
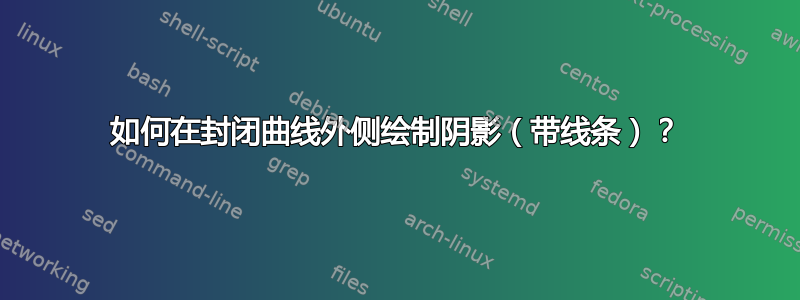
我想要绘制的图形如下所示:
区域A和乙用阴影线表示。要填充该区域A很容易。但我不知道如何用接近闭合曲线的线条绘制阴影艾克德西巴。
\documentclass[varwidth]{standalone}
\usepackage{tikz}
\usetikzlibrary{patterns}
\tikzstyle{none}=[inner sep=0mm]
\tikzstyle{blacknode}=[fill=black, draw=black, shape=circle, minimum
size=0.15cm, inner sep=0pt]
\tikzstyle{blackedge}=[-, draw=black, fill=none, line width=0.15mm]
\begin{document}
\begin{tikzpicture}
\node [style=blacknode,label={left:$a$}] (0) at (-7, 3) {};
\node [style=blacknode] (1) at (-3, 3) {};
\node [style=blacknode,label={right:$b$}] (2) at (3, 3) {};
\node [style=none,label={right:$e$}] (3) at (-1, 6.5) {};
\node [style=none] (6) at (-1, 3.5) {};
\node [style=none] (7) at (0.75, 3.5) {};
\node [style=none,label={left:$d$}] (8) at (-3, 6.5) {};
\node (9) at (-1.8, 6.2) {$c$};
\node (9) at (1, 3) {$A$};
\node (9) at (3, 5) {$B$};
\draw (0) to (1);
\draw [in=180, out=60, looseness=0.75] (0) to (3.center);
\draw [bend right=60, looseness=1.25] (0) to (2);
\draw [style=blackedge, in=360, out=120] (2) to (8.center);
\draw[pattern color=red!60,pattern=north east lines](6.center)
to [bend right=330, looseness=1.25] (2.center)
to [bend left] (1.center)
to [bend left, looseness=1.25] (7.center);
\end{tikzpicture}
\end{document}
编辑:非常感谢 Qrrbrbirlbel 和 Thruston 的回答。我尝试自己写一个(另一个类似的例子)。但感觉工作量很大,因为我用过几次代码。我想稍微简化一下。
\documentclass[varwidth]{standalone}
\usepackage{tikz}
\usetikzlibrary{patterns}
\tikzstyle{none}=[inner sep=0mm]
\tikzstyle{blacknode}=[fill=black, draw=black, shape=circle, minimum
size=0.15cm, inner sep=0pt]
\tikzstyle{blackedge}=[-, draw=black, fill=none, line width=0.15mm]
\begin{document}
\begin{tikzpicture}
\node [style=blacknode] (0) at (-7, 3) {};
\node [style=blacknode] (1) at (-3, 3) {};
\node [style=blacknode,label={right:$f$}] (2) at (2, 3) {};
\node [style=none] (3) at (-2, 0) {};
\node [style=none] (8) at (-3.75, 0) {};
\node [style=none] (10) at (-8, 3) {};
\node [style=none] (13) at (3, 3) {};
\node [style=none] (14) at (-1, 4) {};
\node [style=none] (15) at (0, 4) {};
\node [style=none] (16) at (-3.175, 0.2) {};
\node [style=none] (17) at (-4.25, 4) {$F_1$};
\node [style=none] (18) at (-4.5, 2) {$F_2$};
\node[style=none] (19) at (-7, 2.72) {$a$};
\node[style=none] (20) at (-3, 2.72) {$b$};
\draw (0) to (1);
\draw (8.center)
to [in=240, out=15, looseness=0.75] (2.center)
to [in=75, out=105, looseness=1.25] (0.center)
to [in=180, out=-60, looseness=0.75](3.center);
