
默认情况下,chrome 使用默认音频设备(相关问题在这里:配置chrome的音频输出)。但我的问题是:我该如何配置另一个音频输出设备,不是默认设备是否为 chrome 输出设备?
例如,当我有两个无线耳机时,这将很有用。
答案1
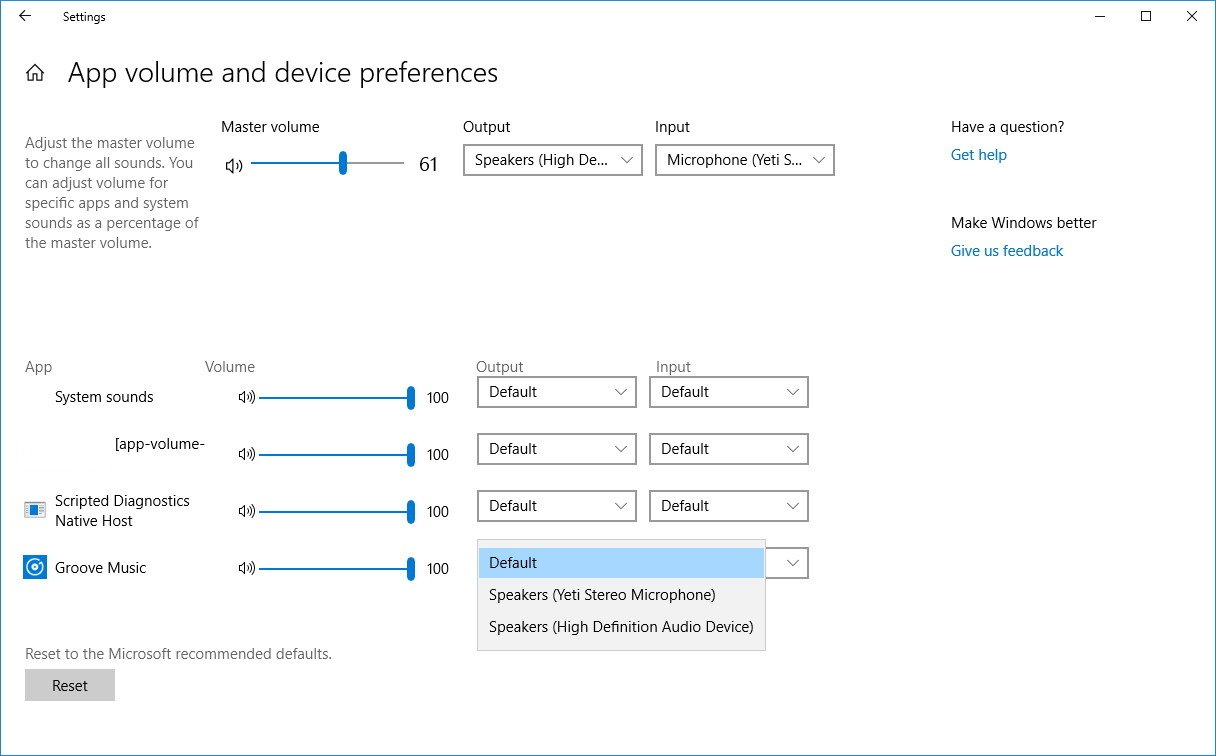
Audio Router与 Windows 10 已过时。您应该使用 Windows 的高级设置:

看 :https://www.windowscentral.com/how-manage-sound-settings-windows-10-april-2018-update
答案2
目前尚不支持。W3C 已于 2018 年 11 月起草了一份草案, 音频输出设备 API,但可能还需数年时间才能在浏览器中实现。
有一些免费的第三方程序可能会有所帮助:
VoiceMeeter 香蕉版 (捐赠软件)
本文对这些产品进行了评论
如何在 Windows 中为不同的应用程序使用不同的音频设备。


