
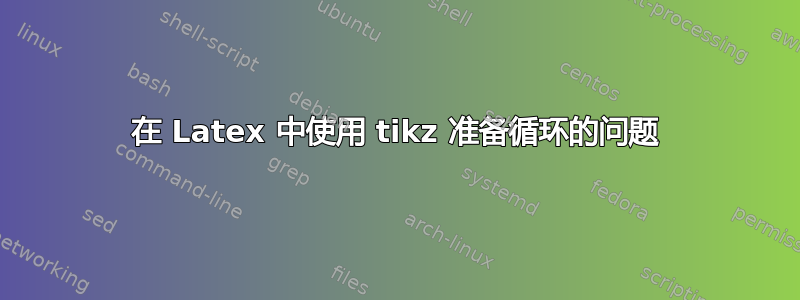
我目前使用的程序旨在生成类似于所提供图像的循环表示。但是,在运行代码时,我遇到了几个错误,并且输出与预期图像不匹配。任何解决这些问题的帮助都将不胜感激。我想要的图像看起来像=
“代码”
\documentclass[border=0.1cm]{revtex4-2}
%
\usepackage[dvipsnames]{xcolor}
\usepackage{tikz}
\usepackage{circuitikz}
\usepackage{qcircuit}
\usetikzlibrary{positioning, arrows.meta}
% Create style for node rectangles
\tikzstyle{state}=[
rectangle,
minimum width=1.5cm,
minimum height=1cm,
draw=white,
thick,
text=black,
font=\bfseries,
align=center,
fill=Orange!70,
rounded corners=5pt % Adjust the radius as needed
]
\begin{document}
% \begin{tikzpicture}[>=Stealth, thick, text=black, font=\sffamily]
%%%%
\tikzset{meter/.append style={draw, inner sep=10, rectangle, font=\vphantom{A}, minimum width=30, minimum height=10 line width=.5, path picture={\draw[black] ([shift={(.1,.3)}]path picture bounding box.south west) to[bend left=50] ([shift={(-.1,.3)}]path picture bounding box.south east);\draw[black,-latex] ([shift={(0,.1)}]path picture bounding box.south) -- ([shift={(.3,-.1)}]path picture bounding box.north);}}}
%
%
% \begin{tikzpicture}[-stealth, thick, text=black]
\begin{tikzpicture}[>=Stealth, thick, text=black, font=\sffamily]
% State q0
\node[state, minimum width=2.cm, minimum height=0.5cm] (A) at (90:2) {\rm {Optimizer}};
% State q1
\node[state, fill=NavyBlue, minimum width=2.cm, minimum height=0.5cm, left=-1 cm] (B) at (18:2) {\rm R({$\Theta$},{$X$})};
\node[above] at (B.north) {{$\Theta$}};
% Box on the side of q1
\node[state, fill=NavyBlue, minimum width=1.cm, minimum height=0.5cm] (B_side) at (3.8,0.6) {$|0\rangle$};
\node[below=0.7 cm,left=-0.4 cm] at (B_side.east) {Quantum};
\node[below=0.9cm,left=-0.4 cm] at (B_side.east) {pre-processing};
\draw[-stealth] (B_side) -- (B);
% \node[below=0.3cm, align=center, font=\footnotesize] at (B_side.east) {Quantum\\pre-processing};
% Box on top of q1
\node[state, fill=Orange, minimum width=1.5cm, minimum height=0.8cm] (B_top) at (2.2,2.1) {Data: {x}};
\node[above] at (B_top.east) {};
\draw[-stealth] (B_top) -- (B);
% State q2
\node[state, fill=NavyBlue, minimum width=1.cm, minimum height=.5cm, left=-2.2 cm] (C) at (-32:2) {
~\Qcircuit @C=.4em @R=.3em{
\gate{R_y}&\gate{R_z} &\qw &
\gate{R_y}&\gate{R_z}
\protect\gategroup{1}{1}{1}{2}{0.25em}{--}
\protect\gategroup{1}{4}{1}{5}{0.25em}{--}
}};
\node[above=0.4cm, right=-0.0 cm] at (C.north west) {Quantum circuit};
% State q3
\node[meter, state, fill=NavyBlue, minimum width=2.cm, minimum height=0.2cm] (D) at (-147:2) {M};
