
我必须像这样在句子中强调语法类别:
There is a beautiful flower in the garden.
现在,我必须使用气球或箭头来突出显示哪个单词属于哪个语法类别(例如动词、名词、介词、冠词......)。
我正在寻找一种非常简单和基本的解决方案,因为我必须在演示文稿中使用它来表达更多句子。我不介意它非常基本和笨拙。它只是突出显示和描述句子中的单词。最简单和最容易的那个对我来说就足够了。
编辑 1:这个问题的所有答案对我来说都非常有用。我遇到的一个小问题是,如果一个句子占两行,那么句子底部应该有一个气泡框。答案persusse有一个解决方案。但是,如果它们在左侧,并且里面有一段较长的文本,它们(箭头和指针)都会超出边距。
答案1
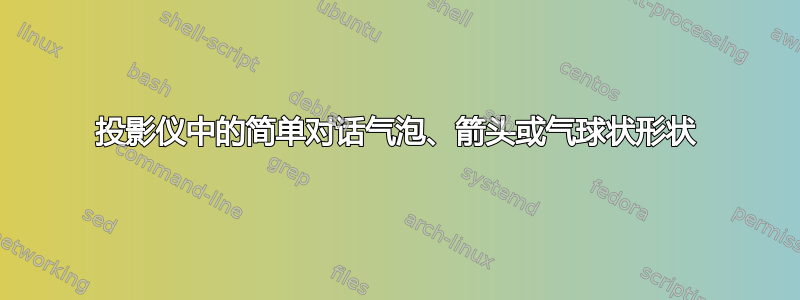
增强版:
这是之前解决方案的增强版本。提供了一个可选参数,以便能够指定标签的垂直偏移量。下面是我认为最糟糕的情况,即识别出文本的每个部分。

笔记:
- 需要至少两次运行才能获得正确的位置。
- 的默认值
yshift是按照我创建宏的顺序选择的,因此也许可以选择更好的默认值,以便您可以最大限度地减少指定垂直位置的需要。另外,我想确保我测试了能够调整垂直位置的功能。
进一步增强:
- 如果重叠不可接受,一种改进方法是
\LabelText检查的值是否为负数#4,如果为负数,则将框放在句子下方。通过这种增强,重叠的情况可以大大减少,甚至在大多数情况下可以消除。 - 也许可以合并
\usetikzlibrary{shapes.callouts}调整形状,使其不再是基本矩形
代码:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{calc}
\newcommand{\tikzmark}[1]{\tikz[overlay,remember picture] \node (#1) {};}
\newcommand*{\LabelText}[4]{%
\tikzmark{a}#1\tikzmark{b}%
\begin{tikzpicture}[overlay,remember picture]
\path (a.north) -- (b.north) node [yshift=#4, midway,rectangle,draw=#3,line width=1.5pt,rounded corners=2pt,inner sep=2pt,fill=-#3] (label) {\textbf{\small #2}\strut};
\draw [thick,-stealth,shorten >=5pt,#3] (label.south) -- ($(a.north)!0.5!(b.north)$);
\end{tikzpicture}%
}
\newcommand*{\Noun}[2][6.0ex]{\LabelText{#2}{noun}{violet}{#1}}
\newcommand*{\Verb}[2][9.0ex]{\LabelText{#2}{verb}{green}{#1}}
\newcommand*{\Adjective}[2][12.0ex]{\LabelText{#2}{adjective}{blue}{#1}}
\newcommand*{\Pronoun}[2][15.0ex]{\LabelText{#2}{pronoun}{cyan}{#1}}
\newcommand*{\Preposition}[2][18.0ex]{\LabelText{#2}{preposition}{orange}{#1}}
\newcommand*{\Article}[2][21.0ex]{\LabelText{#2}{article}{red}{#1}}
\begin{document}
\Pronoun{There} \Verb[21.0ex]{is} \Article[7.0ex]{a} \Adjective[13.0ex]{beautiful} \Noun{flower} \Preposition{in} \Article[12.0ex]{the} \Noun{garden}.
\end{document}
基本版本:
以下是如何使用tikz标签标记文本各部分的基本示例:

