
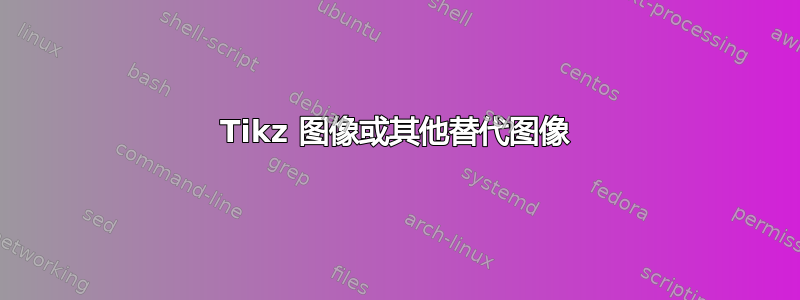
我正在尝试在 tikz 中制作下面的手绘图像,但无法正确获取手绘图像中所示的不同矩形对之间的连接。
到目前为止我编写的代码如下:
\documentclass[12pt]{article}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\usepackage{amsmath, amsfonts, amssymb, amsthm, mathtools, mathrsfs, dsfont}
\usepackage{physics, tensor}
\usepackage[dvipsnames]{xcolor}
\usepackage{graphicx}
\usepackage{tikz}
\usetikzlibrary{arrows.meta, decorations.pathmorphing, math, calc, decorations.markings, positioning}
\tikzset{middlearrow/.style={
decoration={markings,
mark= at position 0.5 with {\arrow{#1}} ,
},
postaction={decorate}
}
}
\begin{document}
\begin{tikzpicture}
\fill[draw=black,fill=cyan!20] (-2,-4) rectangle (2,0);
\fill[draw=black, fill=purple!20] (0,-2) circle[radius=1.5];
\draw[blue, very thick] (0,-1.98) -- (0.3,-2) to[out=10, in=150] (1.5,-2);
\draw[cyan,very thick] (0,-2.02) to[out=-160, in=-30] (-1.5,-2);
\draw[red, very thick] (0,-2.02) -- (0.3,-2) to[out=-10, in=-150] (1.5,-2);
\draw[RedOrange, very thick] (0,-1.98) to[out=160, in=30] (-1.5,-2);
\draw[Brown, very thick] (0.3,-2) to[out=30, in=120] (1.5,-2);
\draw[Tan, very thick] (0.3,-2) to[out=-150, in=-60] (-1.5,-2);
\draw[PineGreen, very thick] (0.3,-2) to[out=-30, in=-120] (1.5,-2);
\draw[green, very thick] (0.3,-2) to[out=150, in=60] (-1.5,-2);
\draw (0,-2) node [circle,fill,inner sep=1pt]{};
\draw (-0.2,-1.9) node [above]{$P_{\mathcal{M}}$};
\draw (0.3,-2) node [circle,fill,inner sep=1.1pt]{};
\draw (0.35,-2.1) node [below]{$P_{\mathcal{N}}$};
\draw (1.5,-2) node [circle,fill,inner sep=1pt]{};
\draw (1.35,-1.8) node [right]{$B^R_{u}$};
\draw (-1.5,-2) node [circle,fill,inner sep=1pt]{};
\draw (-2.25,-1.8) node [right]{$B^L_{u}$};
\draw (1,-2) node [circle,fill,inner sep=1pt]{};
\draw (1,-2) node [above]{$P$};
% left P_M
%lower
\fill[draw=black,fill=cyan!20] (-3,2) rectangle (-5,0);
\fill[draw=black, fill=white] (-4,1) circle[radius=0.75];
\fill[draw=black,fill=cyan!20] (-5.5,2) rectangle (-7.5,0);
\fill[draw=black, fill=white] (-6.5,1) circle[radius=0.75];
%upper
\fill[draw=black,fill=cyan!20] (-3,4.5) rectangle (-5,2.5);
\fill[draw=black, fill=white] (-4,3.5) circle[radius=0.75];
\fill[draw=black,fill=cyan!20] (-5.5,4.5) rectangle (-7.5,2.5);
\draw[color=black, fill=white](-6.5,3.5) circle[radius=0.75];
% right P_M
%lower
\fill[draw=black,fill=cyan!20] (5.5,2) rectangle (7.5,0);
\fill[draw=black, fill=white] (6.5,1) circle[radius=0.75];
\fill[draw=black,fill=cyan!20] (3,2) rectangle (5,0);
\fill[draw=black, fill=white] (4,1) circle[radius=0.75];
%upper
\fill[draw=black,fill=cyan!20] (5.5,4.5) rectangle (7.5,2.5);
\draw[color=black, fill=white](6.5,3.5) circle[radius=0.75];
