
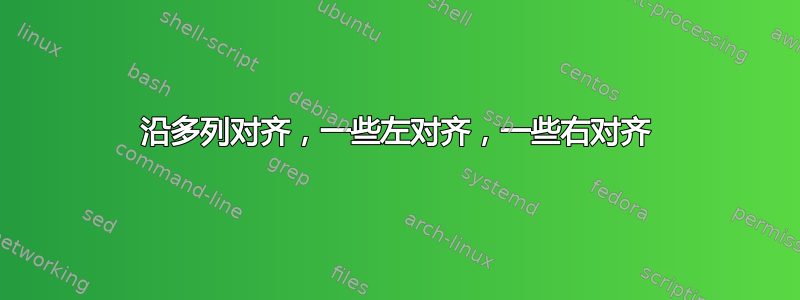
这是一张带注释的屏幕截图,上面是我目前所拥有的内容。我使用的是 alignat 环境,我有三列(手工用蓝色绘制),我要沿着这些列对齐我的内容。为了让内容看起来符合我的要求,我在一些列后面添加了一些 hspace(手工标记为“hspace”)。我遇到的问题是,我希望我的一些内容全部对齐到列的左侧(例如我的 \iff),但我希望方程式的 LHS(左侧)与等号(实际上是 <)的左侧对齐,而方程式的 RHS 与等号的右侧对齐(我想要更改的是红色)。我该怎么做?
上述内容的乳胶在这里:
\newcommand\size{2}
\begin{alignat*}{4}
\quad & \hspace{\size cm} \mod{\frac{z-\alpha}{z+\alpha}} && < 1 &&& \text{}\\
%
\iff \quad & \hspace{\size cm} \frac{\mod{z-\alpha}}{\mod{z+\alpha}} &&< 1 &&& \text{}\\
%
\iff \quad & \hspace{\size cm} \mod{z-\alpha} && < \mod{z+\alpha} &&& \qquad \qquad \text{ as $\mod{z+\alpha} > 0$}\\
%
\iff \quad & \hspace{\size cm} \mod{z-\alpha}^2 && < \mod{z+\alpha}^2 &&& \qquad \qquad \text{ as $\mod{z+\alpha} > 0$}\\
%
\iff \quad & \hspace{\size cm} (z-\alpha)\overline{(z-\alpha)} && < (z+\alpha)\overline{(z+\alpha)} &&& \qquad \qquad \text{}\\
%
\iff \quad & \hspace{\size cm}(z-\alpha)\overline{(z-\alpha)} && < (z+\alpha)\overline{(z+\alpha)} &&& \qquad \qquad \text{}\\
\end{alignat*}
答案1
我怀疑您正在重新定义\mod以给出绝对值。别这么做。
您只需要三对柱子。
\documentclass{article}
\usepackage{mathtools}
\usepackage{lipsum} % for context
\DeclarePairedDelimiter{\abs}{\lvert}{\rvert}
\newcommand{\size}{0}% initialize
\begin{document}
\lipsum[1][1-5]
\renewcommand\size{2}% <-- don't forget
\begin{alignat*}{3}
&& \hspace{\size cm}
\abs*{\frac{z-\alpha}{z+\alpha}} & < 1 \\
%
&{\Longleftrightarrow} & \hspace{\size cm}
\frac{\abs{z-\alpha}}{\abs{z+\alpha}} & < 1 \\
%
&{\Longleftrightarrow} & \hspace{\size cm}
\abs{z-\alpha} & < \abs{z+\alpha} && \qquad \qquad \text{as $\abs{z+\alpha} > 0$} \\
%
&{\Longleftrightarrow} & \hspace{\size cm}
\abs{z-\alpha}^2 & < \abs{z+\alpha}^2 && \qquad \qquad \text{as $\abs{z+\alpha} > 0$} \\
%
&{\Longleftrightarrow} & \hspace{\size cm}
(z-\alpha)\overline{(z-\alpha)} & < (z+\alpha)\overline{(z+\alpha)} \\
%
&{\Longleftrightarrow} & \hspace{\size cm}
(z-\alpha)\overline{(z-\alpha)} & < (z+\alpha)\overline{(z+\alpha)}
\end{alignat*}
\end{document}
注意{\Longleftrightarrow}代替\iff(在箭头周围添加了空格)并且删除了“as”之前的空格,这样您就可以更好地控制间距。