笔记:
- 需要至少两次运行才能获得正确的位置
进一步增强:
- 这将导致文本的每一部分都需要标记的问题,因为会有重叠。调整此问题的一种方法是添加一个指定 的附加参数
yshift。
代码:
\documentclass{article}
\usepackage{tikz}
\newcommand{\tikzmark}[1]{\tikz[overlay,remember picture] \node (#1) {};}
\newcommand*{\LabelText}[3]{%
\tikzmark{a}#1\tikzmark{b}%
\begin{tikzpicture}[overlay,remember picture]
\path (a.north) -- (b.north) node [yshift=3.0ex, midway,rectangle,draw=#3,rounded corners=2pt,inner sep=1pt,fill=-#3] {#2\strut};
\end{tikzpicture}%
}
\newcommand*{\noun}[1]{\LabelText{#1}{noun}{red}}
\newcommand*{\adjective}[1]{\LabelText{#1}{adjective}{blue}}
\begin{document}
There is a \adjective{beautiful} \noun{flower} in the garden.
\end{document}
答案2
这是另一种方法。请注意,存在一些细微的错误,这些错误会阻止使用库中的一些选项shapes.callouts,因此暂时将其视为一种深奥的选项。
更新:该漏洞已被 Daniel 追踪并修复在他的回答中。它很可能会被包含在 TikZ/PGF 2.10 版的后续版本中。现在可以直接放置指针,而无需使用不方便的
relative pointer键。甚至可以将其与我们现在著名的\tikzmark解决方案联系起来(请参阅 Peter 的回答和其他人的回答,了解其奇妙之处)。
我定义了 4 个替代方案,它们远非最佳方案,而且实际上非常有限。但是,这只是为了演示(因为下划线通常会带来麻烦)。
\documentclass{beamer}
\usepackage{tikz}
\usetikzlibrary{calc,shapes.callouts,shapes.arrows}
\newcommand{\arrowthis}[2]{
\tikz[remember picture,baseline]{\node[anchor=base,inner sep=0,outer sep=0]%
(#1) {\underline{#1}};
\node[overlay,single arrow,draw=none,fill=red!50,anchor=tip,rotate=60]
at (#1.south) {#2};}%
}%
\newcommand{\speechthis}[2]{
\tikz[remember picture,baseline]{\node[anchor=base,inner sep=0,outer sep=0]%
(#1) {\underline{#1}};\node[overlay,ellipse callout,fill=blue!50]
at ($(#1.north)+(-.5cm,0.8cm)$) {#2};}%
}%
\newcommand{\bubblethis}[2]{
\tikz[remember picture,baseline]{\node[anchor=base,inner sep=0,outer sep=0]%
(#1) {\underline{#1}};\node[overlay,cloud callout,callout relative pointer={(0.2cm,-0.7cm)},%
aspect=2.5,fill=yellow!90] at ($(#1.north)+(-0.5cm,1.6cm)$) {#2};}%
}%
\newcommand{\pointthis}[2]{
\tikz[remember picture,baseline]{\node[anchor=base,inner sep=0,outer sep=0]%
(#1) {\underline{#1}};\node[overlay,rectangle callout,%
callout relative pointer={(0.2cm,0.7cm)},fill=green!50] at ($(#1.north)+(-.5cm,-1.4cm)$) {#2};}%
}%
\begin{document}
\begin{frame}
\arrowthis{There is}{Corot} a\speechthis{beautiful flower}%
{Van Gogh}\bubblethis{in}{Matisse}\pointthis{the garden}{Monet}.
\end{frame}
\end{document}

编辑编辑完问题后,这里是一个简单的pointthis左右定义。我强烈建议您尝试定位、字体和颜色以获得您自己的版本。这些示例仅用于演示该想法。
\pointthis用以下函数替换原来的函数
\newcommand{\leftpointthis}[2]{
\tikz[remember picture,baseline]{\node[anchor=base,inner sep=0,outer sep=0]%
(#1) {\underline{#1}};\node[overlay,rectangle callout,%
callout relative pointer={(0.2cm,0.7cm)},fill=green!50] at ($(#1.north)+(-.5cm,-1.4cm)$) {#2};}%
}%
\newcommand{\rightpointthis}[2]{
\tikz[remember picture,baseline]{\node[anchor=base,inner sep=0,outer sep=0]%
(#1) {\underline{#1}};\node[overlay,rectangle callout,%
callout relative pointer={(-0.3cm,0.7cm)},fill=green] at ($(#1.north)+(.5cm,-1.4cm)$) {#2};}%
}%
现在你可以尝试一下\rightpointthis{{There, is}}。
答案3
在语言学中,我们通常会用下标来标记词性。这相对不显眼,但仍然引人注目,并且它避免了使用更复杂的图形方法时出现的定位问题。我建议了三种命令语法,具体取决于您的偏好。
\documentclass{article}
\usepackage{fixltx2e}
\usepackage[svgnames]{xcolor}
\newcommand*\POS[1]{\textsubscript{\color{red}#1}} % tag with part of speech
\newcommand*\xPOS[2]{#1\POS{#2}} % or more semantically
\newcommand*\noun[1]{#1\POS{N}} % or if you only have a few categories
\begin{document}
\Huge
This\POS{Det} is some \xPOS{text}{N} in a \noun{sentence}.
\end{document}



