
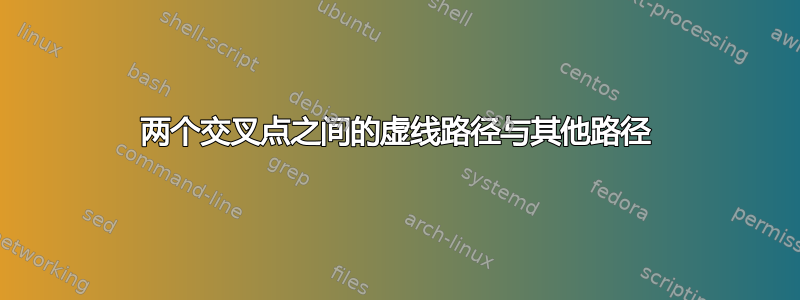
我希望红色路径与蓝色路径交叉处之间有虚线。如何使用路径名称来实现这一点?
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{intersections}
\begin{document}
\begin{tikzpicture}
\draw [red , ultra thick,name path=A] (0,0) .. controls +(1,0) and +(-1,0) .. (2,1).. controls +(1,0) and +(-1,0) .. (4,0) ;
\draw [ white , double=blue , ultra thick , double distance=1.6 pt, name path=B] (0,1) .. controls +(1,0) and +(-1,0) .. (2,0) .. controls +(1,0) and +(-1,0) .. (4,1) ;
\end{tikzpicture}
\end{document}
答案1
替代:
\documentclass[tikz]{standalone}
\makeatletter
\tikzset{recycle path/.code=\pgfsyssoftpath@invokecurrentpath#1}
\makeatother
\begin{document}
\begin{tikzpicture}
\path[save path=\pathA] (0,1) .. controls +(1,0) and +(-1,0) .. (2,0) ..
controls +(1,0) and +(-1,0) .. (4,1);
\begin{scope}
\clip[recycle path=\pathA] |- (0,1cm+1.4pt);
\draw [red , ultra thick,dashed] (0,0) .. controls +(1,0) and +(-1,0) .. (2,1).. controls +(1,0) and +(-1,0) .. (4,0) ;
\end{scope}
\begin{scope}
\clip[recycle path=\pathA] -- (4,-0.4pt) -- (0,-0.4pt);
\draw [red , ultra thick] (0,0) .. controls +(1,0) and +(-1,0) .. (2,1).. controls +(1,0) and +(-1,0) .. (4,0) ;
\end{scope}
\draw [white , double=blue , ultra thick , double distance=1.6 pt,use path=\pathA];
\end{tikzpicture}
\end{document}
这个答案是社区维基,因为代码不是我的。
答案2
您可以找到交点并剪切相关矩形内以绘制虚线曲线。
\documentclass[tikz,border=5mm]{standalone}
\usetikzlibrary{intersections}
\begin{document}
\begin{tikzpicture}
\draw[red,name path=A,save path=\pathA]
(0,0) .. controls +(1,0) and +(-1,0) ..
(2,1) .. controls +(1,0) and +(-1,0) .. (4,0);
\draw[blue,name path=B,save path=\pathB]
(0,1) .. controls +(1,0) and +(-1,0) ..
(2,0) .. controls +(1,0) and +(-1,0) .. (4,1);
\path[name intersections={of=A and B}]
(intersection-1) coordinate (M)
(intersection-2) coordinate (N)
(current bounding box.north) coordinate (P)
(current bounding box.south) coordinate (Q);
\path (M); \pgfgetlastxy{\Mx}{\My}
\path (N); \pgfgetlastxy{\Nx}{\Ny}
\path (P); \pgfgetlastxy{\Px}{\Py}
\path (Q); \pgfgetlastxy{\Qx}{\Qy}
\begin{scope}
\fill[white] (\Mx,\Qy) rectangle (\Nx,\Py);
\clip (\Mx,\Qy) rectangle (\Nx,\Py);
\draw[red,dashed,use path=\pathA];
\draw[blue,use path=\pathB];
\end{scope}
\end{tikzpicture}
\end{document}
较短的代码如下。
\begin{tikzpicture}
\draw[red,name path=A,save path=\pathA]
(0,0) .. controls +(1,0) and +(-1,0) ..
(2,1) .. controls +(1,0) and +(-1,0) .. (4,0);
\draw[blue,name path=B,save path=\pathB]
(0,1) .. controls +(1,0) and +(-1,0) ..
(2,0) .. controls +(1,0) and +(-1,0) .. (4,1);
\path[name intersections={of=A and B}]
(intersection-1) coordinate (M)
(intersection-2) coordinate (N)
(current bounding box.north) coordinate (P)
(current bounding box.south) coordinate (Q);
\begin{scope}
\fill[white] (M|-Q) rectangle (N|-P);
\clip (M|-Q) rectangle (N|-P);
\draw[red,dashed,use path=\pathA];
\draw[blue,use path=\pathB];
\end{scope}
\end{tikzpicture}
答案3
2.0 版spath3包引入了在交叉点处分割曲线然后使用不同样式渲染其组件的例程。使用它,您的图表可以按如下方式编码。请注意,为了获得交叉效果,我在路径中插入了实际间隙,而不是使用擦除技术。
\documentclass{article}
%\url{https://tex.stackexchange.com/q/500081/86}
\usepackage{tikz}
\usetikzlibrary{intersections, spath3}
\begin{document}
\begin{tikzpicture}
\path [spath/save=A] (0,0) .. controls +(1,0) and +(-1,0) .. (2,1).. controls +(1,0) and +(-1,0) .. (4,0) ;
\path [spath/save=B] (0,1) .. controls +(1,0) and +(-1,0) .. (2,0) .. controls +(1,0) and +(-1,0) .. (4,1) ;
\tikzset{
spath/split at intersections={A}{B},
spath/spot weld=B,
spath/insert gaps after components={A}{5pt}{1,2},
spath/get components of=A\Acpts
}
\draw[blue, ultra thick, spath/restore=B];
\tikzset{
every A component/.style={ultra thick, red, draw},
A component 2/.style={dashed},
spath/render components=A,
}
\end{tikzpicture}
\end{document}






