
我指的是这个问题: 如何使用 minted 将两个代码片段并排放置?
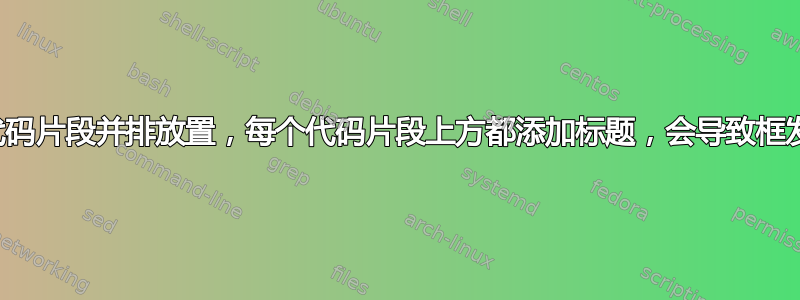
我尝试使用那里提供的答案,但在每个代码片段上都加了一个标题。遗憾的是,这导致右侧框垂直移动,因此右侧框的位置略低于左侧框。
代码中第一个图是有标题的(VBS和JS),另外一个图是不带标题的。
\documentclass[
ngerman, % German
english, % English (default)
toc=listof,
toc=bibliography,
]{scrreprt}
\usepackage{minted}
% \usepackage{mathpazo} --> This is causing the shift of the boxes!
\begin{document}
\begin{figure}[!h]
\begin{minipage}{0.5\textwidth}
\centering
VBS
\begin{minted}[fontsize=\footnotesize, frame=single]{vbscript}
EXAMPLE CODE
EXAMPLE CODE
EXAMPLE CODE
\end{minted}
%\captionof{figure}{VBS}
\end{minipage}
\begin{minipage}{0.5\textwidth}
\centering
JS
\begin{minted}[fontsize=\footnotesize, frame=single]{js}
EXAMPLE CODE
EXAMPLE CODE
EXAMPLE CODE
\end{minted}
%\captionof{figure}{JS}
\end{minipage}
\captionof{figure}{TEST 1.}
\label{figure:test1}
\end{figure}
\begin{figure}[!h]
\begin{minipage}{0.5\textwidth}
\centering
\begin{minted}[fontsize=\footnotesize, frame=single]{vbscript}
EXAMPLE CODE
EXAMPLE CODE
EXAMPLE CODE
\end{minted}
%\captionof{figure}{VBS}
\end{minipage}
\begin{minipage}{0.5\textwidth}
\centering
\begin{minted}[fontsize=\footnotesize, frame=single]{js}
EXAMPLE CODE
EXAMPLE CODE
EXAMPLE CODE
\end{minted}
%\captionof{figure}{JS}
\end{minipage}
\captionof{figure}{TEST 2.}
\label{figure:test2}
\end{figure}
\end{document}
答案1
我终于找到了问题所在。 mathpazo 包导致了 minipage-boxes 的转移。
不知道为什么,我只是将包裹放在外面 - 但如果有人想调查这个问题,请在这个帖子中回答。


