
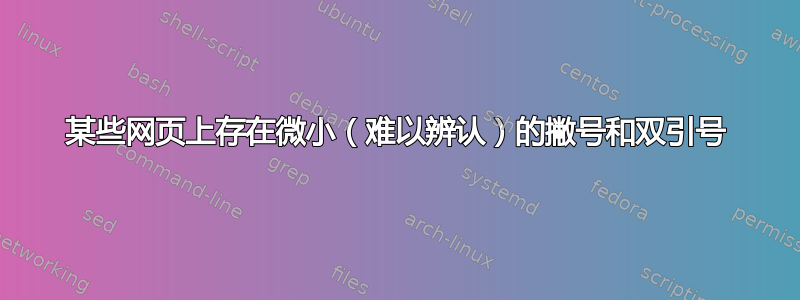
我在 FreeBSD 的 4K 显示器上使用最新的 Firefox (Quantum 61.0)。某些网页呈现不正确,特别是撇号和双引号太小而无法阅读。出现这种情况的一个页面是这个欧洲联盟页。
搜索“Parliament's”。这是在 Firefox 上显示的屏幕截图。

用 xmag 放大:
如果我不得不猜测,看起来常规字体呈现为 36 像素高度,而撇号大约为 12 像素高,但使用相同的基线。
我在 about:config 中使用了一些非标准值,以使文本在 4K 显示器上可读,特别是layout.css.devPixelsPerPx: 2.0(默认值:1.0)和
layout.css.dpi: 150;(默认值:-1)。
有人能重现这个吗?我怎样才能正确呈现撇号和引号?
编辑 当我将字体大小(通过 FF Ctrl-+)增加到 140% 或以上时,撇号可以正确呈现。在这些尺寸下,字体也是抗锯齿的,而不是栅格化的,如这张 xmag 特写图所示:
答案1
根据您的发现,Helvetica 字体存在问题。
Firefox 不会区分 Helvetica 变体,而是几乎随机地选择似乎符合规格的变体。例如,我听说过当安装 Helvetica Neue 字体并“接管”显示时出现此类问题。
您可能会寻找一些从未使用过的 Helvetica 字体变体并将其卸载。
另一个解决方案可能是强制用 Arial 替换 Helvetica,如下所示。
- 转到您的 Firefox 配置文件目录
创建一个名为的目录
chrome,并在该目录内创建一个名为的文本文件userContent.css,然后将以下行添加到该文件中:@font-face { font-family: 'helvetica'; src: local('Arial'); }如果您安装了其他版本的 helvetica,请为每个版本添加这样的行,例如:
@font-face { font-family: 'helvetica neue'; src: local('Arial'); }重新启动 Firefox。
我提请大家注意有助于分析问题的 Firefox 插件: 字体查找器(恢复)。
“Font Finder(恢复)”是 XUL“FontFinder”的 WebExtension 实现。此扩展专为设计师、开发人员和排版师打造。它允许用户分析页面上任何元素的字体信息,并将该信息的任何部分复制到剪贴板。




