
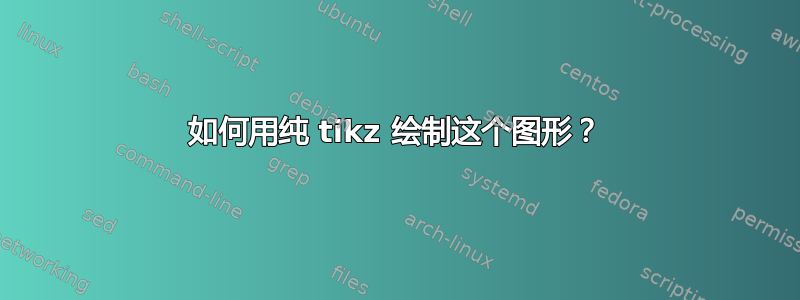
我的代码
\documentclass[border=1.5mm,12pt]{standalone}
\usepackage{tkz-euclide}
\usepackage{siunitx}
\begin{document}
\begin{tikzpicture}
\pgfmathsetmacro{\a}{3}
\pgfmathsetmacro{\b}{5}
\tkzDefPoints{0/0/A,\a/0/B}
\tkzInterCC[R](A,\a cm)(B,\a cm) \tkzGetFirstPoint{C}
\tkzDrawPolygon(A,B,C)
\tkzInterCC[R](C,\b cm)(B,\b cm) \tkzGetFirstPoint{X}
\tkzDefBarycentricPoint(A=1,B=1,C=1)
\tkzGetPoint{G}
\tkzDefPointBy[rotation= center G angle 120](X)
\tkzGetPoint{Y}
\tkzDefPointBy[rotation= center G angle 240](X)
\tkzGetPoint{Z}
\tkzDrawPoints(A,B,C,X,Y,Z)
\tkzLabelPoints[left](A)
\tkzLabelPoints[right](B,X)
\tkzLabelPoints[above](C)
\tkzLabelPoints[left](Y)
\tkzLabelPoints[below](Z)
\tkzLabelSegments[sloped](A,Z A,Y C,X B,X C,Y B,Z){\SI{\b}{cm}}
\tkzDrawSegments(A,Z B,Z B,X C,X C,Y A,Y)
\tkzLabelSegments[sloped](C,B){\SI{\a}{cm}}
\tkzLabelSegments[sloped, above](A,C){\SI{\a}{cm}}
\tkzLabelSegments(A,B){\SI{\a}{cm}}
\end{tikzpicture}
\end{document}
答案1
\documentclass[tikz, border=1.5mm,12pt]{standalone}
\usetikzlibrary{intersections}
\begin{document}
\tikzset{
% the first two styles are borrowed from my own article (in Chinese)
% https://zhuanlan.zhihu.com/p/82427838
dot/.style={
circle, fill=black, inner sep=1pt, outer sep=0pt
},
dot label/.style={
circle, inner sep=0pt, outer sep=1pt
},
midway label/.style={
midway, sloped, below
}
}
\begin{tikzpicture}
\path
(0,0) coordinate (A)
(3,0) coordinate (B)
(60:3) coordinate (C)
(1.5,{.5*sqrt(3)}) coordinate (O); % center of the whole figure
% Get coordinate X
\path[name path=circle B] (B) circle[radius=5cm];
\path[name path=circle C] (C) circle[radius=5cm];
\pgfresetboundingbox % trick!