% \node[meter, state, fill=NavyBlue, minimum width=2.cm, minimum height=0.5cm] (meter) at (-138:2) {M};
\node[above=0.01cm] at (D.north west) {State measurement};
% State q4
\node[state, minimum width=2.cm, minimum height=0.5cm] (E) at (162:2) {$f(|\langle y | \phi \rangle |^2 )$};
\node[above=-0.5] at (E.north) {post-processing};
% Transition q0 to q1
\draw[-stealth] (A) to[bend left=30] node[above]{Parameter} (B);
% Transition q1 to q2
\draw[-stealth] (B) to[bend left=15] node[right]{$e_1$} (C);
% Transition q2 to q3
\draw[-stealth] (C) to[bend left=15] node[right]{$e_2$} (D);
% Transition q3 to q4
\draw[-stealth] (D) to[bend left=15] node[below=-0.4 cm, right=0.1 cm]{Quantum state$ |\phi\rangle$} (E);
% Transition q4 to q0
\draw[-stealth] (E) to[bend left=30] node[left]{Classical} (A);
\end{tikzpicture}
%
\end{document}
附言:查看我的修改这里,还剩下一些小问题,已在此处描述。
答案1
回复您的附加问题。
分析
我做的第一件事是画一个圆圈作为参考,看看相当大的偏差:
% ~~~ a circle for reference ~~~
\draw (0,0) circle[radius=\rd];
to[bend left]很快,我放弃了最初的想法,用单独的语句替换每个to[bend in=, out=]语句,这样每个输入和输出角度都可以手动调整。但这需要做很多工作。
所以我想到了
- 将圆圈放在所有其他路径的后面(即作为第一个路径绘制)
- 用箭头装饰它,见 ch。50.6.1 箭头标记在 pgfmanual 中
从上到下的解决方案
加载库\usetikzlibrary{decorations.markings}。
定义装饰标记。这里的特点是圆是用数学方法绘制的,即逆时针。这就是为什么箭头被装饰成反向箭头的原因。您可以像节点一样调整它们的样式。我把它们涂成红色,使它们更明显。这些位置是反复试验的结果,把它们放在“中间”可能不是那么糟糕,或多或少。
decoration={% will put arrows along the path (here: a counter clockwise circle)
markings,
mark=at position 0 with {\arrowreversed[red]{Stealth}},% (0:\rd) or east, so to say
mark=at position .15 with {\arrowreversed[red]{Stealth}},
mark=at position .35 with {\arrowreversed[red]{Stealth}},
mark=at position .5 with {\arrowreversed[red]{Stealth}},% west
mark=at position .75 with {\arrowreversed[red]{Stealth}},% south
},
那么,让我们来装饰一下圆圈:
% ~~~ a circle for reference, alter with decoration ~~~
% \draw (0,0) circle[radius=\rd];
\draw[postaction={decorate}] (0,0) circle[radius=\rd];
让我们删除所有不再需要的连接:
% Connections
% \draw[->] (OP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QP.70);
% \draw[->] (QP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QC.65);
% \draw[->] (QC) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QM);
% \draw[->] (QM) to[bend left] node[arrlbl,anchor=west,pos=.8, black] {Quantum state:\\$|\phi\rangle$} (PP);
% \draw[->] (PP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (OP);
保留现在丢失的标签。有很多方法可以放置它,就像任何节点一样。
% ~~~ moved label ~~~~~~~~~~~~~~~~~
\node[arrlbl,anchor=north west] at (PP.300) {Quantum state:\\$|\phi\rangle$};
现在,进行调整。顺便说一句,您可以覆盖state量子电路的样式,使其稍微大一些,例如:
\node[state,minimum height=12mm] (QC) at ( -30:\rd) {
...
