
如何从任务文件在一个选项卡中创建多个控制台窗口?我想在一个选项卡中创建一个 2×2 的控制台网格。我可以在创建新控制台时手动执行此操作并选择“向右”或“向下”选项。但我希望它在启动时自动创建。由于某种原因,“自动保存/恢复打开的任务”选项无法使用。所以唯一的方法是在任务中创建它。那么,如何在任务中创建 2×2 网格?
答案1
这是你的任务内容。已在 ConEmu 版本 120909 中检查。
>cmd -cur_console:n
cmd -cur_console:s1TVn
cmd -cur_console:s1THn
cmd -cur_console:s2THn
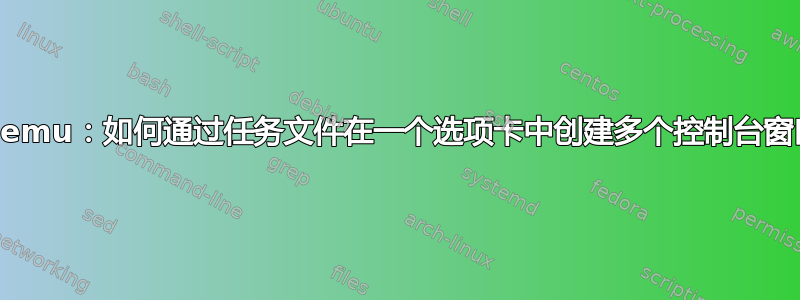
这是一个例子。ConEmu 中的拆分可以像您想要的那样复杂,任何比例的配置都是可能的。阅读项目维基百科了解有关-new_console和-cur_console开关的更多信息。
无需创建新任务即可运行所有这些
有/cmdlist ConEmu.exe的开关。
快捷方式内容的使用示例(以桌面为例):
ConEmu -cmdlist cmd -cur_console:fn ||| cmd -cur_console:s1TVn ||| cmd -cur_console:s1THn ||| cmd -cur_console:s2THn
需要从另一个 cmd 文件运行该命令吗?示例如下consoles.cmd:
start ConEmu -cmdlist cmd -cur_console:fn ^|^|^| cmd -cur_console:s1TVn ^|^|^| cmd -cur_console:s1THn ^|^|^| cmd -cur_console:s2THn
答案2
我想到了以下实现。我将其用于 Web 开发项目。任务运行器(例如:gulp)、git、javascript 编译器(例如:typescript)等的控制台。目标是打开 4 个控制台窗口并将目录更改为我执行 *.cmd 的目录。我不想有批处理脚本的多个副本,以防我不得不更改它。我不想让 shell 是批处理,我希望 shell 是 bash。我在 Windows 上,因此,bash shell 需要 cygwin。
我创建了一个任意命名的 .cmd 文件。我将其命名为4 consoles.cmd。Cygwin 已安装(在我的情况下为 64 位版本)。此外,Cygwinchere包也已安装并需要。
4 consoles.cmd内容:
@echo off
for %%i in ("%~dp0..\..") DO (set dirVar=%%~ni)
for %%i in ("%~dp0.") DO (set dir2Var=%%~ni)
set finalValue=%dirVar% %dir2Var%
start C:\"Program Files"\ConEmu\ConEmu64.exe -cmdlist ^
C:\cygwin64\bin\bash -c "/bin/xhere /bin/bash.exe" -cur_console:fna:t:"%finalValue%":C:"C:\cygwin64\Cygwin.ico" ^|^|^| ^
C:\cygwin64\bin\bash -c "/bin/xhere /bin/bash.exe" -cur_console:s1TVna:t:"%finalValue%":C:"C:\cygwin64\Cygwin.ico" ^|^|^| ^
C:\cygwin64\bin\bash -c "/bin/xhere /bin/bash.exe" -cur_console:s1THna:t:"%finalValue%":C:"C:\cygwin64\Cygwin.ico" ^|^|^| ^
C:\cygwin64\bin\bash -c "/bin/xhere /bin/bash.exe" -cur_console:s2THna:t:"%finalValue%":C:"C:\cygwin64\Cygwin.ico"
我投入4 consoles.cmd了文件托管服务以防硬盘崩溃时进行备份。也为开发机器之间的共享提供一些便利。
批处理脚本会将所有 4 个控制台窗口的目录更改为 .cmd 所在的目录。因此我创建了难的 符号链接s 位于我希望所有 4 个控制台窗口都更改目录的目录中。符号链接指向规范的4 consoles.cmd。
运行符号链接,4 个控制台 shell 工作目录将是符号链接在文件系统上的位置
我的 gulp 任务运行器代码,供有兴趣的人参考
package.json
{
"name": "MyApp",
"version": "1.0.0",
"description": "",
"main": "gulpfile.js",
"private": true,
"devDependencies": {
"del": "^1.2.0",
"gulp": "^3.9.0",
"gulp-batch": "^1.0.5",
"gulp-concat": "^2.5.2",
"gulp-imagemin": "^2.2.1",
"gulp-minify-css": "^1.1.6",
"gulp-ng-annotate": "^1.0.0",
"gulp-plumber": "^1.0.1",
"gulp-rename": "^1.2.2",
"gulp-sourcemaps": "^1.5.2",
"gulp-uglify": "^1.2.0",
"gulp-watch": "^4.2.4",
"imagemin-pngquant": "^4.1.0"
},
"author": "Author",
"license": "ISC"
}
bower.json
{
"name": "MyProject",
"version": "1",
"license": "MIT",
"private": true,
"ignore": [
"**/.*",
"node_modules",
"bower_components"
],
"dependencies": {
"bootstrap": "~3.3.4",
"jquery": "~2.1.3",
"angular": "~1.4.0",
"angular-route": "~1.4.0",
"angular-animate": "~1.4.0",
"font-awesome": "~4.3.0",
"underscore": "~1.8.3",
"bootstrap-datepicker": "~1.4.0",
"angularjs-toaster": "~0.4.12",
"angular-scroll": "~0.7.0",
"moment": "~2.10.2",
"angular-loading-bar": "~0.7.1"
}
}
gulpfile.js
'use strict';
var gulp = require('gulp');
var batch = require('gulp-batch');
var sourcemaps = require('gulp-sourcemaps');
var minifycss = require('gulp-minify-css');
var uglify = require('gulp-uglify');
var rename = require('gulp-rename');
var concat = require('gulp-concat');
var del = require('del');
