
使用 Chrome 查看我策划的网站内容时,我发现了一些非常奇怪的行为。仅在某些页面上,我看到几个单词显示时移动了一个字符。例如,“Syntax”一词被移动到“Tzouby”,但“Example”一词被移动到“Eybnqmf”(请注意,首字母不受影响)。标记显示正确的值“Syntax”,但 Chrome 浏览器显示“Tzouby”。
如果我刷新,有时显示问题就会消失。
字距调整(间距)的呈现方式好像字符是预期的字符(请注意单词“Eybnqmf”,“mf”在间距上重叠,就好像它是字母“le”),但实际显示的字符只是……偏离了一个。
这在任何其他浏览器上都不会发生(我检查了 IE 和 Firefox),而在 Chrome 上经常发生,但不一致(大约 80% 的时间)。
我该怎么做才能永久地使内容正确呈现?我还可以检查其他详细信息来解决这个问题吗?
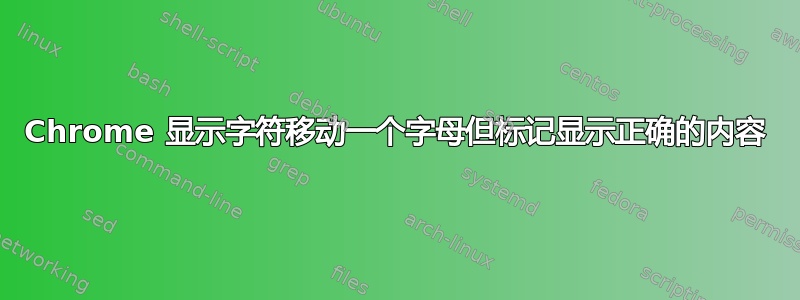
这是我所看到的(重点突出感兴趣的区域):

这是我刷新几次后看到的内容:

两种情况下的 HTML 标记如下所示:
<h3 id="get">HTML GET</h3>
<p>If you provide the name of the UDT and the internal key of a record in that table, then the B1WebAPI web service will return an XML representation of that record.</p>
<p>Syntax: <code class="code">/udt/<em><UDT-name></em>/<em><UDT-key></em>.aspx</code></p>
<p>Example: <code class="code">/udt/myCustomTable/10000.aspx</code></p>
<p>If you just provide the name of the UDT without a key, then the B1WebAPI web service will return all of the records in that UDT in XML format.</p>
这个问题简直令人困惑不解……
答案1
这听起来确实像是这里报告的同一个问题: https://stackoverflow.com/questions/16115028/jlabel-text-is-garbled
因此 - 尝试删除 c:\windows\system32\fntcache.dat 并看看是否有帮助。