%%%%%%%%%%%%%%%%%
%\documentclass{article} % ok to use
\documentclass[10pt,border=3mm,tikz]{standalone} % I find this more useful for development
\usepackage{tikz}
\usetikzlibrary{arrows.meta}
% \usetikzlibrary{quantikz}
\usepackage{qcircuit}
\usepackage[absolute,overlay]{textpos}
\usetikzlibrary{shapes}
\newcommand\rd[0]{32mm} % radius for the circle placement
\usetikzlibrary{decorations.markings} % <<< new
\begin{document}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% Define the measurement symbol style
\tikzset{
meter/.style={
draw,
inner sep=10pt,
rectangle,
font=\vphantom{A},
minimum width=30pt,
minimum height=10pt,
line width=.5pt,
path picture={
\draw[black] ([shift={(2pt,7pt)}]path picture bounding box.south west) to[bend left=50] ([shift={(-2pt,7pt)}]path picture bounding box.south east);
\node[anchor=center] at (path picture bounding box.center) {$M$};
\draw[black,-latex] ([shift={(0pt,3pt)}]path picture bounding box.south) -- ([shift={(10pt,-5pt)}]path picture bounding box.north);
}
}
}
%%%%%%%%%%%%%%%%%%%
%%%%%%%%%%%%%%%%%%%
\begin{tikzpicture}[
geom/.style={
rounded corners,
minimum width=25mm,
minimum height=9mm,
},
state/.style={fill=blue!40!teal!40,geom},
other/.style={fill=orange!40,geom},
txt/.style={align=center,font={\small\sffamily}},
arrlbl/.style={blue,align=center}, % < < < replace blue by black if you prefer
% ~~~ new ~~~~~~~~~
decoration={% will put arrows along the path (here: a counter clockwise circle)
markings,
mark=at position 0 with {\arrowreversed[red]{Stealth}},% (0:\rd) or east, so to say
mark=at position .15 with {\arrowreversed[red]{Stealth}},
mark=at position .35 with {\arrowreversed[red]{Stealth}},
mark=at position .5 with {\arrowreversed[red]{Stealth}},% west
mark=at position .75 with {\arrowreversed[red]{Stealth}},% south
},
]
% ~~~ a circle for reference, later with decoration ~~~
% \draw (0,0) circle[radius=\rd];
\draw[postaction={decorate}] (0,0) circle[radius=\rd];
% Blocks
\node[other] (OP) at ( 90:\rd) {\large Optimizer};
\node[state] (QP) at ( 20:\rd) {$R(\{\vec{\Theta}\},\{\vec{X}\})$};
\node[state] (QC) at ( -30:\rd) {
\resizebox{.45\linewidth}{!}{
\hspace{-.58cm}~\Qcircuit @C=.8em @R=.5em{
\push{\cdots} &\gate{R_y} & \gate{R_z} & \gate{R_y} & \gate{R_z}&\cdots\\
% & & & & \\
% & & & & & \\
\protect\gategroup{1}{2}{1}{3}{0.3em}{--}
\protect\gategroup{1}{4}{1}{5}{0.3em}{--}
}
}
};
\node[meter, state] (QM) at ( 210:\rd) {M};
\node[other] (PP) at ( 160:\rd) {$f(|\langle y | \phi \rangle |^2 )$ };
% ~~~ (1) relative placement of other blocks
% \node[state] (QX) at ([xshift=\rd]QP) {QX}; % before step (5)
\node[rounded corners, fill=blue!40!teal!40] (QX) at ([shift=(0:2)]QP) {$|0\rangle$};
\node[rounded corners, fill=orange!40] (DT) at ([shift=(75:2)]QP) {\large Data: $\{\vec{X\}}$};
% Connections
% \draw[->] (OP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QP.70);
% \draw[->] (QP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QC.65);
% \draw[->] (QC) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QM);
% \draw[->] (QM) to[bend left] node[arrlbl,anchor=west,pos=.8, black] {Quantum state:\\$|\phi\rangle$} (PP);
% \draw[->] (PP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (OP);
\draw[->] (DT) -- (QP.35);
\draw[->] (QX) -- (QP);
