
我之前曾在这里问过两个与条形图和双 y 轴的标签/刻度相关的问题:(1)如何使用 pgfplots 制作 xbar 图,并在左侧和右侧 y 轴上具有不同的 y 刻度标签?,以及(2)如何按对齐的行和列排列条形图?,并得到了很好的答复。
在我之前的问题编号 (2) 中,我需要将条形图排列成 3 行 2 列。在每一行中,最左侧的条形图在其左侧有外部 y 刻度和 y 刻度标签,而最右侧的条形图在其右侧有 y 刻度和 y 刻度标签。此外,每个条形图的 y 标签都水平旋转并放置在 y 刻度标签上方。
这里我的新问题是我前两个问题的组合:如何将问题 (2) 中的条形图列数从两列减少到一列,但保留所有其他结构,即每行中的单个条形图在其左侧和右侧都应有外部 yticks、ytick 标签和 ylabel?
尽管我最初两个问题的答案非常好,但不幸的是,我无法将它们结合起来回答我的新问题。
下面我添加了从 StackExchange 获得的代码作为我之前的问题 (2) 的答案。
\documentclass{article}
\usepackage{pgfplots}
\usepackage{filecontents}
\pgfplotsset{
compat=newest,
width=4cm,
height=4cm,
title style = {yshift = 10pt,name=title},
xtick align = inside,
xtick pos = both,
xticklabel pos = upper,
yticklabel style={name=yticklabel},
xlabel style={name=xlabel},
ylabel style={rotate=-90},
xmin=-5,
xmax = 140,
ytick align = outside,
ytick pos = left,
yticklabel pos=left,
ymin =0,
ymax = 5,
ytick=data,
xbar,
nodes near coords,
every node near coord/.append style = {anchor=west},
yticklabel shift=0.25cm,
region/.style={
extra description/.append code={\node (region label) at ({yticklabel cs:0.5}-|ylabel.west) [anchor=east,xshift=-1ex] {#1};}
},
region title/.style={
extra description/.append code={\node at (region label.east|-xlabel.base) [anchor=base east] {#1};}
}
}
% Measurements contry 1
\begin{filecontents}{data1.dat}
Age-interval Y-Position meas1 meas2 winner
20-30 1 15 45 John
30-40 2 20 13 Al
40-50 3 12 4 Andrew
50-60 4 24 1 Tom
\end{filecontents}
% Measurements contry 2
\begin{filecontents}{data2.dat}
Age-interval Y-Position meas1 meas2 winner
20-30 1 44 30 Peter
30-40 2 15 33 Steve
40-50 3 2 48 David
50-60 4 66 98 Alister
\end{filecontents}
% Measurements contry 3
\begin{filecontents}{data3.dat}
Age-interval Y-Position meas1 meas2 winner
20-30 1 13 22 Arne
30-40 2 1 48 Per
40-50 3 2 4 Ola
50-60 4 33 61 Anders
\end{filecontents}
\begin{document}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{figure}
\begin{tikzpicture}
\matrix[column sep=4pt, row sep=2pt]{
\begin{axis}[
xlabel = {Meas. 1},
yticklabel pos=left,
yticklabels from table={data1.dat}{Age-interval},
ylabel = {Age interval},
ylabel style = {
at=(yticklabel.east|-xlabel.base),
anchor=base east,
name=ylabel
},
bar width=4pt,
region=Ohio,
region title=Region
]
\addplot table [
y=Y-Position,
x=meas1,
] {data1.dat};
\end{axis}
&
\begin{axis}[
xlabel = {Meas. 2},
yticklabel pos=right,
yticklabels from table={data1.dat}{winner},
ylabel = {Winner},
ylabel style = {
at={(yticklabel.west|-xlabel.base)},
anchor=base west,
},
ytick pos = right,
bar width=4pt,
]
\addplot table [
y=Y-Position,
x=meas2,
] {data1.dat};
\end{axis}
\\
\begin{axis}[
yticklabel pos=left,
yticklabels from table={data2.dat}{Age-interval},
bar width=4pt,
xticklabels = none,
region=South Carolina
]
\addplot table [
y=Y-Position,
x=meas1,
] {data2.dat};
\end{axis}
&
\begin{axis}[
yticklabel pos=right,
yticklabels from table={data2.dat}{winner},
ytick pos = right,
bar width=4pt,
xticklabels = none,
]
\addplot table [
y=Y-Position,
x=meas2,
] {data2.dat};
\end{axis}
\\
\begin{axis}[
yticklabel pos=left,
yticklabels from table={data3.dat}{Age-interval},
bar width=4pt,
xticklabels = none,
region=Norway
]
\addplot table [
y=Y-Position,
x=meas1,
] {data3.dat};
\end{axis}
&
\begin{axis}[
yticklabel pos=right,
yticklabels from table={data3.dat}{winner},
ytick pos = right,
bar width=4pt,
xticklabels = none,
]
\addplot table [
y=Y-Position,
x=meas2,
] {data3.dat};
\end{axis}
\\};
\end{tikzpicture}
\caption{Results of some contest for men}
\end{figure}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\end{document}
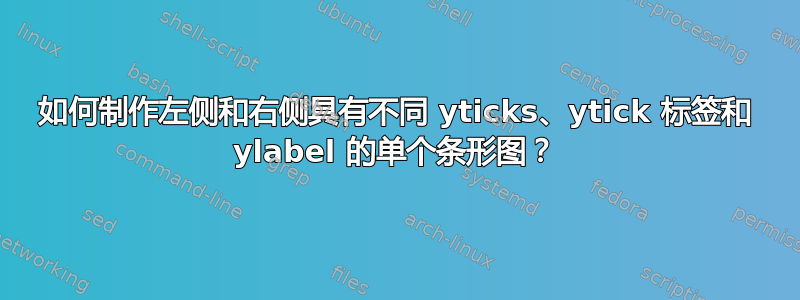
此代码生成下图:

因此,我以新的方式提出我的新问题:如何删除上图中第二列条形图(即下方的列,包括“测量 2”标题),并保留“区域”、“年龄间隔”、“测量 1”和“获胜者”列,以及在“测量 1”下方的条形图右侧配备外部 y 刻度?
