
我有以下内容tikzpicture,
\tikzset{every picture/.style={line width=0.75pt}}
\begin{tikzpicture}[x=0.6pt,y=0.6pt,yscale=-1,xscale=1,
main/.style = {draw, circle,
fill={rgb, 255:red, 0; green, 0; blue, 0 }},
text=white,
node distance=3cm,
->,
>={Stealth[round,sep]}]
\node[main] (1) {$s$};
\node[main] (2) [right of=1]{$v_1$};
\node[main] (3) [right of=2]{$v_2$};
\node[main] (4) [right of=3]{$v_n$};
\node[main] (5)[right of=4]{$t$};
\node[text=black] at ($(3)!.5!(4)$) {\ldots};
\draw (1) -- (2) node[midway, below, text=black]{$s_1$};
\draw (2) -- (3) node[midway, below, text=black]{$s_1$};
\draw (4) -- (5) node[midway, below, text=black]{$s_1$};
\draw (2) edge[bend left] node[near start, above, text=black]{$s_0$} (1);
\draw (3) edge[bend left] node[near start, above, text=black]{$s_0$}(1);
\draw (4) edge[bend left] node[near start, above, text=black]{$s_0$}(1);
\draw (1.south) edge[bend right=120, min distance=1.6cm] node[near start, below, text=black]{$s_0$} (1.north);
\end{tikzpicture}
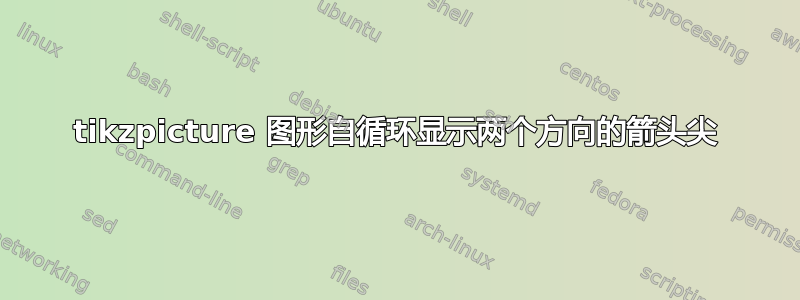
这使得,
 我并不完全确定如何停止从 s 到 s 的边缘两侧的箭头渲染。
我并不完全确定如何停止从 s 到 s 的边缘两侧的箭头渲染。
任何帮助深表感谢。


