
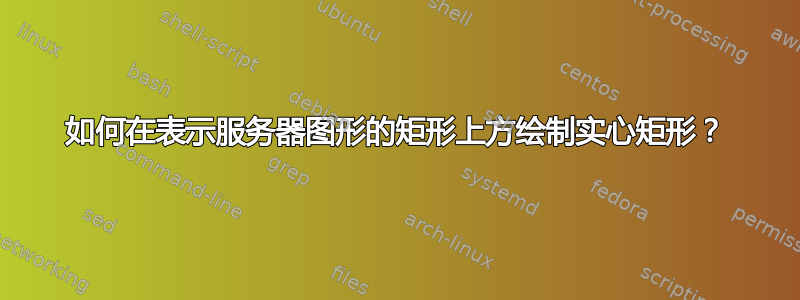
假如要绘制一个Server图标如下:
3-D透视图:
气缸的原始代码取自:https://tex.stackexchange.com/a/687130/127048
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric, positioning, fit}
\tikzset{mycylinder/.style={rectangle, shape border rotate=90, aspect=0.2, draw, fill=white, minimum width=2.5cm}}
\begin{document}
\begin{figure}
\centering
\begin{tikzpicture}[node distance=-4mm]
\node[mycylinder, fill=orange!30] (C) {\phantom{Cloud Storage}};
\node[mycylinder, above=of C,yshift=5mm, fill=orange!30] (A) {\phantom{Cloud Storage}};
\node[mycylinder, above=of A,yshift=5mm, fill=orange!30] (B) {\phantom{Cloud Storage}};
\node [trapezium, trapezium angle=40, minimum width=25mm, draw, thick,above=of B,fill=orange!30,yshift=4mm,line width=0.2pt] (T){};
\node[draw, circle, dashed, inner sep=-1.2pt, draw=gray!50, thick, fit=(A)(B)(C)(T)] (D) {};
\end{tikzpicture}
\end{figure}
\end{document}
我刚刚将其替换cyclinder为rectange。
输出:
这里我无法给出 3D 透视图,也无法将主要图形画成虚线圆圈。另外,如果可能的话,在其右上角画一个小圆圈(这不是强制性的)。
答案1
嗯,这是一个系统的方法。
检查并尝试您的代码向我展示了两个问题:
- 定位:其实没必要,而且会使代码复杂化
- 梯形形状有问题;最好避免
以下是我的路线:
- 引入一个
\pic叫做serv - 在里面画
serv/.pic{}任何需要的东西 serv手动放置几张图片- 最后手工放置一个圆圈
为了重新绘制一个服务器单元,我使用了像这样的帮助网格来估计绝对坐标;从你的绘图中;(0,0)位于最低矩形的中心:
现在,此代码绘制:
- 一个服务器(根据您的口味调整)
- 首先,矩形
- 第二,梯形作为一条封闭的路径
- 第三,带有白色“框架”的旋钮
- 最后,一个缝隙,放置多次
% new
\tikzset{
% ~~~ a server-pic with known dimensions ~~~~~~~~~~
serv/.pic={
\draw[fill=orange!30] (-1.2,-.3) rectangle (1.2,.3);% rectangle
\draw[fill=orange!30] (-1.2,.3) -- (-.7,.9) -- (.7,.9) -- (1.2,.3) -- cycle;% trapezoid
\draw[fill=white,draw=white] (.9,0) circle [radius=1mm];% knob with a white frame
\foreach \i in {0, .3, .6, .9, 1.2}% some slits
\draw[,draw=white,line width=1.6mm] (-1+\i,-.22) -- (-.8+\i,.22);
% one slit; stroke is quite thick
}
}
缝隙只是简单的粗笔画,因此用白色绘制它们也会填充其内部。如果你想让它们更有角度,请用封闭路径替换我的单笔画,就像我对梯形所做的那样,并选择较小的线宽。
请将一开始的代码与您当前的版本进行比较,同时观看% comments。
%\documentclass{article}
\documentclass[10pt,border=3mm,tikz]{standalone}% better for developing drawings
\usepackage{tikz}
\usetikzlibrary{shapes.geometric, positioning, fit}% not needed
% not needed
\tikzset{mycylinder/.style={rectangle, shape border rotate=90, aspect=0.2, draw, fill=white, minimum width=2.5cm}}
% new
\tikzset{
% ~~~ a server-pic with known dimensions ~~~~~~~~~~
serv/.pic={
\draw[fill=orange!30] (-1.2,-.3) rectangle (1.2,.3);% rectangle
\draw[fill=orange!30] (-1.2,.3) -- (-.7,.9) -- (.7,.9) -- (1.2,.3) -- cycle;% trapezoid
\draw[fill=white,draw=white] (.9,0) circle [radius=1mm];% knob with a white frame
\foreach \i in {0, .3, .6, .9, 1.2}% some slits
\draw[,draw=white,line width=1.6mm] (-1+\i,-.22) -- (-.8+\i,.22);
% one slit; stroke is quite thick
}
}
\begin{document}
% ~~~ NEW ~~~~~~~~~~~~~
\begin{tikzpicture}
% ~~~ putting some servers into known places ~~~~~
\pic at (0,-.7) {serv};
\pic at (0, 0) {serv}; % center server, but not center of total image
\pic at (0,0.7) {serv};
% ~~~ drawing the circle ~~~~~~~~~
\draw [dashed,draw=gray!50, thick] (0,.2) circle [radius=18mm];% adjust y and r by iteration
\end{tikzpicture}
% ~~~ current approach ~~~~~~~~~~
%\begin{figure}
% \centering
\begin{tikzpicture}[node distance=-4mm]
\draw [help lines] (-1,-1) grid (3,3);
\node[mycylinder, fill=orange!30] (C) {\phantom{Cloud Storage}};
\node[mycylinder, above=of C,yshift=5mm, fill=orange!30] (A) {\phantom{Cloud Storage}};
\node[mycylinder, above=of A,yshift=5mm, fill=orange!30] (B) {\phantom{Cloud Storage}};
\node [trapezium, trapezium angle=40, minimum width=25mm, draw, thick,above=of B,fill=orange!30,yshift=4mm,line width=0.2pt] (T){};
\node[draw, circle, dashed, inner sep=-1.2pt, draw=gray!50, thick, fit=(A)(B)(C)(T)] (D) {};
\end{tikzpicture}
%\end{figure}
\end{document}







