
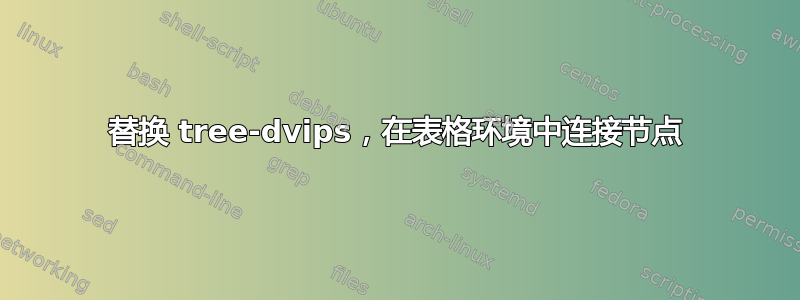
我想摆脱 tree-dvips,因为它与 xelatex 和 ps-tricks 不兼容,因为它无法与 xelatex 高效编译。我有以下数字:


它们是使用 排版的,tabular用于节点的排列。然后我使用tree-dvips(以及后来的ps-tricks)将手柄(h0、h7、...)连接到手柄主导的术语。线条从手柄下方开始,在主导节点的北边结束,位于主导节点的中间。
现在我有一个使用的解决方案tikzmark,但缺点似乎是必须手动移动标记元素的位置,也就是说,线条不会从北/中间结束,也不会从南/中间开始。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{tikzmark} % saves positions in tikz pictures, allows to connect arbitrary text
\usetikzlibrary{calc}
\begin{document}
\begin{figure}
\centering
\begin{tabular}{@{}ccc@{}}
& \tikzmark{h0}{h0} & \\[4ex]
\tikzmark{h8}{h8:wieder(\tikzmark{h8h9}{h9})}\\[4ex]
\tikzmark{h1}{h1:every(x, \tikzmark{h1h2}{h2}, \tikzmark{h1h3}{h3})} & & \tikzmark{h6}{h6:CAUSE(max, \tikzmark{h6h7}{h7})}\\[8ex]
\tikzmark{h4}{h4:window(x)} & & \\[6ex]
& \tikzmark{h5}{h5:open(x)}\\
\end{tabular}
\begin{tikzpicture}[overlay,remember picture]
\draw[dashed] ($(pic cs:h0)+(3ex,2.5ex)$) to($(pic cs:h8)+(1ex,2ex)$);
\draw[dashed] ($(pic cs:h0)+(3ex,2.5ex)$) to($(pic cs:h6)+(1ex,2ex)$);
\draw[dashed] ($(pic cs:h8h9)+(3ex,2.5ex)$) to($(pic cs:h1)+(1ex,2ex)$);
\draw[dashed] ($(pic cs:h6h7)+(3ex,2.5ex)$) to($(pic cs:h5)+(1ex,2ex)$);
\draw[dashed] ($(pic cs:h1h2)+(3ex,2.5ex)$) to($(pic cs:h4)+(1ex,2ex)$);
\draw[dashed] ($(pic cs:h1h3)+(3ex,2.5ex)$) to($(pic cs:h5)+(1ex,2ex)$);
\end{tikzpicture}
\end{figure}
\end{document}
(在我的 MWE 中,转换没有正确完成,因为我认为这在实际解决方案中是不必要的。)我尝试将表格环境放入 tikzpicture 中或\subnode在表格环境中使用,但这些尝试都没有成功。
编辑:我尝试了下面的解决方案,但得到:
! Package pgfkeys Error: I do not know the key '/tcb/empty' and I am going to i
gnore it. Perhaps you misspelled it.
See the pgfkeys package documentation for explanation.
Type H <return> for immediate help.
...
l.15 & \mybox[h0]{h0}
& \\[4ex]
?
tcb 中是否有任何内容需要 texlive 2014 而不是 2013?
答案1
您可以使用tcolorbox在您想要连接的部分周围构建隐形的框来提供锚点(如south、north等),以避免手动计算。
\documentclass{article}
\usepackage{tcolorbox}
\tcbuselibrary{skins}
\newtcbox{\mybox}[1][]{empty,shrink tight,nobeforeafter,on line,before upper=\vphantom{gM},remember as=#1}
\begin{document}
\begin{figure}
\centering
\begin{tabular}{@{}ccc@{}}
& \mybox[h0]{h0} & \\[4ex]
\mybox[h8]{h8:wieder}\mybox[h9]{(h9)} \\[4ex]
\mybox[h1]{h1:every(x, \mybox[h2]{h2}, \mybox[h3]{h3})} & & \mybox[h6]{h6:CAUSE(max, \mybox[h7]{h7})}\\[8ex]
\mybox[h4]{h4:window(x)} & & \\[6ex]
& \mybox[h5]{h5:open(x)}\\
\end{tabular}
\begin{tikzpicture}[overlay,remember picture,draw=gray,dashed,shorten <=2pt,shorten >=2pt]
\draw(h0.south)--(h8.north);
\draw(h0.south)--(h6.north);
\draw(h9.south)--(h1.north);
\draw(h2.south)--(h4.north);
\draw(h3.south)--(h5.north);
\draw(h7.south)--(h5.north);
\end{tikzpicture}
\end{figure}
\end{document}

