
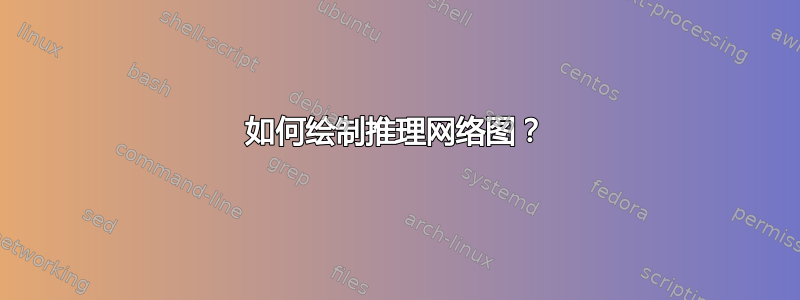
我想要构建像这样的树形图:
我尝试使用forest包裹,但是在尝试将两个不同的蓝色盒子连接到一个灰色盒子时却遇到了困难。
下面是我尝试的一个更简单的例子,尝试将 R2 和 R4 与相同的 F 节点连接起来:
\begin{forest}
for tree={
draw=none,
edge={-},
l sep+=7.5pt,
grow'=180,
anchor=north,
},
[I
[R3
[C
[R1 [A] [B]]
[R2 [D] [E] [F]]
]
[H
[R4 [F] ]
]
]
]
\end{forest}
我想将 R2 和 R4 节点连接到同一个 F 节点 :/
也许我不能这么做forest......
答案1
由于您的图表结构非常好,因此我使用 TikZ-CD 通过矩阵进行以下操作。
代码
\documentclass[tikz]{standalone}
\usetikzlibrary{angles, cd}
\tikzset{% helpful styles
odd rows/.style={/tikz/every odd row/.append style={nodes={#1}}},
even rows/.style={/tikz/every even row/.append style={nodes={#1}}},
labels/.style={/tikz/every label/.append style={#1}}}
\tikzcdset{% shortcuts to insert coordinate at start end end
ms/.style={/tikz/every to/.append style={/tikz/edge node={coordinate[at start](#1)}}},
me/.style={/tikz/every to/.append style={/tikz/edge node={coordinate[at end](#1)}}},
mse/.style args={#1:#2}{ms={#1}, me={#2}}}
\begin{document}
\begin{tikzcd}[
/tikz/labels={minimum size=+1pt, font=\footnotesize},% minimum size to reset
/tikz/every label quotes/.append style={execute at begin node={FC={}}},
start anchor=south, end anchor=north,
cells={nodes={rounded corners, draw, thick}},
arrows=-Stealth,
column sep={5em,between origins}, row sep={5em,between origins},
odd rows={
fill=gray!50, minimum width=4em, minimum height=2em,
labels={red!75!black, label position=north}},
even rows={
fill=green!50!blue!50, minimum size=3em,
labels={green!50!blue!50, label position=north east, anchor=north west}},
execute at end picture={
\foreach \a in {F--E--D, I--H--G} \pic[draw] {angle/.expanded=\a};}
]
& |["0.6"]| C \dar
& & |["0.5"]| H \dar & \\
& |[" 1 "]| R_3 \drar
& & |["-0.4"]| R_4 \dlar \\
|["0.6"]| P \drar[mse=D:E]
& & T \dlar[ms=F]\drar[mse=G:H]
& & |["0.3"]| B \dlar[ms=I]\\
& |["0.9"]| R_1 \dar
& & |["0.6"]| R_2 \dar \\
& M & & V
\end{tikzcd}
\end{document}
输出
答案2
欢迎来到 TeX.SE!!
另一种方法,这种方法基于\pics。我制作了两个\pics,每个节点类型一个。这样我们就可以用相同的指令放置节点及其标签。由于灰色节点可能需要或不需要红色标签“FC”,因此我使用条件\ifblank来自etoolbox包。
代码:
\documentclass[tikz,border=1.618mm]{standalone}
\usepackage{etoolbox} % for \ifblank
\tikzset
{%
pics/gray node/.style 2 args={code=%
{
\node[draw,fill=gray!50,rounded corners,minimum width=1.3cm,minimum height=0.5cm] (aux) {$#1$};
\ifblank{#2}{}{\node[red] at (0,0.5) {\small$FC=#2$};}
\coordinate (-N) at (aux.north);
\coordinate (-S) at (aux.south);
}},
pics/teal node/.style 2 args={code=%
{
\node[draw,fill=teal!50,rounded corners,minimum size=1.3cm] (aux) {$#1$};
\node[teal,right] at (0.6,0.5) {\small$FC=#2$};
\coordinate (-N) at (aux.north);
\coordinate (-S) at (aux.south);
}},
}
\begin{document}
\begin{tikzpicture}[font=\small,>=stealth]
\pic (AL) at (-2,4) {gray node={C}{0.6}};
\pic (AR) at (2,4) {gray node={H}{0.5}};
\pic (BL) at (-2,2) {teal node={R_3}{1}};
\pic (BR) at (2,2) {teal node={R_4}{-0.4}};
\pic (CL) at (-4,0) {gray node={P}{0.6}};
\pic (T) at (0,0) {gray node={T}{}};
\pic (CR) at (4,0) {gray node={B}{0.3}};
\pic (DL) at (-2,-2) {teal node={R_1}{0.9}};
\pic (DR) at (2,-2) {teal node={R_2}{0.6}};
\pic (EL) at (-2,-4) {gray node={M}{}};
\pic (ER) at (2,-4) {gray node={V}{}};
\foreach\i in {L,R}% left, right
{
\draw[->] (A\i-S) -- (B\i-N);
\draw[->] (B\i-S) -- (T-N);
\draw[->] (C\i-S) -- (D\i-N);
\draw[->] (T-S) -- (D\i-N);
\draw[->] (D\i-S) -- (E\i-N);
\begin{scope}
\clip (C\i-S) -- (D\i-N) -- (T-S) -- cycle;
\draw (D\i-N) circle (0.5);
\end{scope}
}
\end{tikzpicture}
\end{document}