% ~~~ moved label ~~~~~~~~~~~~~~~~~
\node[arrlbl,anchor=north west] at (PP.300) {Quantum state:\\$|\phi\rangle$};
% Extra labels
\node[txt] at ([shift=(-100:-0.8)]QM) {\large Quantum state measurement};
\node[txt] at ([shift=(90:0.7)]PP) {\large Classical post-processing};
\node[txt] at ([shift=( -85:1.0)]QX) {\large Quantum\\pre-processing};
\node[txt] at ([shift=(-100:1.7)]QP) {\large Quantum circuit};
\node[txt] at ([shift=(30:-1.2)]QC) {Layer i};
\node[txt] at ([shift=(150:-1.2)]QC) {Layer i+1};
\node[txt,font = {\large}, red] at ([shift=(128:1.3)]QP) {Parameters:\\$\{\vec\Theta\}$};
\end{tikzpicture}
\end{document}
答案2
这是您的起点。它尚未完成,因为:
- 我无法从你的代码中检索所有内容
- 它试图向你展示逐步迭代细化
- 所以它停留在某个可能成为你的新起点的地方。
让我们看一些细节:
- 我把这个过程列成评论
- (1)将无样式节点放置在圆上,您可以在其中更改其半径
\newcommand\rd[0]{35mm} - (2)直线连接,现在显示了第一个引入的初始线条
bend;不要太早弯曲,先关注更相关的部分 - 对于连接标签,我展示了样式、锚点,以及演示位置
- 初步的风格(3)目前已经足够好了,在创作这一切的最后阶段,还需要进一步完善
- 仅在一个地方进行更改是他们的范例;例如,参见风格的作用
geom
UNDONE,所以票价是仪表(无法找到代码)和“量子电路”内部的东西。这些是您可以调用tikz内部的地方tikz,但强烈不建议这样做。
作为替代方案,我建议使用类单独创建这些图纸standalone,就像这里所做的那样,AND \includegraphics(即那些 .pdf)通过包graphicx。参见例如这里(PI 控制器)对于这种方法。
现在您开始进入混合阶段,在这个阶段,你们双方:
- 介绍更多内容
- 想要或必须调整位置、风格等等。
但我希望现在更容易实现了。
% ~~~ Procedure of stepwise iterative refinement ~~~~~~~~~
% (1) place nodes with dummy content, to check general placement
% (2) draw straight connections; bends can be done later
% (3) introduce preliminary styles for the blocks
% (4) introducing extra labels for block descriptions;
% add+adjust styles as minimalistic as possible+needed
% (5) start refining nodes text contents
% (6) let's have nicer arrow tips
% (7) first labels at connections
\documentclass[10pt,border=3mm,tikz]{standalone}
\usetikzlibrary{arrows.meta}
\newcommand\rd[0]{35mm} % radius for the circle placement
\begin{document}
\begin{tikzpicture}[% (3)
geom/.style={
rounded corners,
minimum width=25mm,
minimum height=8mm,
},
state/.style={fill=blue!40!teal!40,geom},
other/.style={fill=orange!40,geom},
txt/.style={align=center,font={\small\sffamily}},
>={Stealth}, % (6)
arrlbl/.style={blue,align=center},
]
% ~~~ (1) placing your "blocks" on circle ~~~~~~~~~~
%\node (OP) at ( 90:\rd) {Optimizer}; % for reference: from step (1)
\node[other] (OP) at ( 90:\rd) {Optimizer};
% \node[state] (QP) at ( 20:\rd) {PreProc};
\node[state] (QP) at ( 20:\rd) {$R(\{\vec{\Theta}\},\{\vec{X}\})$};
\node[state] (QC) at ( -30:\rd) {Quantum Circuit};
\node[state] (QM) at ( 210:\rd) {Quantum Meas};
% \node[other] (PP) at ( 160:\rd) {PostProc};
\node[other] (PP) at ( 160:\rd) {$f(|\langle y | \phi \rangle |^2 )$ };
% ~~~ (1) relative placement of other blocks
% \node[state] (QX) at ([xshift=\rd]QP) {QX}; % before step (5)
\node[state] (QX) at ([xshift=\rd]QP) {$|0\rangle$};
\node[other] (DT) at ([shift=(60:4)]QP) {Data: $\{\vec{X\}}$};
% ~~~ (2) draw connections ~~~~~~~~~~
\draw[->] (OP) -- (QP);
\draw[->] (QP) -- (QC);
\draw[->] (QC) -- (QM);
\draw[->] (QM) to[bend left]
node[arrlbl,anchor=east,pos=.3]
{Quantum\\state:$|\phi\rangle$}
(PP);
\draw[->] (PP) -- (OP);
\draw[->] (DT) -- (QP.30); % polar: x deg at node QP's shape
\draw[->] (QX) -- (QP);
% ~~~ (4) (first) extra labels for block desciptions ~~~~
\node[txt] at ([shift=(130:1.5)]PP) {Classical\\post-processing};
\node[txt] at ([shift=( 60:1.0)]QX) {Quantum\\pre-processing};
