
我找不到问题所在。我找了又找,就是没在这个页面上看到任何 http:// 链接... URL 是 Englsih-the
混合内容:位于 'https://www.english-the-easy-way.com/'已通过 HTTPS 加载,但请求了不安全的图标'http://www.english-the-easy-way.com/'。此请求已被阻止;内容必须通过 HTTPS 提供。谢谢大家...
答案1
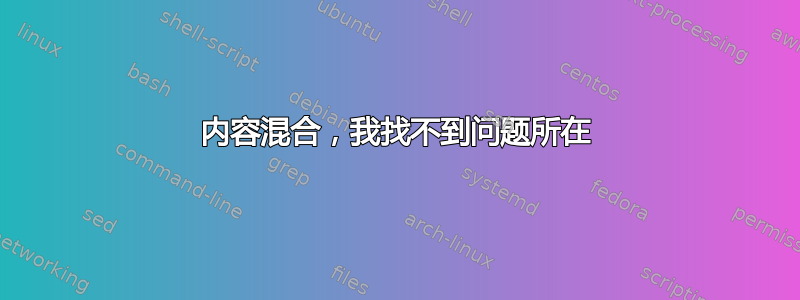
您可以使用浏览器的网络检查器来查看哪些内容是安全发送的,哪些是不安全的。在这种情况下,浏览器会尝试通过以下方式获取您页面的图标:https://www.english-the-easy-way.com/favicon.ico但被重定向。
这是 Firefox 网络检查器的屏幕截图。请注意,标记的行上没有绿色挂锁。
Firefox 中的网络检查器是 Web 开发人员工具的一部分。其他浏览器也具有类似的功能。
答案2
如果页面没有使用 链接到自定义图标 URL <link rel=icon>,大多数浏览器都会尝试从默认位置检索它/favicon.ico。
在您的情况下,https://www.english-the-easy-way.com/favicon.ico返回 302 重定向到您网站的纯 HTTP 版本。
> GET /favicon.ico HTTP/2
> Host: www.english-the-easy-way.com
< HTTP/2 302
< location: http://www.english-the-easy-way.com
(实际上看起来像任何对不存在的文件的请求将返回相同的 302 重定向,而不是正常的 404 错误。这可能不是一个好主意。)
答案3
这个问题有点老了,但是我是通过谷歌找到的,它确实对我有帮助,但我认为我已经知道的东西可以有所帮助。
重定向问题
无论如何,要补充用户1686的答案是,这是一个问题,即 https 网址上的页面请求资源(在本例中为 favicon),而该资源会重定向到非 https 网址。这是一个问题,因为出于安全原因,浏览器不会允许这种情况。
正如用户 1686 所说,丽莎的情况,这是因为他们的网站将每个未找到错误 (404) 重定向到 302 重定向。尽管 user1686 说这不是一个好主意,但我认为现在将不存在的 URL 重定向到最近的 URL 或有时重定向到索引页是很常见的,如果您正在维护您的网站,您可能会将其设置为 302(临时重定向)。
那么,该如何处理呢?好吧,在她的例子中,由于她的 favicon.ico 不存在,而这正是问题的开始,因此上传 favicon 就足够了。但是,如果您在https://example.com/favicon.ico重定向到时遇到问题http://example.com/favicon.ico,则可能需要查看您的重定向设置,而它们的位置将取决于您的服务器。
阿帕奇
如果您使用的是 Apache,则重定向设置会设置在您的.htaccess文件中,尽管您可能有许多重定向设置,但相关的重定向设置将位于您网站根文件夹中(通常称为www或web)。编辑 .htaccess 本身就是一门艺术,我建议使用这些 资源。
Nginx
如果你正在使用 Nginx,你将不得不使用主配置文件,可能使用try_filesand/orlocation指令。你可以学习如何使用它们这里。如果您不知道主配置文件在哪里,它可能位于/etc/nginx、/usr/local/nginx/conf或/usr/local/etc/nginx。
互联网信息服务
如果您使用 Microsoft 的 IIS,我猜想这与 URL 重写 .NET 扩展有关。您可以找到有关它的更多信息这里。



