
我有一个相当大的回溯,这有点难以阅读,所以我想我应该对回溯文本的部分进行着色以便于阅读。 (我认为,作为一个回溯问题,这个问题在这里是合适的 - 否则,管理员,请随意将其移至 softwarerecs)
我想在 Linux 下,最直接的选择是使用 Open/LibreOffice writer;然而它:
- 不给出行号
- 默认情况下,字体不是等宽字体
- 页面之间引入中断,使阅读变得更加困难
...尽管如此,您可以通过选择文本并选择颜色来轻松地为文本着色 - 并且您可以将该颜色导出到 HTML。
我理想中想要的是像 Scite 或 Geany 这样的纯文本编辑器,具有行号和单个“页面”文本,这将允许
- 任意选择(通过鼠标或通过正则表达式 - 意味着文件中可以进行多个选择,例如一行上的每个第三个单词),
- 为该选择着色的可能性,以及
- 可以将该彩色/格式化文本导出为 ANSI 字符序列(这样我可以在终端中查看彩色文本,例如通过
cat或less -R),或者导出为 HTML。
是否有任何文本编辑器 - 或者现有编辑器的插件 - 在那里?
答案1
vim识别某些日志文件类型,并在启用语法突出显示后为其着色。例如,gvim 显示 /var/log/syslog:
vimtutor通过命令半个小时左右就可以学会vim 。您当然不会掌握它,它甚至不会进入语法突出显示,但您将学习如何导航文件,并且您会得到它的强大功能的提示。
启用语法突出显示应该像 一样简单:syntax on,但您可能必须指定语法。图形用户界面(gvim,麦克维姆等)将有一个带有项目的菜单栏Syntax。告诉它“在菜单中显示文件类型”(如果需要),然后找到适当的格式。 /var/log/syslog 使用“消息”格式(您也可以使用 执行此操作:set syn=messages)。
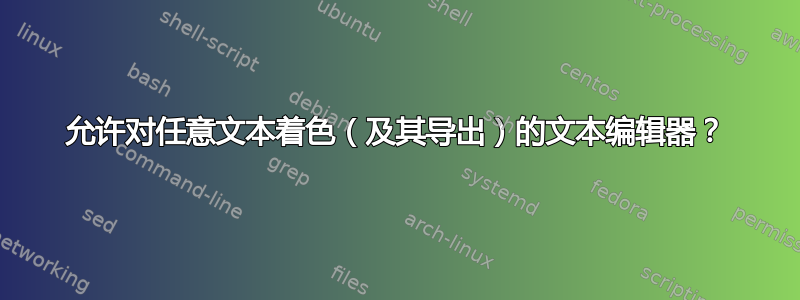
输出vim的语法高亮
这是我的HTMLize函数,它将这些颜色输出为 HTML,以及将其映射到F7.只需将这些添加到您的~/.vimrc:
function! HTMLize(...)
let scheme = "default"
if (a:0 > 0)
let scheme = a:1
endif
let g:html_use_css = 0
let oldcolorscheme = g:colors_name
let oldbg = &background
execute "colorscheme " . scheme
set background=light
TOhtml
%s/[\r\n]\+//g
%s/\(color="\|text="\|style="background-color: \)#af0000/\1#b00/ige
%s/\(color="\|text="\|style="background-color: \)#a52a2a/\1#a22/ige
%s/\(color="\|text="\|style="background-color: \)#af5f00/\1#a60/ige
%s/\(color="\|text="\|style="background-color: \)#d7afaf/\1#daa/ige
%s/\(color="\|text="\|style="background-color: \)#870087/\1#808/ige
%s/\(color="\|text="\|style="background-color: \)#005faf/\1#05b/ige
%s/\(color="\|text="\|style="background-color: \)#005f87/\1#068/ige
%s/\(color="\|text="\|style="background-color: \)#\([0-9a-f]\)\2\([0-9a-f]\)\3\([0-9a-f]\)\4/\1#\2\3\4/ige
%s/\(color="\|text="\|style="background-color: \)#\([0-9a-f]\)\([0-9a-f]\)\([0-9a-f]\)\3\([0-9a-f]\)\3/\1#\2\4\5/ige
%s/\(<body \)bgcolor="\([^"]*\)" text="\([^"]*\)">[\r\n]*<font face="monospace">/\1\r\r\r\r<pre style="color:\3;background:\2;width:-moz-fit-content;width:fit-content;border:#dde dashed 1px;padding:.25em">/
%s/<\/font>\([\r\n]*<.body>\)/<\/pre>\r\r\r\r\1/
%s/<font color="/<span style="color:/g
%s/<\/font/<\/span/g
" %s/<br>$//
execute "colorscheme " . oldcolorscheme
execute 'set background = "' . oldbg . '"'
endfunction
noremap <silent> <F7> :call HTMLize("lucius")<CR>
inoremap <silent> <F7> :call HTMLize("lucius")<CR>
这实际上只是一个清理版本TOhtml这还会改变您的配色方案以使其更清晰(我使用深色背景和非默认卢修斯配色方案,就像流行的日晒配色方案,支持深色和浅色背景)。



