
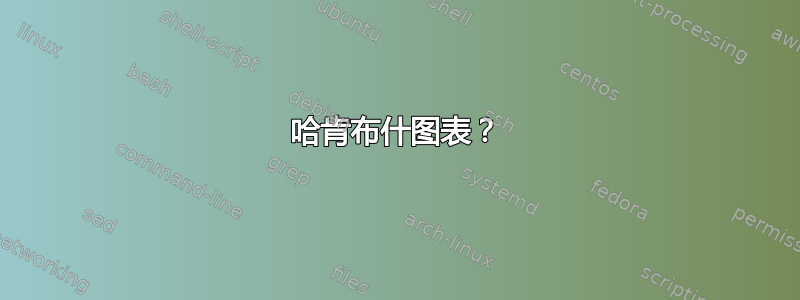
我想把哈肯布什阵地的图表贴出来,比如图中的这里在我正在写的一篇论文中。有人知道怎么做吗?
编辑:我也会对更简单的方向感到满意,例如边缘都是垂直的。
答案1
简单的答案:不要这样做。使用 Inkscape 之类的矢量图形程序并导出为 (pdf)LaTeX 可以识别的格式(例如 pdf 或 TikZ 代码)。
艰难的回答:您可以使用 TeX 的通用绘图库之一。以下是使用 TikZ 的示例。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{calc}
\begin{document}
\tikzstyle{hackennode}=[draw,circle,inner sep=0,minimum size=4pt]
\tikzstyle{hackenline}=[line width=3pt]
\begin{tikzpicture}
\node[hackennode] (leftleg-1) at (0,0) {};
\node[hackennode] (leftleg-2) at (1.5,0.75) {};
\node[hackennode] (leftleg-3) at (1.13,3.0) {};
\node[hackennode] (leftleg-4) at (2.65,5.3) {};
\node[hackennode] (rightleg-1) at (3,0) {};
\node[hackennode] (rightleg-2) at (4.15,0.72) {};
\node[hackennode] (rightleg-3) at (3.04,2.65) {};
\node[hackennode] (rightleg-4) at (3.8,4.9) {};
\node[hackennode] (dress-1) at (4.55,8.3) {};
\node[hackennode] (dress-2) at (4.91,4.52) {};
\node[hackennode] (dress-3) at (1.6,5.66) {};
\node[hackennode] (neck) at (5.3,10.6) {};
\node[hackennode] (leftarm-1) at (2.25,9.85) {};
\node[hackennode] (leftarm-2) at (1.53,10.96) {};
\node[hackennode] (rightarm-1) at (7.56,9.07) {};
\node[hackennode] (rightarm-2) at (7.2,7.55) {};
\node[hackennode] (hair-1) at (5.7,12.1) {};
\node[hackennode] (hair-2) at (8.75,9.85) {};
\draw[hackenline,blue]
(leftleg-1) -- (leftleg-2) -- (leftleg-3) -- (leftleg-4) -- (rightleg-4)
(dress-2) -- (dress-1) -- (dress-3)
(neck) -- (leftarm-1) -- (leftarm-2)
(rightarm-1) -- (rightarm-2);
\draw[hackenline,red]
(rightleg-1) -- (rightleg-2) -- (rightleg-3) -- (rightleg-4) -- (dress-2)
(leftleg-4) -- (dress-3)
(dress-1) -- (neck) -- (rightarm-1);
\draw[hackenline,red,looseness=1.6]
(leftarm-2) to[out=45,in=45] ($(leftarm-2)+(-0.76,0.76)$) to[out=225,in=225] (leftarm-2);
\draw[hackenline,red]
(neck) to[out=135,in=170,looseness=1.3] (hair-1)
(hair-1) .. controls (7.9,14.5) and (6.5,8) .. (hair-2);
\draw[hackenline,blue]
(neck) to[out=0,in=-10,looseness=1.3] (hair-1);
\end{tikzpicture}
\end{document}
这看起来代码很多,但其实也不算太糟。最棘手的是找到正确的坐标(我通过包括原始图片并在其上放置一个网格)。
一些解释:
\tikzstyle定义我们稍后要使用的样式选项。您只需要在文档中包含一次即可。\tikzstyle{hackennode}=[draw,circle,inner sep=0,minimum size=4pt]这定义了顶点(TikZ 中称为“节点”)的绘制方式。更改
minimum size可使其变大或变小。\tikzstyle{hackenline}=[line width=3pt]相同,但用于线条。
line width键可改变线条粗细。\begin{tikzpicture}启动实际图表。您可以将其更改为\begin{tikzpicture}[scale=0.5]使图片变小/变大。请注意,线条粗细和节点大小不会缩放。放置节点的语法是
\node (〈nodename〉) at 〈position〉 {〈contents〉};用于
〈nodename〉稍后引用该节点。〈position〉可以是一对坐标(如果没有指定单位,则默认为厘米)。最后,我们不希望节点中包含任何文本,因此我们将其留空〈contents〉(请注意,即使我们不希望节点中包含任何内容,也必须使用括号)。此外,我们传递了选项hackennode,该选项应用了我们之前定义的样式。绘制直线的语法是
\draw 〈postition 1〉 -- 〈position 2〉;可以将多条线连接在一起。除了
hackenline,我们还传递一个颜色选项。相反,我们可以定义\tikzstyle{hackenline}=[line width=3pt] \tikzstyle{hackenline1}=[hackenline,blue] \tikzstyle{hackenline2}=[hackenline,red]并传递了
hackenline1和hackenline2选项(这可能是更好的解决方案,因为它可以轻松改变颜色 - 但我在编写代码时没有想到这一点并且不想重写它)。最后,最难的部分是得到好的曲线。我们结合使用语法
to[out=〈leaving angle〉,in=〈arriving angle〉]和贝塞尔曲线(请参阅 TikZ 手册了解说明)。

附言:如果有人有好的想法,如何画出她手中的圆圈(除了弄虚作假\draw circle,然后用填充节点覆盖),请告诉我。
答案2
运行xelatex或latex->dvips->ps2pdf
\documentclass{article}
\usepackage{pst-node}
\begin{document}
\begin{pspicture}[dotstyle=o,arrows=o-o,arrowLW=0.2pt,arrowscale=2.5,linewidth=3pt](11,15)
\psset{linecolor=blue}
\psline[showpoints,dotscale=0.75](0,0)(1.5,0.75)(1.13,3.0)(2.65,5.3)(3.8,4.9)
\psline(4.91,4.52)(4.55,8.3)(1.6,5.66)
\psline(5.3,10.6)(2.25,9.85)(1.53,10.96)
\psline(7.56,9.07)(7.2,7.55)
\pccurve[angleB=-10,ncurv=1](5.3,10.6)(5.7,12.1)
\psset{linecolor=red}
\psline[showpoints,dotscale=0.75](3,0)(4.15,0.72)(3.04,2.65)(3.8,4.9)(4.91,4.52)
\psline(4.55,8.3)(5.3,10.6)(7.56,9.07)
\psline(2.65,5.3)(1.6,5.66)
\pnode(1.53,10.96){A}\nccircle{A}{0.5}
\pccurve[angleA=180,angleB=170,ncurv=1](5.3,10.6)(5.7,12.1)
\psbezier(5.7,12.1)(7.9,14.5)(6.5,8)(8.75,9.85)
\end{pspicture}
\end{document}

答案3
我建议你遵循 Caramdir 的精彩回答,尽管它有点复杂。
如果没有,你可以用Inkscape并将其导出到 TikZinkscape2tikz。