\node[txt] at ([shift=(-40:1.5)]QP) {Pre-\\processor};
\end{tikzpicture}
\end{document}
作为参考,请看我尝试处理您的代码并对其进行重构以提高可读性。此时,我很清楚,应该用不同的方法从头开始重做。您也许可以进一步美化它(这也会减少问题),但是……事情太混杂了,无法做到这一点。
%\documentclass[border=0.1cm]{revtex4-2}
\documentclass[10pt,border=3mm,tikz]{standalone}
%
\usepackage[dvipsnames]{xcolor}
%\usepackage{tikz}
\usepackage{circuitikz}
\usepackage{qcircuit}
\usetikzlibrary{positioning, arrows.meta}
% Create style for node rectangles
\tikzstyle{state}=[
rectangle,
minimum width=1.5cm,
minimum height=1cm,
draw=white,
thick,
text=black,
font=\bfseries,
align=center,
fill=Orange!70,
rounded corners=5pt % Adjust the radius as needed
]
\begin{document}
% \begin{tikzpicture}[>=Stealth, thick, text=black, font=\sffamily]
%%%%
\tikzset{
meter/.append style={draw, inner sep=10, rectangle, font=\vphantom{A},
minimum width=30, minimum height=10 line width=.5,
path picture={\draw[black] ([shift={(.1,.3)}]path picture bounding box.south west) to[bend left=50] ([shift={(-.1,.3)}]path picture bounding box.south east);\draw[black,-latex] ([shift={(0,.1)}]path picture bounding box.south) -- ([shift={(.3,-.1)}]path picture bounding box.north);}}
}
%
%
% \begin{tikzpicture}[-stealth, thick, text=black]
\begin{tikzpicture}[
>=Stealth, thick,
text=black,
font=\sffamily,
w2h/.style={minimum width=2.cm, minimum height=0.5cm},
wh/.style={minimum width=1.cm, minimum height=0.5cm},
fNB/.style={fill=NavyBlue},
lbl/.style={align=center,font=\small},
]
% ~~~ placing nodes ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
% State q0
\node[state, w2h] (A) at (90:2) {\rm {Optimizer}};
% State q1
\node[state,fNB,w2h, left=-1 cm] (B) at (18:2) {\rm R({$\Theta$},{$X$})};
% \node[above] at (B.north) {{$\Theta$}};
% Box on the side of q1
\node[state,fNB,wh] (B_side) at (3.8,0.6) {$|0\rangle$};
% % \node[below=0.3cm, align=center, font=\footnotesize] at (B_side.east) {Quantum\\pre-processing};
% Box on top of q1
\node[state, fill=Orange, minimum width=1.5cm, minimum height=0.8cm] (B_top) at (2.2,2.1) {Data: {x}};
% \node[above] at (B_top.east) {}; % ???
% State q2
\node[state,fNB,wh, left=-2.2 cm] (C) at (-32:2)
{
% ~\Qcircuit @C=.4em @R=.3em{
%% \gate{R_y}&\gate{R_z} &\qw &
%% \gate{R_y}&\gate{R_z}
%% \protect\gategroup{1}{1}{1}{2}{0.25em}{--}
%% \protect\gategroup{1}{4}{1}{5}{0.25em}{--}
% }
???};
% {xyz};
% \node[above=0.4cm, right=-0.0 cm] at (C.north west) {Quantum circuit};
% State q3
\node[meter, state,fNB, minimum width=2.cm, minimum height=0.2cm] (D) at (-147:2) {M};
% \node[meter, state, fill=NavyBlue, minimum width=2.cm, minimum height=0.5cm] (meter) at (-138:2) {M};
% \node[above=0.01cm] at (D.north west) {State measurement};
% State q4
\node[state, w2h] (E) at (162:2) {$f(|\langle y | \phi \rangle |^2 )$};
% \node[above=-0.5] at (E.north) {post-processing};
% ~~~ extra labels ~~~~~~~~~~~~~~~~~~~~
\node[lbl,anchor=west] at (B_side.east) {Quantum\\pre-processing};
% ~~~ drawing connections ~~~~~~~~~~~~~~~~~~~~~~~~~
\draw[-stealth] (B_side) -- (B);
\draw[-stealth] (B_top) -- (B);
% Transition q0 to q1
\draw[-stealth] (A) to[bend left=30] node[red,above]{Parameter} (B);
% Transition q1 to q2
\draw[-stealth] (B) to[bend left=15] node[red,right]{$e_1$} (C);
% Transition q2 to q3
\draw[-stealth] (C) to[bend left=15] node[red,right]{$e_2$} (D);
