
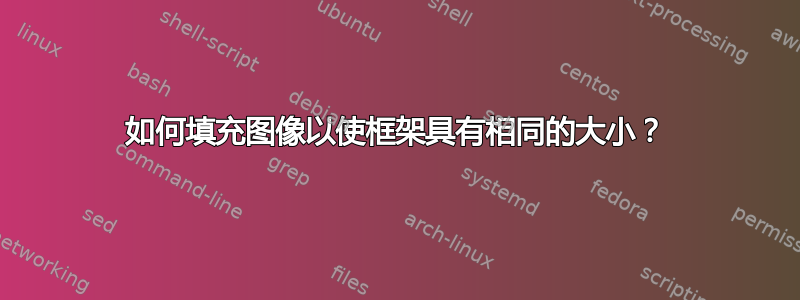
此示例生成了下图。最左侧图像的框架与其他图像不同。我想从下方填充图像,使框架与其他图像相似。
\documentclass{article}
\usepackage{tabularx}
\usepackage{booktabs}
\usepackage{graphicx}
\usepackage{amsmath}
\usepackage{float}
\usepackage{subfig}
\usepackage{tikz}% loads graphicx
\usepackage{graphicx,xcolor}
\begin{document}
\makeatletter
\newcommand{\definetrim}[2]{%
\define@key{Gin}{#1}[]{\setkeys{Gin}{trim=#2,clip}}%
}
\makeatother
\definetrim{kit_mocap}{0 0 0 3cm} % {left bottom right top}
%\def\barheight{0.015}
\def\imagewidth{0.12\textwidth}
\def\imagehspace{\hspace{-0.25em}}
\NewDocumentCommand{\frameincludegraphicsred}{O{}m}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.3mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\usebox{0}}%
\textcolor{red}{\fbox{\rule{0pt}{\ht0}\rule{\wd0}{0pt}}}%
\endgroup
}
\NewDocumentCommand{\frameincludegraphicsblue}{O{}m}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.3mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\usebox{0}}%
\textcolor{blue}{\fbox{\rule{0pt}{\ht0}\rule{\wd0}{0pt}}}%
\endgroup
}
\NewDocumentCommand{\frameincludegraphicsblack}{O{}m}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.1mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\usebox{0}}%
\textcolor{black}{\fbox{\rule{0pt}{\ht0}\rule{\wd0}{0pt}}}%
\endgroup
}
\begin{figure*}[ht]
\centering
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsblue[width=\imagewidth,kit_mocap]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {Pred};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (imageb) at (0,0) {\frameincludegraphicsblue[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {True};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsblue[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {Pred};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (imaged) at (0,0) {\frameincludegraphicsblue[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {True};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsred[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {Pred};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image6) at (0,0) {\frameincludegraphicsred[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {True};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsred[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {Pred};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsred[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {True};
\end{scope}
\end{tikzpicture}}
\end{figure*}
\end{document}
它看起来应该是这样的。图像(黑框)已被推高,或从下方填充。文本框保持在应有的位置。框架与其余部分相同。
答案1
在这里,我在命令中添加了一个可选参数\frameincludegraphics…,并用它来选择性地设置不同的高度:
\documentclass{article}
\usepackage{tabularx}
\usepackage{booktabs}
\usepackage{graphicx}
\usepackage{amsmath}
\usepackage{float}
\usepackage{subfig}
\usepackage{tikz}% loads graphicx
\usepackage{graphicx,xcolor}
\makeatletter
\newcommand{\definetrim}[2]{%
\define@key{Gin}{#1}[]{\setkeys{Gin}{trim=#2,clip}}%
}
\makeatother
\definetrim{kit_mocap}{0 0 0 3cm} % {left bottom right top}
%\def\barheight{0.015}
\def\imagewidth{0.12\textwidth}
\def\imagehspace{\hspace{-0.25em}}
\NewDocumentCommand{\frameincludegraphicsred}{O{}mO{\ht0}}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.3mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\usebox{0}}%
\textcolor{red}{\fbox{\rule{0pt}{#3}\rule{\wd0}{0pt}}}%
\endgroup
}
\NewDocumentCommand{\frameincludegraphicsblue}{O{}mO{\ht0}}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.3mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\usebox{0}}%
\textcolor{blue}{\fbox{\rule{0pt}{#3}\rule{\wd0}{0pt}}}%
\endgroup
}
\NewDocumentCommand{\frameincludegraphicsblack}{O{}mO{\ht0}}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.1mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\usebox{0}}%
\textcolor{black}{\fbox{\rule{0pt}{#3}\rule{\wd0}{0pt}}}%
\endgroup
}
\newlength{\wantedheight}
\begin{document}
\settoheight{\wantedheight}{\includegraphics[width=\imagewidth,clip]{example-image-a}}
\begin{figure*}[ht]
\centering
