
我想在思维导图中添加一些信息。我正在尝试遵循一个示例这里但每当我尝试通过此命令添加时
(\node at (88.000:27em) [anchor = west] {next: this is next test};)
它以与其他节点相同的圆形节点的形式向我提供该信息。我想要做的是添加图例(不需要符号)类型的方块,我可以在其中添加有关一些缩写的信息(更可取)或仅注释节点。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{mindmap}
\begin{document}
\begin{figure*}[!ht]
\centering
\begin{tikzpicture}[baseline, mindmap, grow cyclic, text width=2.5cm, minimum size=1cm, align=flush center, every node/.style=concept, concept color=violet=!30,
level 1/.append style={level distance=3.5cm,sibling angle=135},
level 2/.append style={level distance=3.0cm,sibling angle=60},
level 3/.append style={level distance=2.5cm,sibling angle=50},
level 4/.append style={level distance=2.0cm,sibling angle=60},
]
\node [left color=violet!40, middle color=red!10, right color=white!30]{\textbf{Checking}}
child [minimum size=0.5pt, concept color=violet!50] { node [text width=2.0cm] {State}
child [minimum size=0.1pt,concept color=violet!30] { node [text width=1.5cm] {F}
child [minimum size=0.1pt,concept color=violet!30] {node [text width=1.5cm] {T}}
}
child [minimum size=0.1pt, concept color=violet!30] { node {A123}
child [minimum size=0.1pt, concept color=violet!30] { node [text width=1.5cm] {12}}
child [minimum size=0.1pt, concept color=violet!30] { node [text width=1.5cm] {random}}
}
}
child [minimum size=0.5pt, concept color=violet!50] { node [text width=2.0cm] {Mix}
child [minimum size=0.1pt, concept color=violet!30] { node [text width=1.5cm] {QR}}
child [minimum size=0.1pt, concept color=violet!30] { node [text width=1.5cm] {ST}}
}
child [minimum size=0.5pt,concept color=violet!50] { node [text width=2.0cm] {Next}
child [minimum size=0.1pt,concept color=violet!30] { node [text width=1.5cm] {some data}
child [minimum size=0.1pt,concept color=violet!30] {node [text width=1.5cm] {new}}
child[minimum size=0.1pt,concept color=violet!30]{node[text width=1.5cm] {old}
}
}
child [minimum size=0.1pt,concept color=violet!30] { node [text width=1.5cm] {M}
child [minimum size=0.1pt,concept color=violet!30] {node [text width=1.5cm] {MS}
child [minimum size=0.1pt,concept color=violet!30] {node [text width=1.5cm] {X}}
}
}
child [minimum size=0.1pt,concept color=violet!30] { node [text width=1.5cm] {HAS}
child [minimum size=0.1pt,concept color=violet!30] {node [text width=1.5cm] {HAVE}}
}
};
\end{tikzpicture}
\caption{Testing.} \label{mindmap}
\end{figure*}
\end{document}
答案1
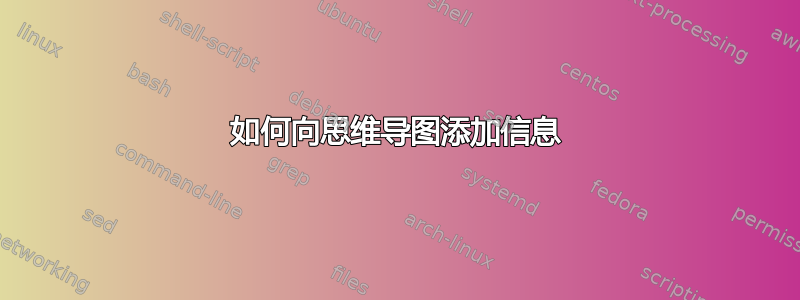
我没有关于您想要实现什么的详细信息,但这只是告诉您从“外部”标记节点很简单。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning,mindmap,arrows.meta,bending}
\begin{document}
\begin{figure*}[!ht]
\centering
\begin{tikzpicture}
\begin{scope}[baseline, mindmap, grow cyclic, minimum size=1cm, align=flush center,
every node/.style={concept,inner sep=0pt}, concept color=violet=!30,
level 1/.append style={level distance=3.2cm,sibling angle=120},
level 2/.append style={level distance=0.7*3.0cm,sibling angle=60},
level 3/.append style={level distance=0.7*2.5cm,sibling angle=50},
level 4/.append style={level distance=0.7*2.0cm,sibling angle=60},
]
\node [left color=violet!40, middle color=red!10, right
color=white!30,font=\bfseries,inner sep=-5mm]{Checking}
child [concept color=violet!50] { node [minimum size=0.5*2.0cm] {State}
child [concept color=violet!30] { node [minimum size=0.5*1.5cm] {F}
child [concept color=violet!30] {node [minimum size=0.5*1.5cm] {T}}
}
child [concept color=violet!30] { node {A123}
child [concept color=violet!30] { node [minimum size=0.5*1.5cm] {12}}
child [concept color=violet!30] { node [minimum size=0.5*1.5cm] {random}}
}
}
child [minimum size=0.5pt, concept color=violet!50] { node [minimum size=0.5*2.0cm] {Mix}
child [concept color=violet!30] { node [minimum size=0.5*1.5cm] {QR}}
child [concept color=violet!30] { node [minimum size=0.5*1.5cm] {ST}}
}
child [minimum size=0.5pt,concept color=violet!50] { node [minimum size=0.5*2.0cm] {Next}
child [concept color=violet!30] { node [minimum size=0.5*1.5cm] {some data}
child [concept color=violet!30] {node [text
width=1.5cm,alias=new] {new}}
child[concept color=violet!30]{node[minimum size=0.5*1.5cm] {old}
}
}
child [concept color=violet!30] { node [minimum size=0.5*1.5cm] {M}
child [concept color=violet!30] {node [minimum size=0.5*1.5cm] {MS}
child [concept color=violet!30] {node [minimum size=0.5*1.5cm] {X}}
}
}
child [concept color=violet!30] { node [minimum size=0.5*1.5cm] {HAS}
child [concept color=violet!30] {node [minimum size=0.5*1.5cm] {HAVE}}
}
};
\end{scope}
\node[above right=5mm of new](lnew) {next: this is next test};
\draw[-{Stealth[bend]}] (lnew) to[out=180,in=45] (new);
\end{tikzpicture}
\caption{Testing.} \label{mindmap}
\end{figure*}
\end{document}