\fill[draw=black,fill=cyan!20] (3,4.5) rectangle (5,2.5);
\fill[draw=black, fill=white] (4,3.5) circle[radius=0.75];
% left P_N
%lower
\fill[draw=black,fill=cyan!20] (-3,7.5) rectangle (-5,5.5);
\fill[draw=black, fill=white] (-4,6.5) circle[radius=0.75];
\fill[draw=black,fill=cyan!20] (-5.5,7.5) rectangle (-7.5,5.5);
\draw[color=black, fill=white](-6.5,6.5) circle[radius=0.75];
%upper
\fill[draw=black,fill=cyan!20] (-3,10) rectangle (-5,8);
\fill[draw=black, fill=white] (-4,9) circle[radius=0.75];
\fill[draw=black,fill=cyan!20] (-5.5,10) rectangle (-7.5,8);
\draw[color=black, fill=white](-6.5,9) circle[radius=0.75];
% right P_N
%lower
\fill[draw=black,fill=cyan!20] (5.5,7.5) rectangle (7.5,5.5);
\draw[color=black, fill=white](6.5,6.5) circle[radius=0.75];
\fill[draw=black,fill=cyan!20] (3,7.5) rectangle (5,5.5);
\fill[draw=black, fill=white] (4,6.5) circle[radius=0.75];
%upper
\fill[draw=black,fill=cyan!20] (5.5,10) rectangle (7.5,8);
\draw[color=black, fill=white](6.5,9) circle[radius=0.75];
\fill[draw=black,fill=cyan!20] (3,10) rectangle (5,8);
\fill[draw=black, fill=white] (4,9) circle[radius=0.75];
%connecting different rectangles
% \begin{scope}
% \draw plot [smooth] (-4,0.25) to[out=30, in=150] (4,0.25);
% \draw[thick] (-4, 1.75) to[out=30, in=60] (-5.75,1);
% \end{scope}
\end{tikzpicture}
\end{document}
如果可能的话,我还想用与底部中央较大的圆圈相同的紫色填充连接不同矩形的曲线所包围的区域。
答案1
只是为了好玩,因为它是那些具有一定挑战性的有趣图形之一,尽管它们可以使用 inkskape、autocad 完成,但永远不会比在 tikz 或其他完全参数化的情况下使用 PGF 更好。这是一个使用代码嵌套通过绘图定义并利用范围环境的选项,这样只需要重复绘图的一部分,但我们需要访问某些节点、镜像它、移动它们、放置特定颜色。最后,混乱的事情是做阴影,它分为两部分完成。
结果:
梅威瑟:
\documentclass[tikz,border=3.14mm]{standalone}
\usetikzlibrary{arrows.meta,backgrounds}
\definecolor{GREEN}{HTML}{89CE83}
\definecolor{BLUE}{HTML}{4E7CD1}
\definecolor{ORANGE}{HTML}{E6CAB8}
\definecolor{PURPLE}{HTML}{7A42A2}
\definecolor{ORANGEB}{HTML}{E5C471}
\definecolor{RED}{HTML}{C5575C}
\definecolor{CYAN}{HTML}{7CD0E9}
\definecolor{BLUEB}{HTML}{334A58}
\begin{document}
\begin{tikzpicture}[
R/.style = {draw=#1,rectangle,fill=CYAN!30!white},
C/.style = {draw=#1,circle,fill=white},
*/.tip={Circle[sep=-1pt,black,length=2pt]},
]
\def\PART(#1)[#2][#3][#4]#5#6[#7]{%Code anidation objet called \PART(position)[size][scalex][scaley][color1]{color2}(ID)
\begin{scope}[shift={(#1)},xscale=#3,yscale=#4,transform shape]
\draw(0,0) node[R=black,minimum size=#2](){};
\draw(0,0) node[C=black, minimum size=#2*0.75](N1-#7){};
\draw(#2*1.25,0) node[R=black, minimum size=#2]{};
\draw(#2*1.25,0) node[C=black, minimum size=#2*0.75](N2-#7){};
\draw[*-*,#5,thick] (N1-#7.135) to[out=-52,in=170] (#2*2.5,-#2*1) node[minimum size=#2*0.3](#7){};