var plumber = require('gulp-plumber');
var watch = require('gulp-watch');
var imagemin = require('gulp-imagemin');
var pngquant = require('imagemin-pngquant');
var ngAnnotate = require('gulp-ng-annotate');
gulp.task('default', ['clean'], function () {
gulp.start('images', 'vendorCss', 'applicationCss', 'fontIcons', 'vendorJavascript', 'applicationJavascript');
});
gulp.task('clean', function (cb) {
del(['./dist/*'], cb);
});
gulp.task('images', function () {
return gulp.src([
'./content/img/**/*'
])
.pipe(imagemin({
optimizationLevel: 3,
progressive: true,
interlaced: true,
svgoPlugins: [{ removeViewBox: false }],
use: [pngquant()]
}))
.pipe(gulp.dest('./dist/img'));
});
gulp.task('fontIcons', function () {
return gulp.src([
'./bower_components/bootstrap/dist/fonts/**.*',
'./bower_components/font-awesome/fonts/**.*'
])
.pipe(gulp.dest('./dist/fonts'));
});
gulp.task('vendorCss', function () {
return gulp.src([
'./bower_components/bootstrap/dist/css/bootstrap.css',
'./bower_components/font-awesome/css/font-awesome.css',
'./bower_components/angularjs-toaster/toaster.css',
'./bower_components/bootstrap-datepicker/dist/css/bootstrap-datepicker3.css',
'./bower_components/angular-loading-bar/build/loading-bar.css'
])
.pipe(concat('vendor.css'))
.pipe(gulp.dest('./dist/css'))
.pipe(rename({ suffix: '.min' }))
.pipe(minifycss())
.pipe(gulp.dest('./dist/css'));
});
gulp.task('vendorJavascript', function () {
return gulp.src([
'./bower_components/jquery/dist/jquery.js',
'./bower_components/angular/angular.js',
'./bower_components/angular-route/angular-route.js',
'./bower_components/angular-resource/angular-resource.js',
'./bower_components/angular-animate/angular-animate.js',
'./bower_components/angular-scroll/angular-scroll.js',
'./bower_components/angular-loading-bar/build/loading-bar.js',
'./bower_components/angularjs-toaster/toaster.js',
'./bower_components/bootstrap/dist/js/bootstrap.js',
'./bower_components/bootstrap-datepicker/dist/js/bootstrap-datepicker.js',
'./bower_components/underscore/underscore.js',
'./bower_components/moment/moment.js'
])
.pipe(sourcemaps.init())
.pipe(concat('vendor.js'))
.pipe(gulp.dest('./dist/script'))
.pipe(uglify())
.pipe(rename('vendor.min.js'))
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('./dist/script'));
});
gulp.task('applicationCss', function () {
return gulp.src([
'./content/css/site.css',
'./content/css/animation.css'
])
.pipe(plumber())
.pipe(concat('app.css'))
.pipe(gulp.dest('./dist/css'))
.pipe(rename({ suffix: '.min' }))
.pipe(minifycss())
.pipe(gulp.dest('./dist/css'));
});
gulp.task('applicationJavascript', function () {
return gulp.src([
'./angular/**/*.js'
])
.pipe(plumber())
.pipe(ngAnnotate())
.pipe(sourcemaps.init())
.pipe(concat('app.js'))
.pipe(gulp.dest('./dist/script'))
.pipe(uglify())
.pipe(rename('app.min.js'))
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('./dist/script'));
});
gulp.task('watchApplicationJavascript', ['applicationJavascript'], function () {
watch('./angular/**/*.js', batch(function (events, done) {
gulp.start('applicationJavascript', done);
}));
});
gulp.task('watchApplicationCss', ['applicationCss'], function () {
watch(['./content/css/site.css', './content/css/animation.css'], batch(function (events, done) {
gulp.start('applicationCss', done);
}));
});


