
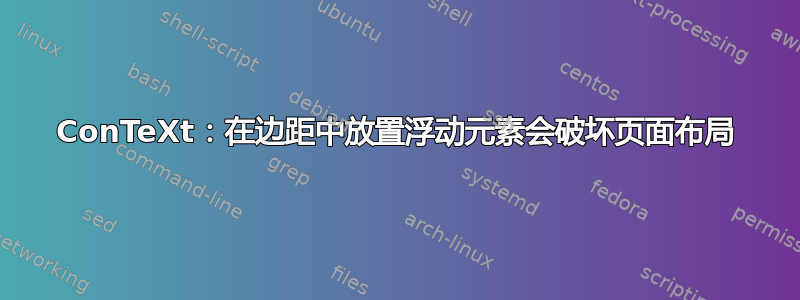
我的 MWE 生成如下所示的输出。在第 2 页上,正文忽略页面的布局,并流到框架底部下方,直至页脚。我预计文本会停在框架底部。我怎样才能让文本在第 2 页的框架底部停止?
如果我删除了,\placefigure它就会按预期工作。如果我将第一个更改dorecurse{3}为dorecurse{3}将浮动放置在第 2 页边距的较高位置,它就会按预期工作。
\setuppapersize[A4][A3,landscape] \setuparranging[2SIDE] \showframe
\definelayout[mypage][footerdistance=100mm, ]
\definelayout[odd][reset] % ??
\definelayout[even][reset]
\starttext
\dorecurse{3}{\input{knuth} } % change to \dorecurse{2} - it works properly
\definelayout[2][mypage]
\dorecurse{2}{\input{knuth} }
\placefigure [leftmargin]
{} {\externalfigure[greybox][width=\leftmarginwidth]}
\dorecurse{5}{\input{knuth} }
\stoptext
答案1
您在处理布局和这些侧边浮动时遇到了问题(似乎是先有鸡还是先有蛋的问题)。进行一些手动调整可能会解决您的问题。
做
\setuplayout
就在\placefigure给你你想要的东西之前?