\draw[*-*,#6,thick] (#7.center) to[out=170,in=-66] (N2-#7.110);
\draw[fill=PURPLE, fill opacity=0.1, draw opacity=0.7](#7.-90-20) coordinate (ST-#7)
to[out=180-20, in=-110+90](N1-#7.-110)
arc (-110:-345:#2*0.375)
to[out=170, in=15-90](N1-#7.15)
to [out=15-90, in=170] (#2*1.55,-#2*0.75)
arc(-110:120-90:0.5mm)
to[out=120, in=-100+90](N2-#7.-100)
arc (-100:-370:#2*0.375)
to[out=-10-90, in=180-20] (#7.90-20) coordinate (EN-#7);
\end{scope}
}
\PART(0,0)[10mm][1][1]{GREEN}{BLUE}[A]
\PART(0,-18mm)[10mm][1][1]{GREEN}{BLUE}[B]
\PART(0,-18mm*2.5)[10mm][1][-1]{ORANGE}{PURPLE}[C]
\PART(0,-18mm*3.5)[10mm][1][-1]{ORANGE}{PURPLE}[D]
\PART(80mm,0)[10mm][-1][1]{ORANGEB}{RED}[H]
\PART(80mm,-18mm)[10mm][-1][1]{ORANGEB}{RED}[G]
\PART(80mm,-18mm*2.5)[10mm][-1][-1]{CYAN}{BLUEB}[F]
\PART(80mm,-18mm*3.5)[10mm][-1][-1]{CYAN}{BLUEB}[E]
\draw[draw opacity=0.7]
(ST-A) to[out=-20,in=-20] (EN-B)
(ST-B) to[out=-20,in=20] (ST-C)
(EN-C) to[out=20,in=20] (ST-D)
(EN-D) to[out=20,in=160] (EN-E)
(ST-E) to[out=160,in=160] (EN-F)
(ST-F) to[out=160,in=-160] (ST-G)
(EN-G) to[out=-160,in=-160] (ST-H)
(EN-H) to[out=-160,in=-20] (EN-A);
\fill[PURPLE, fill opacity=0.1]
(ST-A) to[out=-20,in=-20] (EN-B)--
(ST-B) to[out=-20,in=20] (ST-C)--
(EN-C) to[out=20,in=20] (ST-D)--
(EN-D) to[out=20,in=160] (EN-E)--
(ST-E) to[out=160,in=160] (EN-F)--
(ST-F) to[out=160,in=-160] (ST-G)--
(EN-G) to[out=-160,in=-160] (ST-H)--
(EN-H) to[out=-160,in=-20] (EN-A);
\end{tikzpicture}
\end{document}
答案2
只需使用单个路径提供的图层,就可以相对轻松地在背景中放置蓝色矩形并在前景中放置白色(!)圆圈。然后可以将实际路径放置在它们之间。
在下面的例子中,我在两个圆之间只添加了两条简单曲线,并在另外两个圆(上面有黑点的圆)之间添加了一条连接。
现在你只需要用 TikZ 提供的路径操作来描述大紫色图形:路径操作,曲线. 甚至可能是平滑图或者hobby图书馆? 类似装饰bent也可能是创建这些路径的关键。
代码
\RequirePackage[dvipsnames]{xcolor}
\documentclass[tikz]{standalone}
\begin{document}
\begin{tikzpicture}[
x=2.4cm, y=2.4cm, thick,
rect/.style={shape=rectangle, minimum size=2cm, draw, fill=cyan!20},
circ/.style={shape=circle, minimum size=1.5cm, draw, fill=white, outer sep=+0pt},
bendy/.style={decorate, decoration={name=bent,amplitude=#1}}, bendy/.default=-5mm,
d/.style={shape=circle, fill=black, inner sep=+1.5pt},
d'/.style={edge node={node[at start, d]{}}},
d_/.style={edge node={node[at end, d]{}}},
nt/.style={edge node={coordinate[at end](#1)}},
]
\draw[fill=purple!20]
foreach[count=\xi] \x in {1, 2, 5, 6} {
foreach[count=\yi] \y in {1, 2, 3.2, 4.2} {
node[behind path, rect] at (\x, \y) {}
node[circ] (\xi-\yi) at (\x, \y) {\xi-\yi}
}
}
(2-4.0) to[bend right] (3-4.135)
-- (3-4.225)
to[bend left=15] (2-4.-90)
(3-4.east) edge[bend right, d', nt=@, Tan] ++ (200:1)
(@) edge[bend right=20, d', d_, RedOrange] (4-4.25)
;
\end{tikzpicture}
\end{document}