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsblue[width=\imagewidth,kit_mocap]{example-image-a}[\wantedheight]};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {Pred};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (imageb) at (0,0) {\frameincludegraphicsblue[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {True};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsblue[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {Pred};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (imaged) at (0,0) {\frameincludegraphicsblue[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {True};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsred[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {Pred};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image6) at (0,0) {\frameincludegraphicsred[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {True};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsred[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {Pred};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsred[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {True};
\end{scope}
\end{tikzpicture}}
\end{figure*}
\end{document}
您还可以定义用于框架中顶部对齐或居中(较小)图像的命令:
\documentclass{article}
\usepackage{tabularx}
\usepackage{booktabs}
\usepackage{graphicx}
\usepackage{amsmath}
\usepackage{float}
\usepackage{subfig}
\usepackage{tikz}% loads graphicx
\usepackage{graphicx,xcolor}
\makeatletter
\newcommand{\definetrim}[2]{%
\define@key{Gin}{#1}[]{\setkeys{Gin}{trim=#2,clip}}%
}
\makeatother
\definetrim{kit_mocap}{0 0 0 3cm} % {left bottom right top}
%\def\barheight{0.015}
\def\imagewidth{0.12\textwidth}
\def\imagehspace{\hspace{-0.25em}}
\NewDocumentCommand{\frameincludegraphicsred}{O{}mO{\ht0}}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.3mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\usebox{0}}%
\textcolor{red}{\fbox{\rule{0pt}{#3}\rule{\wd0}{0pt}}}%
\endgroup
}
\NewDocumentCommand{\frameincludegraphicsblue}{O{}mO{\ht0}}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.3mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\usebox{0}}%
\textcolor{blue}{\fbox{\rule{0pt}{#3}\rule{\wd0}{0pt}}}%
\endgroup
}
\NewDocumentCommand{\frameincludegraphicsblack}{O{}mO{\ht0}}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.1mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\usebox{0}}%
\textcolor{black}{\fbox{\rule{0pt}{#3}\rule{\wd0}{0pt}}}%
\endgroup
}
\NewDocumentCommand{\frameincludegraphicsredtop}{O{}mO{\ht0}}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.3mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\raisebox{\dimexpr #3-\ht0\relax}{\usebox{0}}}%
\textcolor{red}{\fbox{\rule{0pt}{#3}\rule{\wd0}{0pt}}}%
\endgroup
}
\NewDocumentCommand{\frameincludegraphicsbluetop}{O{}mO{\ht0}}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.3mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\raisebox{\dimexpr #3-\ht0\relax}{\usebox{0}}}%
\textcolor{blue}{\fbox{\rule{0pt}{#3}\rule{\wd0}{0pt}}}%
\endgroup
}
\NewDocumentCommand{\frameincludegraphicsblacktop}{O{}mO{\ht0}}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.1mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\raisebox{\dimexpr #3-\ht0\relax}{\usebox{0}}}%
\textcolor{black}{\fbox{\rule{0pt}{#3}\rule{\wd0}{0pt}}}%
\endgroup
}
\NewDocumentCommand{\frameincludegraphicsredcenter}{O{}mO{\ht0}}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.3mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\raisebox{.5\dimexpr #3-\ht0\relax}{\usebox{0}}}%
\textcolor{red}{\fbox{\rule{0pt}{#3}\rule{\wd0}{0pt}}}%
\endgroup
}
\NewDocumentCommand{\frameincludegraphicsbluecenter}{O{}mO{\ht0}}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.3mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\raisebox{.5\dimexpr #3-\ht0\relax}{\usebox{0}}}%
\textcolor{blue}{\fbox{\rule{0pt}{#3}\rule{\wd0}{0pt}}}%
\endgroup
}
\NewDocumentCommand{\frameincludegraphicsblackcenter}{O{}mO{\ht0}}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.1mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\raisebox{.5\dimexpr #3-\ht0\relax}{\usebox{0}}}%
\textcolor{black}{\fbox{\rule{0pt}{#3}\rule{\wd0}{0pt}}}%
\endgroup
}
\newlength{\wantedheight}
\begin{document}
\settoheight{\wantedheight}{\includegraphics[width=\imagewidth,clip]{example-image-a}}% For example use this image for the height. Alternatively you can use every height, you want.