% Transition q3 to q4
\draw[-stealth] (D) to[bend left=15] node[red,below=-0.4 cm, right=0.1 cm]{Quantum state$ |\phi\rangle$} (E);
% Transition q4 to q0
\draw[-stealth] (E) to[bend left=30] node[red,left]{Classical} (A);
\end{tikzpicture}
%
\end{document}
答案3
这是我修改的。
%%%%%%%%%%%%%%%%%
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows.meta}
% \usetikzlibrary{quantikz}
\usepackage{qcircuit}
\usepackage[absolute,overlay]{textpos}
\usetikzlibrary{shapes}
\newcommand\rd[0]{32mm} % radius for the circle placement
\begin{document}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% Define the measurement symbol style
\tikzset{
meter/.style={
draw,
inner sep=10pt,
rectangle,
font=\vphantom{A},
minimum width=30pt,
minimum height=10pt,
line width=.5pt,
path picture={
\draw[black] ([shift={(2pt,7pt)}]path picture bounding box.south west) to[bend left=50] ([shift={(-2pt,7pt)}]path picture bounding box.south east);
\node[anchor=center] at (path picture bounding box.center) {$M$};
\draw[black,-latex] ([shift={(0pt,3pt)}]path picture bounding box.south) -- ([shift={(10pt,-5pt)}]path picture bounding box.north);
}
}
}
%%%%%%%%%%%%%%%%%%%
%%%%%%%%%%%%%%%%%%%
\begin{tikzpicture}[
geom/.style={
rounded corners,
minimum width=25mm,
minimum height=9mm,
},
state/.style={fill=blue!40!teal!40,geom},
other/.style={fill=orange!40,geom},
txt/.style={align=center,font={\small\sffamily}},
arrlbl/.style={blue,align=center},
]
% Blocks
\node[other] (OP) at ( 90:\rd) {\large Optimizer};
\node[state] (QP) at ( 20:\rd) {$R(\{\vec{\Theta}\},\{\vec{X}\})$};
\node[state] (QC) at ( -30:\rd) {
\resizebox{.45\linewidth}{!}{
\hspace{-.58cm}~\Qcircuit @C=.8em @R=.5em{
\push{\cdots} &\gate{R_y} & \gate{R_z} & \gate{R_y} & \gate{R_z}&\cdots\\
% & & & & \\
% & & & & & \\
\protect\gategroup{1}{2}{1}{3}{0.3em}{--}
\protect\gategroup{1}{4}{1}{5}{0.3em}{--}
}
}
};
\node[meter, state] (QM) at ( 210:\rd) {M};
\node[other] (PP) at ( 160:\rd) {$f(|\langle y | \phi \rangle |^2 )$ };
% ~~~ (1) relative placement of other blocks
% \node[state] (QX) at ([xshift=\rd]QP) {QX}; % before step (5)
\node[rounded corners, fill=blue!40!teal!40] (QX) at ([shift=(0:2)]QP) {$|0\rangle$};
\node[rounded corners, fill=orange!40] (DT) at ([shift=(75:2)]QP) {\large Data: $\{\vec{X\}}$};
% Connections
\draw[->] (OP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QP.70);
\draw[->] (QP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QC.65);
\draw[->] (QC) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QM);
\draw[->] (QM) to[bend left] node[arrlbl,anchor=west,pos=.8, black] {Quantum state:\\$|\phi\rangle$} (PP);
\draw[->] (PP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (OP);
\draw[->] (DT) -- (QP.35);
\draw[->] (QX) -- (QP);
% Extra labels
\node[txt] at ([shift=(-100:-0.8)]QM) {\large Quantum state measurement};
\node[txt] at ([shift=(90:0.7)]PP) {\large Classical post-processing};
\node[txt] at ([shift=( -85:1.0)]QX) {\large Quantum\\pre-processing};
\node[txt] at ([shift=(-100:1.7)]QP) {\large Quantum circuit};
\node[txt] at ([shift=(30:-1.2)]QC) {Layer i};
\node[txt] at ([shift=(150:-1.2)]QC) {Layer i+1};
\node[txt,font = {\large}, red] at ([shift=(128:1.3)]QP) {Parameters:\\$\{\vec\Theta\}$};
\end{tikzpicture}
\end{document}





