
我是 tikz 的新手,不明白如何绘制从决策框的所有边缘到其他节点的线。
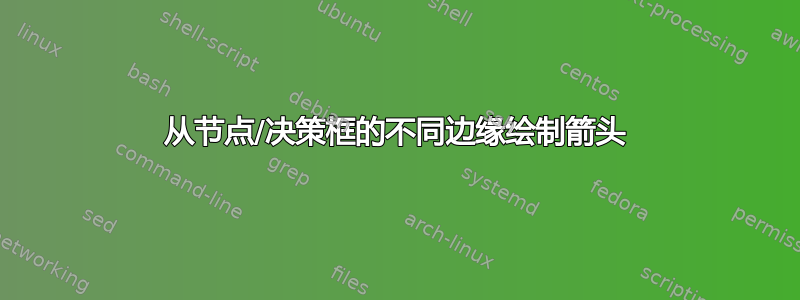
在下图中 ,我如何指定箭头的起点?例如,我想从 Decision1 的底部向 Decision2 的左边缘画一个箭头,但就是不知道该怎么做。
,我如何指定箭头的起点?例如,我想从 Decision1 的底部向 Decision2 的左边缘画一个箭头,但就是不知道该怎么做。
我的代码:
\documentclass{article}
\usepackage{tikz}
\usepackage{fixltx2e}
\usetikzlibrary{shapes,arrows}
\usetikzlibrary{positioning}
\usepackage[active,tightpage]{preview}
\PreviewEnvironment{tikzpicture}
\setlength\PreviewBorder{5pt}%
%%%>
\begin{document}
\pagestyle{empty}
% Define block styles
\tikzstyle{decision} = [diamond, draw, fill=blue!20,
text width=6.5em, text badly centered, node distance=3cm, inner sep=0pt]
\tikzstyle{block} = [rectangle, draw, fill=blue!20,
text width=10em, text centered, rounded corners, minimum height=4em]
\tikzstyle{mycircle} = [circle, thick, draw=orange, minimum height=4mm]
\tikzstyle{line} = [draw, -latex']
\tikzstyle{cloud} = [draw, ellipse,fill=red!20, node distance=3cm,
minimum height=2em]
\begin{tikzpicture}[align=center,node distance = 2cm, auto]
% Place nodes
\node [block] (init) {Read system data};
\node [block, right of=init, node distance=6cm] (trip) {Trip};
\node [block, below of=init, node distance=2.7cm] (setloadavg)
{Set average loading level to L\textsubscript{avg}=[0.8,0.9,1,1.1]};
\node [decision, right of=setloadavg, node distance=6cm] (decision2) {Decision2};
\node [block, right of=decision2, node distance=3cm] (stop1) {Stop};
\node [block, below of=setloadavg, node distance=3cm] (setk) {Set K};
\node [decision, right of=setk, node distance=6cm] (decision3) {Decision3};
\node [mycircle, right of=decision3, node distance=4cm] (circle1) {1};
\node [block, below of=setk, node distance=2cm] (startsim)
{Start simulation (run 1) to generate cascade data, K=0};
\node [block, right of=startsim, node distance=6cm] (increment) {Increment};
\node [mycircle, left of=startsim, node distance=4cm] (circle2) {2};
\node [block, below of=startsim, node distance=3cm] (setloadlevel) {Set Load level};
\node [decision, right of=setloadlevel, node distance=6cm] (decision4) {Decision4};
\node [mycircle, right of=decision4, node distance=4cm] (circle3) {2};
\node [block, below of=setloadlevel, node distance=3cm] (runloadflow) {Run load flow};
\node [block, right of=runloadflow, node distance=6cm] (stop2) {stop};
\node [decision, below of=runloadflow, node distance=3cm] (decision1) {Decision1};
\node [mycircle, left of=decision1, node distance=4cm] (circle2) {1};
% Draw edges
\path [line] (init) -- (setloadavg);
\path [line] (setloadavg) -- (setk);
\path [line] (setk) -- (startsim);
\path [line] (startsim) -- (setloadlevel);
%\path [line] (startsim) -- (circle2);
\path [line] (setloadlevel) -- (runloadflow);
\path [line] (runloadflow) -- (decision1);
\path [line] (decision1) -- node [near start] {Yes} +(3,0) |- (trip);
\end{tikzpicture}
\end{document}
如果可能的话,我将非常感激对解决方案的一些解释和文档的指向。
谢谢
答案1
一种可能性是:
\documentclass{article}