\draw[name intersections={of=circle B and circle C}]
(intersection-1) coordinate (X);
% Get coordinates Y and Z
\draw ([rotate around={120:(O)}]X) coordinate (Y);
\draw ([rotate around={-120:(O)}]X) coordinate (Z);
% draw segments and put midway labels
\draw (A) -- (Z) node[midway label] {5cm}
-- (B) node[midway label] {5cm}
-- (A) node[midway label] {3cm};
\draw (B) -- (X) node[midway label] {5cm}
-- (C) node[midway label] {5cm}
-- (B) node[midway label] {3cm};
\draw (C) -- (Y) node[midway label] {5cm}
-- (A) node[midway label] {5cm}
-- (C) node[midway label, above] {3cm};
% label coordinates
\foreach \i/\angle in {A/180, B/0, C/90, X/0, Y/180, Z/-90} {
\node[dot, label={[dot label]\angle:$\i$}] at (\i) {};
}
\end{tikzpicture}
\end{document}
tikz也许不是最简单的...我已经有一段时间不熟悉技巧/惯例了。
更新
- 输入被“参数化”为仅取决于
\shortside和\longside,并且图形中心移至(0,0)。 - 本文展示了一种测量和存储宏中段长度的通用方法,然后将其转换为具有所需位数的目标单位,尽管对于当前图而言并非必需。
这有点像重新发明tkz-euclide。
\documentclass[tikz, border=1.5mm, 12pt]{standalone}
\usetikzlibrary{calc, intersections}
\usepackage{siunitx}
% usage: \measureSegmentInIntegralCm{A}{B}{\lengthAB}
\newcommand\measureSegmentInIntegralCm[3]{
\path let \p1 = ($ (#1) - (#2) $),
\n1 = {veclen(\x1,\y1)}
in \pgfextra
\pgfmathsetmacro#3{\n1}\global\let#3=#3
\endpgfextra;
% now #3 is in pt. Convert it to cm and round to integer.
\edef#3{\qty{\fpeval{round(\UseName{dim_to_decimal_in_cm:n}{#3 pt})}}{cm}}
}
\begin{document}
\tikzset{
% the first two styles are borrowed from my own article (in Chinese)
% https://zhuanlan.zhihu.com/p/82427838
dot/.style={
circle, fill=black, inner sep=1pt, outer sep=0pt
},
dot label/.style={
circle, inner sep=0pt, outer sep=1pt
},
midway label/.style={
midway, sloped, below
}
}
\begin{tikzpicture}
\newcommand\shortside{3}
\newcommand\longside{5}
% specify coordinates O, A, B, and C
\path
(0,0) coordinate (O) % center
(-150:{\shortside * sqrt(3)/3}) coordinate (A)
([rotate around={120:(O)}]A) coordinate (B)
([rotate around={240:(O)}]A) coordinate (C);
% specify coordinate X
\path[name path=circle B] (B) circle[radius=\longside cm];
\path[name path=circle C] (C) circle[radius=\longside cm];
\pgfresetboundingbox % trick!
\draw[name intersections={of=circle B and circle C}]
(intersection-1) coordinate (X);
% specify coordinates Y and Z
\path
([rotate around={120:(O)}]X) coordinate (Y)
([rotate around={240:(O)}]X) coordinate (Z);
% compute distances AB and BX in integral cm
\measureSegmentInIntegralCm{A}{B}{\a}
\measureSegmentInIntegralCm{B}{X}{\b}
% quick way
% \edef\a{\qty{\shortside}{cm}}
% \edef\b{\qty{\longside}{cm}}
% draw segments and put midway labels
\draw (A) -- (Z) node[midway label] {\b}
-- (B) node[midway label] {\b}
-- (A) node[midway label] {\a};
\draw (B) -- (X) node[midway label] {\b}
-- (C) node[midway label] {\b}
-- (B) node[midway label] {\a};
\draw (C) -- (Y) node[midway label] {\b}
-- (A) node[midway label] {\b}
-- (C) node[midway label, above] {\a};
% label coordinates
\foreach \i/\angle in {A/180, B/0, C/90, X/0, Y/180, Z/-90} {
\node[dot, label={[dot label]\angle:$\i$}] at (\i) {};
}
\end{tikzpicture}
\end{document}
答案2
在你等待 Tikz-help纯粹为了比较时,这里有一个路拉泰克斯版本,使用内置的元帖子语言。
