\tikz[remember picture,overlay]
\node[inner sep=0pt,outer sep=2pt] (#1){#2};%
}
\newcommand\link[2]{%
\begin{tikzpicture}[remember picture, overlay, >=stealth, shorten >= 2pt]
\draw[->,ultra thick] (#1) to (#2);
\end{tikzpicture}%
}
\begin{document}
\begin{frame}[label=model_earnings]{Earnings process}
\tikzmark{a1}{Text here}
\begin{align*}
& \tikzmark{a2}{}ln(w_{j,t})=\ln(w_{j,t-1})-\delta 1(h_{j,t-1}=0)+\epsilon_{j,t}\\
& ln(w_1) \sim N(\mu_,\sigma_1)\\
& \epsilon_{j,t} \sim N(0,\sigma)
\end{align*}
\link{a1}{a2}
\end{frame}
\end{document}
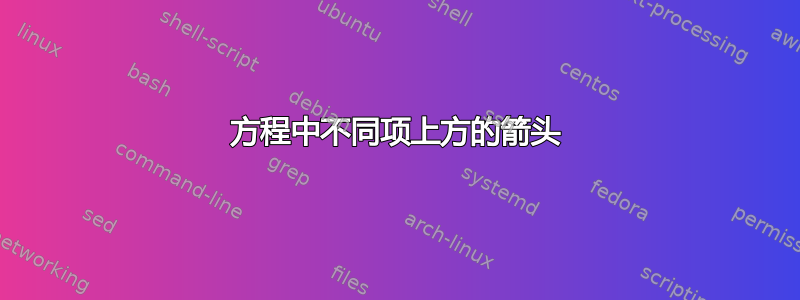
它产生以下输出:
您可以使用文本对齐命令更改注释的位置(右对齐 ( \raggedright) 左对齐 ( \raggedleft) 居中 ( \centering))
\begin{frame}[label=model_earnings]{Earnings process}
\centering\tikzmark{a3}{Or here}
\begin{align*}
& ln(w_{j,t})=\ln({w\tikzmark{a4}{}}_{j,t-1})-\delta 1(h_{j,t-1}=0)+\epsilon_{j,t}\\
& ln(w_1) \sim N(\mu_,\sigma_1)\\
& \epsilon_{j,t} \sim N(0,\sigma)
\end{align*}
\link{a3}{a4}
\end{frame}
如果希望箭头离节点更远,只需增加序言中命令shorten中定义的参数。\link





