
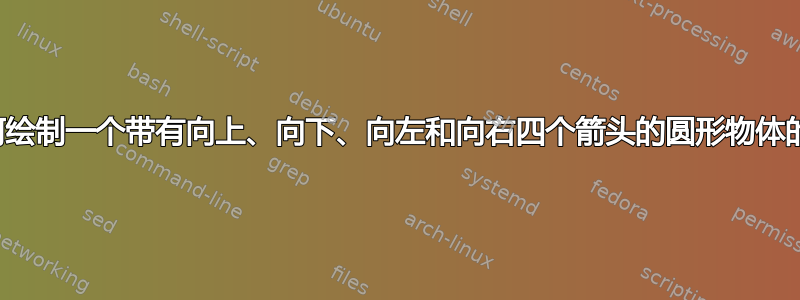
我想要绘制如下内容:
其动机是为了说明一些人称之为“二维链表“
class TwoDeeNode {
// NODE HAS FOUR MEMBER VARIABLES
Pointer<TwoDeeNode> left;
Pointer<TwoDeeNode> right;
Pointer<TwoDeeNode> up;
Pointer<TwoDeeNode> down;
}
但是,那乳胶代码几乎无法阅读,现在我陷入困境。
最终,我可能会也可能不会编写一个编译器,将一些人类可读的图表编译成乳胶图表的代码。
然而,我们在乳胶?
我打算使用一个具有五个中心对齐列的数组。
\begin{array}{ccccc}
...
\end{array}
与往常一样,“&”符号&在源代码中充当列分隔符。
\require{enclose}
\usepackage{graphicx}
\begin{array}{ccccc}
\text{} & \text{} & \Large{\enclose{circle}{x.up}} & \text{} & \text{} \\\\
\text{} & \text{} & \text{} & \text{} & \text{} \\\\
\Large{\enclose{circle}{x.left}} & \xleftarrow{left} & \Large{\enclose{circle}{x}} & \xrightarrow{right} & \Large{\enclose{circle}{x.right}} \\\\
\text{} & \text{ } & \scriptsize{down}\large{\downarrow} & \large{\downarrow} \\\\
\text{} & \text{} & \Large{\enclose{circle}{x.down}} & \text{} & \text{} & \text{} & \text{} & \\\\
\end{array}
答案1
像这样:
代码:
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\draw (0,0) circle(.2) node {$x$};
\draw (3,0) ellipse(.8 and .2) node {$x.right$};
\draw (-3,0) ellipse(.8 and .2) node {$x.left$};
\draw (0,1.5) ellipse(.8 and .2) node {$x.up$};
\draw (0,-1.5) ellipse(.8 and .2) node {$x.down$};
\draw[-latex] (.8,0)--(1.5,0) node[midway,yshift=.15cm] {\tiny $right$};
\draw[-latex] (-.8,0)--(-1.5,0) node[midway,yshift=.15cm] {\tiny $left$};
\draw[-latex] (0,.5)--(0,1) node[midway,right] {\tiny $up$};
\draw[-latex] (0,-.5)--(0,-1) node[midway,left] {\tiny $down$};
\end{tikzpicture}
\end{document}




