
使用Matcha.io,我创建了一个图表:
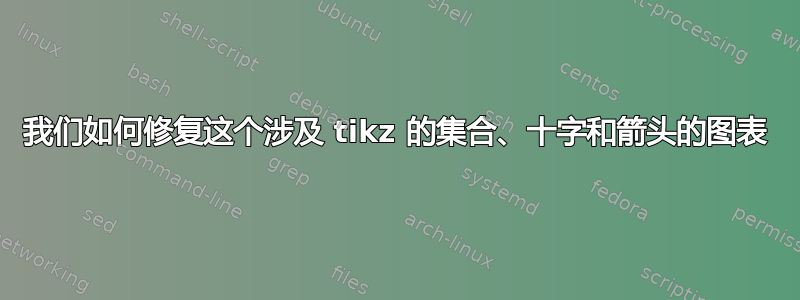
但是,当我将其导出tikz并粘贴到乳胶文件中时:
\documentclass[reqno]{amsart}
\usepackage{adjustbox}
\usepackage{tikz}
\begin{document}
\tikzset{every picture/.style={line width=0.75pt}} %set default line width to 0.75pt
\begin{tikzpicture}[x=0.75pt,y=0.75pt,yscale=-1,xscale=1]
%uncomment if require: \path (0,271); %set diagram left start at 0, and has height of 271
%Straight Lines [id:da1549095426079492]
\draw (143,118) -- (143,138) ;
\draw [shift={(143,140)}, rotate = 270] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da04787243179276457]
\draw (144,158) -- (144,177) ;
\draw [shift={(144,179)}, rotate = 270] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da7069336627624474]
\draw (168,117) -- (168,138) ;
\draw [shift={(168,140)}, rotate = 270] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da7734512305857542]
\draw (169,158) -- (169,178) ;
\draw [shift={(169,180)}, rotate = 270] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da7092550637871353]
\draw (198,117) -- (198,138) ;
\draw [shift={(198,140)}, rotate = 270] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da8430150592615393]
\draw (197,157) -- (197,178) ;
\draw [shift={(197,180)}, rotate = 270] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da49713009947789355]
\draw (222,118) -- (222,139) ;
\draw [shift={(222,141)}, rotate = 270] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da6546765869083959]
\draw (222,159) -- (222,180) ;
\draw [shift={(222,182)}, rotate = 270] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da47385102274510715]
\draw (250,118) -- (250,139) ;
\draw [shift={(250,141)}, rotate = 270] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da06659798425033858]
\draw (251,159) -- (251,180) ;
\draw [shift={(251,182)}, rotate = 270] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da10973808804743945]
\draw (280,118) -- (280,139) ;
\draw [shift={(280,141)}, rotate = 270] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da6384616526222531]
\draw (280,157) -- (280,178) ;
\draw [shift={(280,180)}, rotate = 270] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da8996600154832433]
\draw (304,117) -- (304,138) ;
\draw [shift={(304,140)}, rotate = 270] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da01779530027009435]
\draw (305,156) -- (305,177) ;
\draw [shift={(305,179)}, rotate = 270] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da9199192365146485]
\draw (213,148) -- (232,148.5) ;
%Straight Lines [id:da4394451197248137]
\draw (214,192) -- (233,192.5) ;
%Straight Lines [id:da5379498648849983]
\draw (214,105) -- (233,105.5) ;
% Text Node
\draw (106,181.41) node [anchor=north west][inner sep=0.75pt] [rotate=-359.99] {$I=\{1\ ,\ 2\ ,\ \ 3,\ \ 4,\ \ \ 5,\ \ \ 6,\ \ 7\}$};
% Text Node
\draw (99,139.4) node [anchor=north west][inner sep=0.75pt] {$R=\{1,\ \ 2,\ \ \ 1,\ \ 4,\ \ \ 3,\ \ \ 1,\ \ 1\}$};
% Text Node
\draw (120,92.4) node [anchor=north west][inner sep=0.75pt] {$\left\{\text{P1} ,\text{P2} ,\ \text{P3} ,\text{P4} ,\ \text{P5} ,\text{P6} ,\text{P7}\right\}$};
\end{tikzpicture}
\end{document}
我得到以下信息:
问题:我们如何修复代码?
答案1
以下 TikZ-CD 环境
对第一行的节点不使用数学模式,
右对齐第一列,
inner xsep节点没有,也没有text depth(使水平间距更容易,垂直箭头具有相同的长度),有一个
column sep,使得列之间的间隔就像是一个逗号分隔的列表,提供了一些快捷方式:
\c对于不改变箭头对齐方式的逗号,\LB对于左括号和\RB适合右支架。
这些都将排版其内容而不改变节点的位置,但也不会更新 TikZ 图的边界框(但我们可以在这里忽略这一点)
以及
cross out应该划掉的节点要使用的样式。
它还包括一个更接近 XY 包的箭头尖端规范(与您的草图类似),但我没有使用它。
代码
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{cd}
\makeatletter
\tikzcdset{diagrams={% this will allow math mode to be deselected
/tikz/matrix of math nodes/.style={
/tikz/matrix of nodes,
/tikz/nodes={
execute at begin node=\iftikzcd@mathmode$\fi,
execute at end node=\iftikzcd@mathmode$\fi}}}}
\makeatother
\begin{document}
\begin{tikzcd}[
/tikz/cross out/.style={
append after command=(\tikzlastnode.west) edge (\tikzlastnode.east)},
/tikz/row 1/.append style={commutative diagrams/math mode=false},
/tikz/column 1/.append style={anchor=base east},
cells={inner xsep=+0pt, text depth=+0pt},
row sep=.7em, column sep=width("{,\space}"),
% tikzcd to/.tip={To[length=+3pt +2.5, width=+2pt +2.5]},
/utils/exec=
\renewcommand*\c{\rlap{,}}%
\newcommand*\LB{\smash{\llap{\{}}}%
\newcommand*\RB{\unskip\smash{\rlap{\}}}},
]
& \LB P1\c \dar & P2\c \dar & P3\c \dar &|[cross out]| P4\c \dar
& P5\c \dar & P6\c \dar & P7\RB \dar \\
R = & \LB 1\c \dar & 2\c \dar & 1\c \dar & |[cross out]| 4\c \dar
& 3\c \dar & 1\c \dar & 1\RB \dar \\
I = & \LB 1\c & 2\c & 3\c & |[cross out]| 4\c
& 5\c & 6\c & 7\RB
\end{tikzcd}
\end{document}