您需要用 来编译这个lualatex。
\documentclass[border=5mm]{standalone}
\usepackage{luamplib}
\begin{document}
\mplibtextextlabel{enable}
\begin{mplibcode}
beginfig(1);
numeric a, b, r, s;
a = 3cm; b = 5cm;
r = a +-+ 1/2 a;
s = b +-+ 1/2 a;
pair A, B, C, X, Y, Z;
A = up scaled 2/3 r rotated 120;
B = A rotated 120; C = B rotated 120;
X = up scaled (1/3 r + s) rotated 300;
Y = X rotated 120; Z = Y rotated 120;
draw A -- B -- C -- cycle;
draw A -- Z -- B -- X -- C -- Y -- cycle;
dotlabel.llft("$A$", A);
dotlabel.lrt ("$B$", B);
dotlabel.top ("$C$", C);
dotlabel.urt ("$X$", X);
dotlabel.ulft("$Y$", Y);
dotlabel.bot ("$Z$", Z);
def show_size_in_cm(expr a, b) =
save d; numeric d; d = round(abs(a-b) / cm);
save t; picture t; t = thelabel.top("\textsf{\scriptsize " & decimal d & "\thinspace cm}", origin);
draw t rotated angle (b-a) shifted 1/2[a,b];
enddef;
show_size_in_cm(A, B);
show_size_in_cm(A, C);
show_size_in_cm(C, B);
show_size_in_cm(C, X);
show_size_in_cm(B, X);
show_size_in_cm(Y, A);
show_size_in_cm(Y, C);
show_size_in_cm(A, Z);
show_size_in_cm(Z, B);
endfig;
\end{mplibcode}
\end{document}
答案3
更紧凑,但不是更好
\documentclass[tikz]{standalone}
\usetikzlibrary {intersections}
\begin{document}
\begin{tikzpicture}
\path (0,0) coordinate(A) -- (3cm,0) coordinate(B);
\path (A) -- ++(60:3cm)coordinate(C);
\draw (A)node[left]{A} --node[midway, sloped,below]{3cm} (B)node[right]{B} -- node[midway, sloped,below]{3cm}(C)node[above]{C}
--node[midway, sloped,below]{3cm}cycle;
\path[name path=CA] (A) circle (5cm);
\path[name path=CB] (B) circle (5cm);
\path[name path=CC] (C) circle (5cm);
\path[name intersections={of=CB and CA}] coordinate (Z) at (intersection-2);
\path[name intersections={of=CB and CC}] coordinate (X) at (intersection-1);
\path[name intersections={of=CC and CA}] coordinate (Y) at (intersection-1);
\draw (A) --node[midway, sloped,below]{5cm}
(Z)node[below]{Z}
-- node[midway, sloped,below]{5cm}(B)
--node[midway, sloped,below]{5cm}
(X)node[right]{X}
--node[midway, sloped,below]{5cm}(C)
--node[midway, sloped,below]{5cm}
(Y)node[left]{Y}
--node[midway, sloped,below]{5cm}cycle;
\end{tikzpicture}
\end{document}
答案4
通过计算等腰三角形的高度来直接计算。(使用角度会导致一些明显的不精确。)
我选择将注释沿着图形外部的线条一致地放置。尽管auto设置了可以解决这个问题的选项,但sloped选项再次扰乱了这种放置。
代码
\documentclass[tikz]{standalone}
\usetikzlibrary{quotes}
\begin{document}
\begin{tikzpicture}[
declare function={a=3; b=5;},
a node/.style={edge node={node[sloped,#1]{3\,cm}}},
b node/.style={edge node={node[sloped,#1]{5\,cm}}},
dot/.style={circle, fill, inner sep=+0pt,
minimum size=+.4em, outer sep=+0pt, label position=center},
node quotes mean={
label={[dot, label={[direction shorthands,#2]{$#1$}}]center:}},
outer/.style args={#1:#2}{
edge node={coordinate[sloped, allow upside down, shift=(down:\height),#2](#1)}},
auto]
\pgfmathsetmacro\height{sqrt(b*b-a*a/4)}
\draw (0,0) coordinate["A" left ] (A) to[outer=Z:"Z" below, a node='] +(0:a)
coordinate["B" right] (B) to[outer=X:"X" right, a node ] +(60:a)
coordinate["C" ] (C) to[outer=Y:"Y" left , a node ] cycle
(A) to[b node='] (Z)
to[b node='] (B) to[b node='] (X)
to[b node ] (C) to[b node ] (Y)
to[b node='] cycle;
\end{tikzpicture}
\end{document}







