
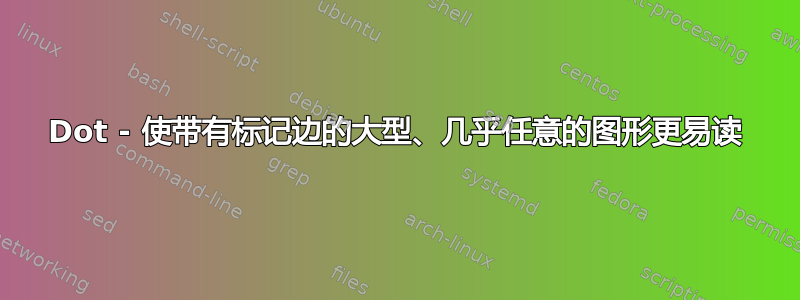
我有一个(目前正在进行中)有向图,正在用 Dot 创建。附图是我目前所拥有的。 如您所见,它很难阅读,因为很难分辨哪些标签对应哪些边。我预计图表会变得更大。我调整了 Dot 的设置以增加 nodesep 和 rankedep,这很有帮助,但我很好奇我还能做其他什么。以下是有关图表的一些信息:
如您所见,它很难阅读,因为很难分辨哪些标签对应哪些边。我预计图表会变得更大。我调整了 Dot 的设置以增加 nodesep 和 rankedep,这很有帮助,但我很好奇我还能做其他什么。以下是有关图表的一些信息:
- 我无法删除许多顶点。如果 size = 复杂且难以阅读,那就这样吧,但我至少希望边标签能够清楚地标明它们标记的是哪条边。
- 顶点大致可以分为十个部分。(到目前为止,图中的绝大多数顶点位于第 1 部分,最多 5 个位于第 2 或第 3 部分)。大多数边将位于同一部分的顶点之间,因此子图划分可能会有所帮助,但有些边将位于部分之间。
- 我预计后面的部分可能比第一部分小,但这不能保证。
- 在一个部分内,边是任意的。它们可以从任何东西连接到任何其他东西,随便你怎么说。没有可以依赖的结构(即树状结构)。
- 我希望每个部分都有一个或两个具有非常高连通性的“核心”顶点。第 1 部分的核心顶点是“Adokoi”。手动选择核心顶点并指示 Dot 以特殊方式放置这些顶点可能会很有用。
- 目前,仅有的我所做的自定义/特殊说明是增加 nodesep 和 rankedep,并使图表从下到上。所有其他可能的更改都在考虑范围内。
考虑到这一点,为了提高该图的可读性和用户友好性,我有哪些选择,例如分成子图、对事物进入哪个等级提供特殊说明等?
答案1
图表越大,“组织”起来就越困难......
人们可能会得到一些更易读的东西,例如,
通过对主要节点(连接最多边的节点)使用“记录”样式。
也就是说,通过将它们保持“在一起”......
或通过其他方式进行类似的分组。


