
我试图将方程组的第一个项水平居中对齐环境。我不知道蒂克兹是正确的方法,但由于之后我可能需要添加一些其他“装饰”,所以这可能是最简单的方法。
\documentclass[10pt]{article}
\usepackage{tikz}
\usetikzlibrary{positioning,fit,calc}
\usepackage{amsmath}
\usepackage{amssymb}
\begin{document}
\begin{alignat*}{3}
A &= \dfrac{\partial u}{\partial x} + \lambda &&+ \dfrac{\partial f}{\partial y}\dfrac{\partial f}{\partial z} \\
B &= \dfrac{\partial u}{\partial z} + \dfrac{\partial^2 u}{\partial x}&&+ \gamma \\
CD &= \dfrac{\partial f}{\partial x} &&+ \dfrac{\partial f}{\partial z} \\
E &= \Gamma(x) &&+ \Xi(y)
\end{alignat*}
\end{document}
所以这里是:基本上我想创建我将使用文本对齐=居中(或类似的东西,你明白了)与最大节点(T)的宽度完全相同,并且将调整线的高度(即,如果节点的文本高度小于线的实际高度,它应该保持不变,或者如果线不能容纳节点,则垂直扩展)。
我对以下代码有不同的问题:
\begin{alignat*}{3}
A &= \dfrac{\partial u}{\partial x} + \lambda &&+ \dfrac{\partial f}{\partial y}\dfrac{\partial f}{\partial z} \\
B &= \tikz[remember picture, baseline]{\node[fill=blue!20,anchor=base,inner sep=0pt,outer sep=0pt] (T) {$\dfrac{\partial u}{\partial z} + \dfrac{\partial^2 u}{\partial x}$};} &&+ \gamma \\
CD &=
\tikz[baseline={([yshift=-2.7pt]current bounding box.center)}]{\node[outer sep=0pt,inner sep=0pt,fit={(T)},fill=green!20,label=center:$\dfrac{\partial f}{\partial x}$] {};}
%\dfrac{\partial f}{\partial x}
&& + \dfrac{\partial f}{\partial z} \\
E &= \Gamma(x) &&+ \Xi(y)
\end{alignat*}
- 如果你注释掉第 5 行并取消注释第 6 行,你可以清楚地看到新节点垂直扩展了该行,这是没有必要的。
- 是否可以在花括号内添加标签文本,而不是使用“label=center:$ $”(显然它现在不起作用)。
- 如何才能获得正确的垂直对齐,而无需手动指定[yshift=-2.7pt]基线是多少?如果去掉它,我们就能清楚地看到它是不对的。
- 我想使用相同的技术来对齐第一行 A 的第一个项。但是,此时节点 (T) 未知。有没有办法实现这一点,使用“记住图片”或类似的东西,然后编译两次 .tex?
谢谢你的时间 !
附言:我完全不确定我是否朝着正确的方向前进,尤其是“适合”,所以请随意提供其他技术,而不是在给定的这段代码中“修复”我的问题。
我很愚蠢,@percusse 的回答(几乎)起到了作用:
\def\biggest{$\dfrac{\partial u}{\partial z} + \dfrac{\partial^2 u}{\partial x}+3$}
\newdimen{\blabla}
\settowidth{\blabla}{\biggest}
\tikzset{mynode/.style={anchor=base,inner sep=0pt,outer sep=0pt,text width=\blabla,align=center}} % If you wish add: minimum height=2em
\newcommand{\putintonode}[2]{\tikz[baseline]{\node[#1]{#2};}}
\begin{alignat*}{3}
A &= \putintonode{mynode}{$\dfrac{\partial u}{\partial x} + \lambda$} &&+ \dfrac{\partial f}{\partial y}\dfrac{\partial f}{\partial z} \\
B &= \putintonode{fill=blue!20,mynode}{\biggest} &&+ \gamma \\
CD &= \putintonode{fill=green!20,mynode}{$\dfrac{\partial f}{\partial x}$} && + \dfrac{\partial f}{\partial z} \\
E &= \putintonode{mynode}{$\Gamma(x)$} &&+ \Xi(y)
\end{alignat*}
答案1
我不得不说我可能没有找到真正的问题所在,但我认为,与其过度自动化,不如通过选择文本宽度(如果愿意,也可以选择高度)然后进行调整来简化一点。
\documentclass[10pt]{article}
\usepackage{tikz,amsmath,amssymb}
\tikzset{mynode/.style={anchor=base,inner sep=0pt,outer sep=0pt,text width=1.5cm,align=center}} % If you wish add: minimum height=2em
\newcommand{\putintonode}[2]{\tikz[baseline]{\node[#1]{#2};}}
\begin{document}
\begin{alignat*}{3}
A &= \putintonode{mynode}{$\dfrac{\partial u}{\partial x} + \lambda$} &&+ \dfrac{\partial f}{\partial y}\dfrac{\partial f}{\partial z} \\
B &= \putintonode{fill=blue!20,mynode}{$\dfrac{\partial u}{\partial z} + \dfrac{\partial^2 u}{\partial x}$} &&+ \gamma \\
CD &= \putintonode{fill=green!20,mynode}{$\dfrac{\partial f}{\partial x}$} && + \dfrac{\partial f}{\partial z} \\
E &= \putintonode{mynode}{$\Gamma(x)$} &&+ \Xi(y)
\end{alignat*}
\end{document}

