
我正在 上运行微amazon aws ec2实例。拥有此实例的原因只是为了在项目启动之前进行测试和解决一些错误。目前只有少数人(<10)不定期(每天<20次)使用该项目。在我的项目中,我使用了最小化,因此那里只有少量静态内容:例如 1 个 css 文件和可能有 3 个 js 文件。它们并不是很大,所有文件的总和低于 300Kb。Ubuntu 14.04apache 2.4.9
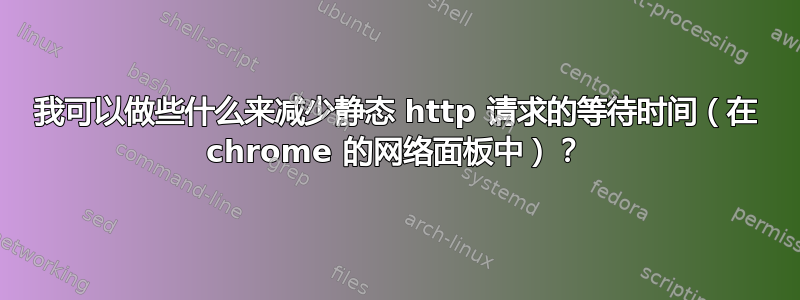
回顾瀑布图,从我的项目加载开始,

我注意到花在等待阶段(如果我删除它,网站加载速度很可能将提高 2 倍以上)。我还知道每个阶段对应的是什么(我甚至回答了高度相关的问题在这里),我不知道我到底能做些什么来减少等待的时间。就我而言,css/js/img 等静态资源的等待时间较长,因此与编写更高效的代码无关。
我还发现了另一个高度相关的问题在这里(这实际上是我同样的问题)并尝试按照建议进行切换,HostnameLookups Off但根本没有改变任何东西。
我没有/etc/httpd/conf/httpd.conf,因此我将其添加到/etc/apache2/sites-available/000-default.conf。另外,我的配置中也没有类似的东西LogFormat,因此我跳过了这部分。
那么我能做些什么来减少这个时间呢?当我查看从服务器位置收集的相同图表时,我看到等待时间略有改善,但情况仍然相同。
我确实知道我可以转移到更好的服务器,具有更好的 HDD/RAM/CPU,但这很明显。知道 apache 有这么多配置参数,我认为可能有一些需要调整的地方。
附言感谢 JakeGould,我查看apache2.conf并修改了它(不是000-default.conf像我之前提到的那样)。我还将其修改KeepAliveTimeOut为 3 和MaxKeepAliveRequests20,这更适合我的网站。
答案1
根据Chrome 文档,等待时间是“等待初始响应所花费的时间。”——但您已经知道这一点。
似乎没有进一步的解释,但根据下面的时间表,“等待”阶段在逻辑上似乎是网络延迟或 Web 服务器处理 - 即发送资源请求和接收响应的第一个字节之间的时间。

您说您使用的是 Amazon EC2,但您没有说您使用的是哪种实例类型。Amazon 实例绝对不是平等的,有些实例的存储优先级低于其他实例,CPU 和网络流量也是如此,因此您最好分析一下瓶颈 - 您的磁盘不必受到重击,否则就是瓶颈。您可以尝试迁移到 SSD 支持的实例,例如m3.medium 或 m3.large。
要测量您的 iowait,请在您进行测试请求时使用带有适当时间段的iostat命令(包含在 Ubuntu 上的包中)。sysstat
另一个有争议的资源可能是 RAM。Linux 通常非常擅长在内存中缓存文件,但如果您没有足够的“可用”RAM,Apache 将把所有文件都放到磁盘上。
答案2
这是硬盘问题。很可能您运行的磁盘负载过重,需要花费一些时间才能从磁盘获取数据。
我认为在 Amazon 上没有办法控制这一点。您可以尝试将最重要的内容保存在缓存中,方法是创建一个包含最重要的静态内容的小型 ramdisk。
但对于 Amazon EC2 上出现的任何问题,最好的建议是赶紧使用您自己的专用服务器。它的质量很差(还记得崩溃吗 - 亚马逊让我头疼),无法保存,CIA+NSA 可以访问,而且非常昂贵。