\filldraw [draw=none, even odd rule, pattern color= blue!255,
pattern=north east lines,opacity=0.1]
(16.center)
to [in=-120, out=10, looseness=0.75] (2.center)
to [bend left=285, looseness=1.25] (0.center)
to [in=164, out=-70, looseness=0.64] cycle
(13.center)
to [in=-90, out=-90, looseness=1.25] (10.center)
to [in=90, out=90, looseness=1.25] cycle;
\draw (15.center)
to [in=-300, out=150, looseness=1.25] (1.center)
to [in=-135, out=-45] (2.center)
to [in=30, out=120, looseness=1.25] (14.center);
\draw [pattern color= blue!255, pattern=north east
lines,opacity=0.1] (15.center)
to [in=-300, out=150, looseness=1.25] (1.center)
to [in=-135, out=-45] (2.center)
to [in=30, out=120, looseness=1.25] (14.center);
\end{tikzpicture}
\end{document}
答案1
存在两个问题:
从A到b然后结束C回到A无法用 vanilly TikZ 来描述。
但是,那
spath3图书馆不仅可以用来找到交点(这委托给了intersections),还可以切断路径并移除小部分以d和埃我们不想。(作者安德鲁·斯泰西是这个网站的活跃用户,并且经常使用图书馆– 并且经常更新,这就是为什么我并不惊讶两年历史的 TeXLive 会失败。)当然,如果你能描述从A到C以及来自b到C仅使用 TikZ,就没有必要这样做。
对路径外部进行一些操作。
看起来(对于曲线路径)构建一条具有固定距离的平行路径并不是一件很简单的事情。您可以使用
shadow具有不同图案xscale的yscale因子的模式,就像我在我的另一个答案。但是,您需要将实际路径填充为白色或反向剪辑阴影路径本身隐藏了其下方的图案。
这个spath3库有点令人生畏,因为它提供了很多键和选项,但不能立即清楚每个键和选项的作用(至少对我这个不经常处理路径的人来说)。
我添加了一个\spathset宏(类似于\tikzset),它直接在/tikz/spath命名空间中执行所有键,并且一个build spath键(在 /tikz命名空间中)可能有助于经常使用它,因为它只是连接所有给定的路径。
我擅自重写了您的图表:
- 不要使用
\tikzstyle。 - 不要使用
style = …,按照你的方式使用它没有任何用处。 - 不要使用空的最小尺寸节点来引用坐标,
coordinate而是使用。 - 我用字母命名坐标,以便它们与附加的标签相对应。(所有的数字和字母让我很困惑。)
- 我们没有必要把特殊路径放在背景中,我们可以再次绘制它,或者不要在它之前绘制任何其他路径,而是在它之后绘制,但这确实很容易。
to从节点边界到节点边界的路径与从节点中心到节点的路径不同。由于我一直使用坐标,所以这不再是问题。
您的编辑使构造椭圆形阴影(而不是固定宽度阴影,这是我在这里使用的)变得更容易。even odd rule可以很容易地从椭圆中冲出奇怪的路径。
代码
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{patterns,backgrounds,spath3,intersections}
\tikzset{
blacknode/.style={fill=black, draw=black, shape=circle, minimum size=0.15cm, inner sep=0pt},
blacknode no label/.style={blacknode, label/.code=},
my label/.style={fill=white, fill opacity=.7, text opacity=1, rounded corners},
blackedge/.style={-, draw=black, fill=none, line width=0.15mm}}
\tikzset{
build spath/.style args={#1,#2}{
/tikz/spath/use={#1},
/tikz/spath/append no move/.list={#2}}}
\newcommand*\spathset{\pgfqkeys{/tikz/spath}}
\begin{document}
\begin{tikzpicture}
% 1. Define coordinates
\coordinate (a) at (-7, 3)
coordinate (b) at ( 3, 3)
coordinate (ab) at (-3, 3)
coordinate (d) at (-3, 6.5)
coordinate (e) at (-1, 6.5);
% 2. Draw some lines (and name some of them).