\begin{figure*}[ht]
\centering
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsblue[width=\imagewidth,kit_mocap]{example-image-a}[\wantedheight]};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {Pred};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (imageb) at (0,0) {\frameincludegraphicsbluetop[width=\imagewidth,kit_mocap]{example-image-a}[\wantedheight]};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {True};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsbluecenter[width=\imagewidth,kit_mocap]{example-image-a}[\wantedheight]};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {Pred};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (imaged) at (0,0) {\frameincludegraphicsblue[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {True};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsred[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {Pred};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image6) at (0,0) {\frameincludegraphicsred[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {True};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsred[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {Pred};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsred[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {True};
\end{scope}
\end{tikzpicture}}
\end{figure*}
\end{document}
答案2
我找到了解决方案,那就是负调整用空格填充的图形。它不适用于 example-image-a,不知道为什么,但它适用于我自己的图像。
\documentclass{article}
\usepackage{tabularx}
\usepackage{booktabs}
\usepackage{graphicx}
\usepackage{amsmath}
\usepackage{float}
\usepackage{subfig}
\usepackage{tikz}% loads graphicx
\usepackage{graphicx,xcolor}
\makeatletter
\newcommand{\definetrim}[2]{%
\define@key{Gin}{#1}[]{\setkeys{Gin}{trim=#2,clip}}%
}
\makeatother
\definetrim{kit_mocap}{0 -10.8cm 0cm 0cm} % {left bottom right top}
%\def\barheight{0.015}
\def\imagewidth{0.12\textwidth}
\def\imagehspace{\hspace{-0.25em}}
\NewDocumentCommand{\frameincludegraphicsred}{O{}mO{\ht0}}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.3mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\usebox{0}}%
\textcolor{red}{\fbox{\rule{0pt}{#3}\rule{\wd0}{0pt}}}%
\endgroup
}
\NewDocumentCommand{\frameincludegraphicsblue}{O{}mO{\ht0}}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.3mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\usebox{0}}%
\textcolor{blue}{\fbox{\rule{0pt}{#3}\rule{\wd0}{0pt}}}%
\endgroup
}
\NewDocumentCommand{\frameincludegraphicsblack}{O{}mO{\ht0}}{%
\begingroup
\sbox{0}{\includegraphics[#1]{#2}}%
\setlength{\fboxrule}{0.1mm}% exaggerated to better see the effect
\setlength{\fboxsep}{-\fboxrule}%
\makebox[0pt][l]{\usebox{0}}%
\textcolor{black}{\fbox{\rule{0pt}{#3}\rule{\wd0}{0pt}}}%
\endgroup
}
\newlength{\wantedheight}
\begin{document}
\settoheight{\wantedheight}{\includegraphics[width=\imagewidth,clip]{example-image-a}}
\begin{figure*}[ht]
\centering
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsblue[width=\imagewidth,kit_mocap,clip]{2.46_right_pred.png}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {Pred};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (imageb) at (0,0) {\frameincludegraphicsblue[width=\imagewidth,clip]{2.46_left_pred.png}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {True};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsblue[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {Pred};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (imaged) at (0,0) {\frameincludegraphicsblue[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {True};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsred[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {Pred};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image6) at (0,0) {\frameincludegraphicsred[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {True};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsred[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {Pred};
\end{scope}
\end{tikzpicture}}\imagehspace
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south east,inner sep=0] (image) at (0,0) {\frameincludegraphicsred[width=\imagewidth,clip]{example-image-a}};
\begin{scope}[x={(image.south east)},y={(image.north west)}]
\node[anchor=south east,draw,fill=white] at (0,0) {True};
\end{scope}
\end{tikzpicture}}
\end{figure*}
\end{document}






