
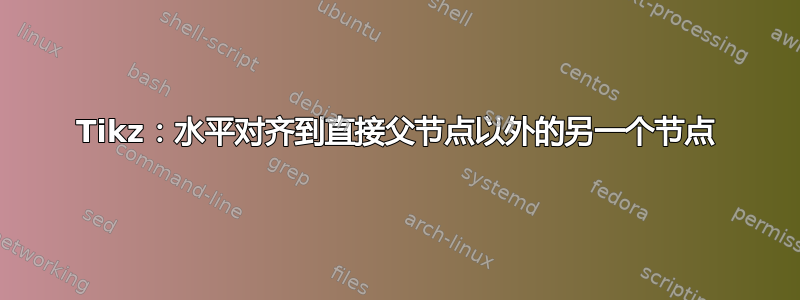
我正在尝试重新组装这个树结构:
如何将第四级的“减”节点定位到根并相应地设置边长?
我目前的 MWE:
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[align=center,node distance=2cm]
\node (first) {$+$};
\node[below left of=first] (secondLeft) {$+$};
\node[below right of=first] (secondRight) {$\cdot$};
\node[below right of=secondLeft] (thirdLeft) {$\cdot$};
\node[below right of=secondRight] (thirdRight) {$d$};
\node[below left of=thirdLeft] (fourthLeft) {$a$};
\node[below right of=thirdLeft] (fourthRight) {$-$};
\node[below left of=fourthRight] (fifthLeft) {$b$};
\node[below right of=fourthRight] (fifthRight) {$c$};
\draw (first) -- (secondLeft);
\draw (first) -- (secondRight);
\draw (secondLeft) -- (thirdLeft);
\draw (secondRight) -- (thirdRight);
\draw (secondRight) -- (fourthRight);
\draw (thirdLeft) -- (fourthLeft);
\draw (thirdLeft) -- (fourthRight);
\draw (fourthRight) -- (fifthLeft);
\draw (fourthRight) -- (fifthRight);
\end{tikzpicture}
\end{document}
我觉得我正在寻找一个选项,例如“第三个右侧的右下方和第一个下方”或类似的选项。
答案1
您想加载positioning图书馆(→手动的)并使用适当的键:
\begin{tikzpicture}[node distance=1cm and 1cm, on grid, math nodes]
\node (P0) {+};
\node[below left=1cm and 2cm of P0] (P1) {+};
\node[below right=1cm and 2cm of P0] (M0) {\cdot};
\node[below right= of P1] (M1) {\cdot};
\node[below right= of M1] (m0) {-};
\node[below left= of M1] (a) {a};
\node[below left= of m0] (b) {b};
\node[below right= of m0] (c) {c};
\node[below right= of M0] (d) {d};
\path (P0) edge (P1) edge (M0)
(P1) edge (M1) edge[bend right] (a)
(M0) edge (m0) edge (d)
(M1) edge (m0) edge (a)
(m0) edge (b) edge (c);
\end{tikzpicture}
注意我使用了1cm and 2cm和?与默认节点距离 相比P1,M0这是水平空间的两倍,但垂直距离相同1cm and 1cm。ext.positioning-plus加载 后,可以使用
\node[below left=1 and 2:of P0] (P1) {+};
\node[below right=1 and 2:of P0] (M0) {\cdot};
其中 之前的部分:表示默认节点距离应乘以的因子。这允许您稍后node distance在 TikZ 图片的选项中更改默认值,而不必亲自遍历所有节点并更正硬编码距离。
我总是添加text depth = 0pt和,text height = .7em以便节点更好地对齐。
话虽如此,我认为最好将节点放在矩阵中。库tikzcd中加载的包cd使这非常方便。
\begin{tikzcd}[sep=small, arrows=dash]
& & + \ar[dll] \ar[drr] \\
+ \ar[dr] \ar[dd, bend right]
& & & & \cdot \ar[dr] \ar[ddll] \\
& \cdot \ar[dl] \ar[dr]
& & & & d \\
a & & - \ar[dl] \ar[dr] \\
& b
& & c
\end{tikzcd}
这样,您的图表就构建得像tabular或array。\ar宏用于在节点之间放置边。它接受与 相同的选项to小路例如。使用bend right键d、l和指定目标节点。ur
代码
\documentclass[tikz]{standalone}
%\documentclass{article}
%\usepackage{tikz}
\usetikzlibrary{cd, positioning, ext.positioning-plus}
\tikzset{math nodes/.style={execute at begin node=$, execute at end node=$}}
\begin{document}
\begin{tikzcd}[sep=small, arrows=dash]
& & + \ar[dll] \ar[drr] \\
+ \ar[dr] \ar[dd, bend right]
& & & & \cdot \ar[dr] \ar[ddll] \\
& \cdot \ar[dl] \ar[dr]
& & & & d \\
a & & - \ar[dl] \ar[dr] \\
& b
& & c
\end{tikzcd}
\begin{tikzpicture}[
node distance=1cm and 1cm, on grid, math nodes,
text depth=+0pt, text height=+.7em]
\node (P0) {+};
\node[below left=1cm and 2cm of P0] (P1) {+};
\node[below right=1cm and 2cm of P0] (M0) {\cdot};
\node[below right= of P1] (M1) {\cdot};
\node[below right= of M1] (m0) {-};
\node[below left= of M1] (a) {a};
\node[below left= of m0] (b) {b};
\node[below right= of m0] (c) {c};
\node[below right= of M0] (d) {d};
\path (P0) edge (P1) edge (M0)
(P1) edge (M1) edge[bend right] (a)
(M0) edge (m0) edge (d)
(M1) edge (m0) edge (a)
(m0) edge (b) edge (c);
\end{tikzpicture}
\begin{tikzpicture}[
node distance=8mm and 8mm, on grid, math nodes,
text depth=+0pt, text height=+.7em]
\node (P0) {+};
\node[below left=1 and 2:of P0] (P1) {+};
\node[below right=1 and 2:of P0] (M0) {\cdot};
\node[below right= of P1] (M1) {\cdot};
\node[below right= of M1] (m0) {-};
\node[below left= of M1] (a) {a};
\node[below left= of m0] (b) {b};
\node[below right= of m0] (c) {c};
\node[below right= of M0] (d) {d};
\path (P0) edge (P1) edge (M0)
(P1) edge (M1) edge[bend right] (a)
(M0) edge (m0) edge (d)
(M1) edge (m0) edge (a)
(m0) edge (b) edge (c);
\end{tikzpicture}
\end{document}
输出
(它们都相对相同。)