谢谢杰克。这个答案对我帮助很大!这是你的赏金积分 :) 不过...我有两个后续问题。我不确定这里是否合适,但我认为这些问题与我上面使用的示例非常相关:
1) 如何使“地区”、“年龄间隔”和“获胜者”各列中的单词左对齐/居中对齐/右对齐?
2) 如果我想添加另一列,其中包含有关每个获胜者的其他信息,例如他或她的体重,我该如何添加?我猜是因为我在条形图的左侧和右侧都使用了 y 刻度选项,所以它们可能已经用完了?
答案1
您可以使用extra y ticks来实现这一点。使用every extra y tick/.style,您可以将所有选项传递给这些额外的 y 刻度,然后将其传递给“正常”刻度。这种方法唯一的麻烦是您不能使用extra y ticks=data,而是必须手动指定刻度(在本例中使用extra y ticks={1,...,4})。

\documentclass{article}
\usepackage{pgfplots}
\usepackage{filecontents}
\pgfplotsset{
compat=newest,
width=4cm,
height=4cm,
title style = {yshift = 10pt,name=title},
xtick align = inside,
xtick pos = both,
xticklabel pos = upper,
yticklabel style={name=yticklabel},
xlabel style={name=xlabel},
ylabel style={rotate=-90},
xmin=-5,
xmax = 140,
ytick align = outside,
ytick pos = left,
yticklabel pos=left,
ymin =0,
ymax = 5,
ytick=data,
xbar,
nodes near coords,
every node near coord/.append style = {anchor=west},
yticklabel shift=0.25cm,
region/.style={
extra description/.append code={\node (region label) at ({yticklabel cs:0.5}-|ylabel.west) [anchor=east,xshift=-1ex] {#1};}
},
region title/.style={
extra description/.append code={\node at (region label.east|-xlabel.base) [anchor=base east] {#1};}
},
extra y ticks={1,...,4},
every extra y tick/.style={
yticklabel style={name=name label},
ytick pos=right,
yticklabel pos=right,
ytick align = outside
},
winner title/.style={
extra description/.append code={\node at (name label.west|-xlabel.base) [anchor=base west] {#1};}
}
}
% Measurements contry 1
\begin{filecontents}{data1.dat}
Age-interval Y-Position meas1 meas2 winner
20-30 1 15 45 John
30-40 2 20 13 Al
40-50 3 12 4 Andrew
50-60 4 24 1 Tom
\end{filecontents}
% Measurements contry 2
\begin{filecontents}{data2.dat}
Age-interval Y-Position meas1 meas2 winner
20-30 1 44 30 Peter
30-40 2 15 33 Steve
40-50 3 2 48 David
50-60 4 66 98 Alister
\end{filecontents}
% Measurements contry 3
\begin{filecontents}{data3.dat}
Age-interval Y-Position meas1 meas2 winner
20-30 1 13 22 Arne
30-40 2 1 48 Per
40-50 3 2 4 Ola
50-60 4 33 61 Anders
\end{filecontents}
\begin{document}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{figure}
\begin{tikzpicture}
\matrix[column sep=4pt, row sep=2pt]{
\begin{axis}[
xlabel = {Meas. 1},
winner title=Winner,
yticklabel pos=left,
yticklabels from table={data1.dat}{Age-interval},
every extra y tick/.append style={
yticklabels from table={data1.dat}{winner}
},
ylabel = {Age interval},
ylabel style = {
at=(yticklabel.east|-xlabel.base),
anchor=base east,
name=ylabel
},
bar width=4pt,
region=Ohio,
region title=Region
]
\addplot table [
y=Y-Position,
x=meas1,
] {data1.dat};
\end{axis}
\\
\begin{axis}[
yticklabel pos=left,
yticklabels from table={data2.dat}{Age-interval},
every extra y tick/.append style={
yticklabels from table={data2.dat}{winner}
},
bar width=4pt,
xticklabels = none,
region=South Carolina
]
\addplot table [
y=Y-Position,
x=meas1,
] {data2.dat};
\end{axis}
&
\\
\begin{axis}[
yticklabel pos=left,
yticklabels from table={data3.dat}{Age-interval},
every extra y tick/.append style={
yticklabels from table={data3.dat}{winner}
},
bar width=4pt,
xticklabels = none,
region=Norway
]
\addplot table [
y=Y-Position,
x=meas1,
] {data3.dat};
\end{axis}
&
\\};
\end{tikzpicture}
\caption{Results of some contest for men}
\end{figure}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\end{document}