答案2
为了始终使用来完成此任务TikZ,我想提出一个基于派生tikzmark宏的解决方案。
以下是代码:
\documentclass[11pt]{article}
\usepackage{xparse}
\usepackage{tikz}
\usetikzlibrary{calc}
\usepackage{amsmath,amssymb}
\newlength\textdim
\setlength{\textdim}{2cm}
%% code by Andrew Stacey
% https://tex.stackexchange.com/questions/51582/background-coloring-with-overlay-specification-in-algorithm2e-beamer-package#51582
\makeatletter
\tikzset{%
remember picture with id/.style={%
remember picture,
overlay,
save picture id=#1,
},
save picture id/.code={%
\edef\pgf@temp{#1}%
\immediate\write\pgfutil@auxout{%
\noexpand\savepointas{\pgf@temp}{\pgfpictureid}}%
},
if picture id/.code args={#1#2#3}{%
\@ifundefined{save@pt@#1}{%
\pgfkeysalso{#3}%
}{
\pgfkeysalso{#2}%
}
}
}
\def\savepointas#1#2{%
\expandafter\gdef\csname save@pt@#1\endcsname{#2}%
}
\def\tmk@labeldef#1,#2\@nil{%
\def\tmk@label{#1}%
\def\tmk@def{#2}%
}
\tikzdeclarecoordinatesystem{pic}{%
\pgfutil@in@,{#1}%
\ifpgfutil@in@%
\tmk@labeldef#1\@nil
\else
\tmk@labeldef#1,(0pt,0pt)\@nil
\fi
\@ifundefined{save@pt@\tmk@label}{%
\tikz@scan@one@point\pgfutil@firstofone\tmk@def
}{%
\pgfsys@getposition{\csname save@pt@\tmk@label\endcsname}\save@orig@pic%
\pgfsys@getposition{\pgfpictureid}\save@this@pic%
\pgf@process{\pgfpointorigin\save@this@pic}%
\pgf@xa=\pgf@x
\pgf@ya=\pgf@y
\pgf@process{\pgfpointorigin\save@orig@pic}%
\advance\pgf@x by -\pgf@xa
\advance\pgf@y by -\pgf@ya
}%
}
\makeatother
\NewDocumentCommand{\tikzmarkin}{m O{white} m}{%
\tikz[remember picture,overlay,baseline]
\draw[line width=1pt,rectangle,rounded corners,fill=#2,draw=none,outer sep=1pt,inner sep=1pt]
(pic cs:#1) ++(0.065,-0.32) rectangle (-0.05,0.6);
\tikz[baseline=(current bounding box.-8)] \node [align=center,text width=\textdim]at(pic cs:#1){\ensuremath{#3}}
;}
\newcommand\tikzmarkend[2][]{%
\tikz[remember picture with id=#2] #1;}
\begin{document}
\begin{alignat*}{3}
A &= \tikzmarkin{a}[red!20]{\dfrac{\partial u}{\partial x} + \lambda}\tikzmarkend{a}&&+ \dfrac{\partial f}{\partial y}\dfrac{\partial f}{\partial z}\\
B &= \tikzmarkin{b}[blue!20]{\dfrac{\partial u}{\partial z} + \dfrac{\partial^2 u}{\partial x}} \tikzmarkend{b}&&+ \gamma \\
CD &=\tikzmarkin{c}[green!20]{\dfrac{\partial f}{\partial x}}\tikzmarkend{c}&& + \dfrac{\partial f}{\partial z} \\
E &= \tikzmarkin{d}{\Gamma(x)}\tikzmarkend{d} &&+ \Xi(y)
\end{alignat*}
\end{document}
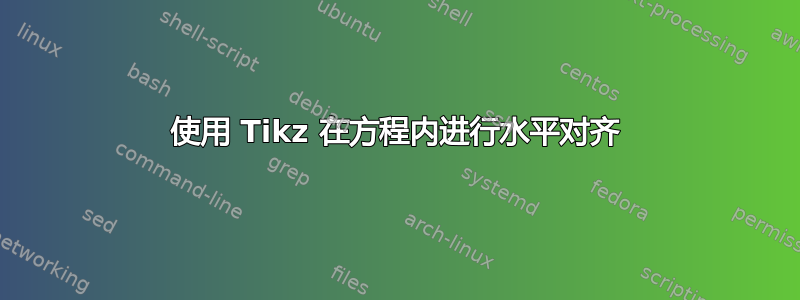
这导致:

如何计算、保存和使用坐标仍然基于 Andrew 的代码algorithm2e + beamer 包中使用覆盖规范进行背景着色。改变的是的定义\tikzmarkin:当然,它有一个用于识别标记的参数、一个用于指定颜色(不太相关)的可选参数以及一个用于插入在某种意义上将被操纵的文本的参数。
\NewDocumentCommand{\tikzmarkin}{m O{white} m}{%
\tikz[remember picture,overlay,baseline]
\draw[line width=1pt,rectangle,rounded corners,fill=#2,draw=none,outer sep=1pt,inner sep=1pt]
(pic cs:#1) ++(0.065,-0.32) rectangle (-0.05,0.6);
\tikz[baseline=(current bounding box.-8)] \node [align=center,text width=\textdim]at(pic cs:#1){\ensuremath{#3}}
;}
通过将可选参数设置为默认值白色,可以不为背景着色,同时仍对齐文本。
这样可以毫不费力地获得如下结果:

稍有变化(结束标记的位置和颜色):
E &= \tikzmarkin{d}[orange!20]{\Gamma(x)+ \Xi(y)}\tikzmarkend{d}
编辑
要查看此方法的潜在问题及其解决方案,请参阅通过 tikzmark 宏进行对齐。