只是为了完整性,另一张类似于第二张图片的图片:
\draw(h3.south) .. controls +(0,-1) and +(-1,1).. (h6.north);

编辑:总结评论中的讨论,以下代码不使用键empty(TeX Live 2013 中不可用)并使用bottom和top在框上方和下方添加更多空间。
\documentclass{article}
\usepackage{tcolorbox}
\tcbuselibrary{skins}
\newtcbox{\mybox}[1][]{enhanced,boxrule=0pt,colframe=white,colback=white,shrink tight,nobeforeafter,on line,before upper=\vphantom{gM},remember as=#1,top=3pt,bottom=3pt}
\begin{document}
\begin{figure}
\centering
\begin{tabular}{@{}ccc@{}}
& \mybox[h0]{h0} & \\[4ex]
\mybox[h8]{h8:wieder}\mybox[h9]{(h9)} \\[4ex]
\mybox[h1]{h1:every(x, \mybox[h2]{h2}, \mybox[h3]{h3})} & & \mybox[h6]{h6:CAUSE(max, \mybox[h7]{h7})}\\[8ex]
\mybox[h4]{h4:window(x)} & & \\[6ex]
& \mybox[h5]{h5:open(x)}\\
\end{tabular}
\begin{tikzpicture}[overlay,remember picture,draw=gray,dashed,shorten <=2pt,shorten >=2pt]
\draw(h0.south)--(h8.north);
\draw(h0.south)--(h6.north);
\draw(h9.south)--(h1.north);
\draw(h2.south)--(h4.north);
\draw(h3.south)--(h5.north);
\draw(h7.south)--(h5.north);
\end{tikzpicture}
\end{figure}
\end{document}
答案2
除了使用包之外tikzmark,您还可以定义自己的\tikzmark常规包node。无需使用tcolorbox包。
\documentclass{article}
\usepackage{tikz}
\newcommand{\tikzmark}[2]%
{\tikz[baseline=(#1.base), remember picture]\node[outer sep=0pt, inner sep=0pt] (#1) {#2};}
\begin{document}
\begin{figure}
\centering
\begin{tabular}{@{}ccc@{}}
& \tikzmark{h0}{h0} & \\[4ex]
\tikzmark{h8}{h8:wieder}\tikzmark{h8h9}{(h9)}\\[4ex]
\tikzmark{h1}{h1:every}(x, \tikzmark{h1h2}{h2}, \tikzmark{h1h3}{h3}) & & \tikzmark{h6}{h6:CAUSE}(max, \tikzmark{h6h7}{h7})\\[8ex]
\tikzmark{h4}{h4:window(x)} & & \\[6ex]
& \tikzmark{h5}{h5:open(x)}\\
\end{tabular}
\begin{tikzpicture}[overlay,remember picture,draw=gray,dashed,shorten <=2pt,shorten >=2pt]
\draw(h0.south)--(h8.north);
\draw(h0.south)--(h6.north);
\draw(h8h9.south)--(h1.north);
\draw(h1h2.south)--(h4.north);
\draw(h1h3.south)--(h5.north);
\draw(h6h7.south)--(h5.north);
\end{tikzpicture}
\end{figure}
\end{document}



