
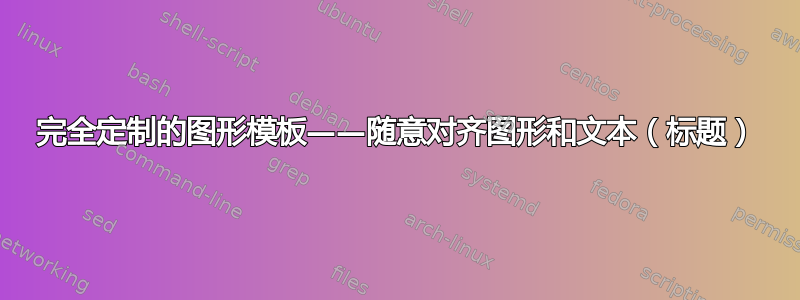
我想完全按照自己的意愿操作子图和标题。我想要获得的结果如下所示:
我想以 0.8\textwidth 显示图像 1(宽度/高度比始终相同)。然后我想在左下方添加标题,如图所示,有多行(文本不适合一行,或者我必须另起一行)。
最后,图像 2 位于右下角,具有固定的高度和宽度(以文本宽度或 pts 表示均可)。理想情况下,我想在图像 2 周围添加一个符合整体模板的框架(框架线应保持在一般矩形内)。
下面是我尝试过的一些代码,它们最接近该模板,但仍然不够接近:
\begin{figure}[htb]
\subfloat{\includegraphics[width=0.8\textwidth]{Image_1}}\par
\parbox[][][t]{0.6\textwidth}{\RawCaption{\caption{both_images_title\\both_images_source}}}
\subfloat{\includegraphics[width=0.2\textwidth, height=0.15\textwidth]{image_2}}
\end{figure}
使用此代码,图像放置得很好(图像 2 仍然没有框架),虽然图形编号很好,但文本奇怪地悬挂在底部,并且水平居中。
如果你愿意的话,谢谢你的帮助,
保持联系。
答案1
选项1此解决方案用于\usepackage[export]{adjustbox}调整框内容并绘制第二个图形的框架。keyvalueexport允许包含以下选项\includegraphics
\documentclass[12pt,a4paper]{article}
\usepackage{graphicx}
\usepackage{caption}
\captionsetup[figure]{% caption set up
format=hang,
width=0.5\linewidth,
font=sf,
singlelinecheck=false
}
\usepackage[export]{adjustbox}
\begin{document}
\begin{figure}
\includegraphics[width=0.8\textwidth, valign=b]{example-image-a}
\begin{minipage}[t]{0.5\linewidth}
\vspace{-0.8\baselineskip} % adjust vertical sep
\caption{some text plus both images title and images source and more text that fits in another line.}
\end{minipage}\hspace*{\dimexpr -1.2ex-3pt+0.1\linewidth} % adjust horizontal sep
\adjustbox{fbox =3pt 0pt}{\includegraphics[width=0.2\linewidth,valign=t]{example-image}} % box with 3pt rule and 0pt separation
\end{figure}
\end{document}
选项 2
准确对齐物体的另一种选择是使用包tikz。
定义三个节点:第一个节点是宽图像,第二个节点是较小(带边框)的图像,第三个节点是标题。然后将后两个节点与第一个节点对齐。
\documentclass[12pt,a4paper]{article}
\usepackage{graphicx}
\usepackage{caption}
\captionsetup[figure]{% caption set up
format=hang,
font=sf,
singlelinecheck=false
}
\usepackage{tikz}%<<<<<<<<<<<<<<<
\usetikzlibrary {positioning}
\begin{document}
\begin{figure}
\begin{tikzpicture}
\node [inner sep=0] (a) {\includegraphics[width=0.8\linewidth]{example-image-a}};
\node [draw, red, line width= 3pt, inner sep=0, anchor= north east] at (a.south east) {\includegraphics[width=0.2\linewidth]{example-image}};
\node [inner sep=0, above=2mm of a, text width=0.5\linewidth,anchor= north west,align=justify] at (a.south west)
{\caption{some text plus both images title and images source and more text that fits in another line.}};
\end{tikzpicture}
\end{figure}
\end{document}