\usepackage{tikz}
\usepackage{fixltx2e}
\usetikzlibrary{shapes,arrows}
\usetikzlibrary{positioning}
\usepackage[active,tightpage]{preview}
\PreviewEnvironment{tikzpicture}
\setlength\PreviewBorder{5pt}%
%%%>
\begin{document}
\pagestyle{empty}
% Define block styles
\tikzstyle{decision} = [diamond, draw, fill=blue!20,
text width=6.5em, text badly centered, node distance=3cm, inner sep=0pt]
\tikzstyle{block} = [rectangle, draw, fill=blue!20,
text width=10em, text centered, rounded corners, minimum height=4em]
\tikzstyle{mycircle} = [circle, thick, draw=orange, minimum height=4mm]
\tikzstyle{line} = [draw, -latex']
\tikzstyle{cloud} = [draw, ellipse,fill=red!20, node distance=3cm,
minimum height=2em]
\begin{tikzpicture}[align=center,node distance = 2cm, auto]
% Place nodes
\node [block] (init) {Read system data};
\node [block, right of=init, node distance=6cm] (trip) {Trip};
\node [block, below of=init, node distance=2.7cm] (setloadavg)
{Set average loading level to L\textsubscript{avg}=[0.8,0.9,1,1.1]};
\node [decision, right of=setloadavg, node distance=6cm] (decision2) {Decision2};
\node [block, right of=decision2, node distance=3cm] (stop1) {Stop};
\node [block, below of=setloadavg, node distance=3cm] (setk) {Set K};
\node [decision, right of=setk, node distance=6cm] (decision3) {Decision3};
\node [mycircle, right of=decision3, node distance=4cm] (circle1) {1};
\node [block, below of=setk, node distance=2cm] (startsim)
{Start simulation (run 1) to generate cascade data, K=0};
\node [block, right of=startsim, node distance=6cm] (increment) {Increment};
\node [mycircle, left of=startsim, node distance=4cm] (circle2) {2};
\node [block, below of=startsim, node distance=3cm] (setloadlevel) {Set Load level};
\node [decision, right of=setloadlevel, node distance=6cm] (decision4) {Decision4};
\node [mycircle, right of=decision4, node distance=4cm] (circle3) {2};
\node [block, below of=setloadlevel, node distance=3cm] (runloadflow) {Run load flow};
\node [block, right of=runloadflow, node distance=6cm] (stop2) {stop};
\node [decision, below of=runloadflow, node distance=3cm] (decision1) {Decision1};
\node [mycircle, left of=decision1, node distance=4cm] (circle2) {1};
% Draw edges
\path [line] (init) -- (setloadavg);
\path [line] (setloadavg) -- (setk);
\path [line] (setk) -- (startsim);
\path [line] (startsim) -- (setloadlevel);
%\path [line] (startsim) -- (circle2);
\path [line] (setloadlevel) -- (runloadflow);
\path [line] (runloadflow) -- (decision1);
\path [line] (decision1) -- node [near start] {Yes} +(3,0) coordinate (my coord) |- (trip);
\path [line] (decision1.south) -- +(0,-20pt) -| ([xshift=5pt, yshift=-5pt]my coord) |- (decision2.west);
\end{tikzpicture}
\end{document}
通过在前一条线上放置一个坐标,我们可以在放置新箭头的路径时绕过它。.south和.west是节点和的锚点decision1,decision2对应于您想要的出口和入口点。使用xshift...,yshift...可确保该线靠近前一条线,而不是正位于其上方。
请注意,您的某些语法已过时。例如,您应该使用\tikzset而不是\tikzstyle。