\draw[blackedge] (a) -- (ab);
\draw[blackedge] (a) to[in=180, out=60, looseness=0.75] (e) [spath/save=big eye tl];
\draw[blackedge] (a) to[bend right=60, looseness=1.25] (b) [spath/save=big eye b];
\draw[blackedge] (b) to[in=360, out=120] (d) [spath/save=big eye tr];
% 3. Fill area A (using the literal coordinates here,
% doesn't seem like there's any relation to the other points).
\draw[pattern color=red!60,pattern=north east lines]
(-1, 3.5) to [bend right=330, looseness=1.25] (b)
to [bend left] (ab)
to [bend left, looseness=1.25] (.75, 3.5);
% 4a. Find intersections of named paths and remove the part "above" the intersection
\spathset{
split at intersections={big eye tr}{big eye tl},
remove components={big eye tr}{2},
remove components={big eye tl}{2}}
% 4b. The intersection point is a good thing to have (the end of path big eye tl).
\coordinate (c) at (spath cs:{big eye tl} 1);
% 4c. Use
\scoped[on background layer]
\path[
pattern color=red!60,
pattern=north east lines,
even odd rule, % poke holes in path
% let's build the weird path:
build spath={big eye b, big eye tr, {big eye tl, reverse}}
] % close the path
-- cycle
% That's it.
% But we're not finished, we can do more with that path:
(-2,3) circle[x radius=6, y radius=4];
% 5. Place the area labels (above everything else)
\node[my label] (A) at (1, 3) {$A$};
\node[my label] (B) at (2.5, 5) {$B$};
% 6. Add nodes (circles) and label them (above everything else)
\foreach \st/\p/\t in {
blacknode/left/a,
blacknode/right/b,
/below/c,
/left/d,
/right/e,
blacknode no label//ab}
\node[\st, label={[my label]\p:$\t$}] at (\t) {};
\end{tikzpicture}
\end{document}
输出
答案2
在等待 Tikz-aid 时,这里有一个简单的尝试元帖子,以供比较。
lualatex如果您使用以下代码进行编译,您应该能够生成如上图所示的 PDF :
\documentclass[border=5mm]{standalone}
\usepackage{luamplib}
\begin{document}
\mplibtextextlabel{enable}
\begin{mplibcode}
% first define the points - p is the unlabelled one
% The default unit is "bp", so 144 = 2in = 5.08 cm
% You can write "(5cm, 0)" instead of "144 right" if you prefer.
pair a, b, c, d, e, p;
-a = b = 144 right;
p = 4/10[a, b];
e = (21, 89);
% and now the outer set of curved paths
path ab, ae, bd;
ab = a {dir -60} .. {dir 60} b;
ae = a .. {dir 4} e;
bd = ae reflectedabout(up, down);
% plus the two remaining points, derived from the paths
d = point 1 of bd;
c = ae intersectionpoint bd;
% finally the inner set of curved paths
path bq, pr, pb;
bq = b .. {dir 200} (42, 13);
pr = bq reflectedabout(1/2[p, b], 1/2[p,b] + up);
pb = p {dir -30} .. {dir 30} b;
% now capture all the lines and labels as a picture
picture P; P = image(
draw bq; draw pr; draw pb;
draw a -- p; draw p withpen pencircle scaled dotlabeldiam;
draw ae; draw bd; draw ab;
dotlabel.lft("$a$", a);
dotlabel.rt ("$b$", b);
label.bot("$c$", c);
label.lft("$d$", d);
label.rt ("$e$", e);
label("$A$", 1/2[p, b]);
label("$B$", point 3/8 of bd shifted (34, 13));
);
% use buildcycle to find the enclosed paths
path A, notB;
A = buildcycle(pb, bq, pr);
notB = buildcycle(ab, bd, ae);
% make two copies of a large patch of pink hatch lines
picture filler_A, filler_B;
filler_A = filler_B = image(
for i=-100 upto 100:
draw (left--right) scaled 400 rotated 45
shifted (3i, 0) withcolor 3/4[red, white];
endfor
);
% clip the patches to the relevant shapes
clip filler_A to A;
clip filler_B to bbox P;
% now draw the bits in Z-order from back to front
beginfig(1);
draw filler_B;
unfill notB;
draw filler_A;
draw P;
endfig;
\end{mplibcode}
\end{document}







