
我使用子图将两个图形放在一起,但它们并不居中。
下面是我的代码:
\documentclass[10pt]{IEEEtran}
\usepackage{tikz}
\usetikzlibrary{
shapes.geometric,
positioning,
fit,
calc
}
\usepackage{caption}
\usepackage{subcaption}
\begin{document}
\begin{figure}[t]
\centering
\begin{subfigure}[b]{0.24\textwidth}
\centering
\begin{tikzpicture}[
block/.style = {circle, draw,
text width=1em,align=center,inner sep=0pt},
line/.style = {draw,thick, -latex},
service/.style={align=left, text width=0.5cm},
node distance=1.0cm and 0.4cm
]
% Place nodes
\node[block](s0){$0$};
\node[service, right of= s0, xshift=10mm, text width=3cm](s10){};
\node[block, below of = s0](s1){$1$};
\node[block, below of =s1](s2){$2$};
\node[block, right of =s2] (s3){$3$};
\node[block, below of =s2] (s4){$4$};
\path [line] (s0)--(s1);
\path [line] (s1)--(s2);
\path [line] (s1)-|(s3);
\path [line] (s2)--(s4);
\end{tikzpicture}
\caption{1}
\label{fig:workflowsim}
\end{subfigure}
\begin{subfigure}[b]{0.24\textwidth}
\centering
\begin{tikzpicture}[
block/.style = {circle, draw,
text width=1em,align=center,inner sep=0pt},
line/.style = {draw,thick, -latex},
service/.style={align=left, text width=0.5cm},
node distance=1.0cm and 0.4cm
]
% Place nodes
\node[block](s2){$0$} ;
\node[service, right of=s2,xshift=10mm, text width=3cm](s10){};
\node[block, below of =s2] (s4){$4$};
\node[block, below of =s4] (s6){$6$};
\node[block, right of =s6] (s7){$S7$};
\path [line] (s2)--(s4);
\path [line] (s4)--(s6);
\path [line] (s4)-|(s7);
\end{tikzpicture}
\caption{2}
\end{subfigure}
\caption{3}
\end{figure}
\end{document}
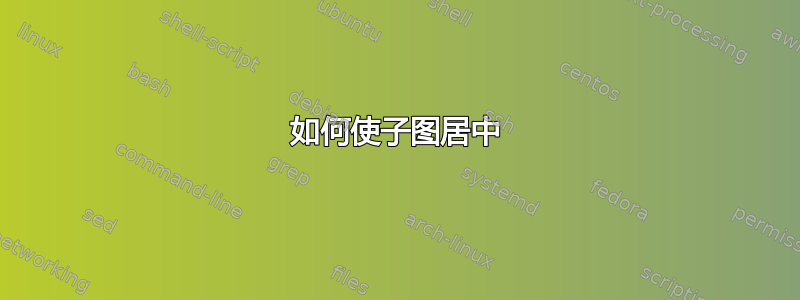
它显示了如下图所示的内容

可以看到,左图没有位于 a(1)(标题)的上方,而是左对齐。它与右图类似。
我该如何解决这个问题?
答案1
有一个节点会影响居中,即使它不可见。
- 如果您不需要该节点,请将其删除。
如果您想保留该节点,请添加选项
overlay以使其不占用空间:\node[overlay, service, right of= s0, xshift=10mm, text width=3cm] (s10) {};
此overlay方法同样适用于消除箭头这种不必要的移动效果,因此它们覆盖的空间将不被计算在内。


