
我使用过 Illustrator 和 CorelDraw,我通常会将字体转换为曲线,然后用图案填充曲线,将它们与其他矢量合并或排序。是否可以在 LaTeX 中执行此操作。在某种程度上,这就像更改字体的颜色,但可能需要缩放才能使图案明显。
如果可以的话,是否可以将矢量格式转换为 TikZ 或 pstricks 以方便填充。如能提供示例,我们将不胜感激。
答案1
按照顺序运行latex->dvips->ps2pdf。它不适用于xelatex
\documentclass{article}
\usepackage{pst-text,pst-grad}
\usepackage[tiling]{pst-fill}
\pagestyle{empty}
\begin{document}
\DeclareFixedFont{\pi}{U}{psy}{m}{n}{4mm}% the symbol font
\DeclareFixedFont{\ps}{U}{psy}{m}{n}{12cm}% the symbol font
\DeclareFixedFont{\PS}{T1}{ptm}{m}{n}{5cm}% the times font
\psboxfill{\black\Large\pi p}
\begin{pspicture}(10,6)
\rput(3,3){%
\pscharpath[fillstyle=solid,fillcolor=blue!20,
addfillstyle=boxfill,fillangle=20,fillsep=1mm,fillloopaddx=10]{\ps p}}
\rput(8.5,3){%
\pscharpath[fillstyle=solid,fillcolor=red!40]{\PS Pi}}
\end{pspicture}
\end{document}

答案2
TikZ/PGF 无法直接访问字体形状,但一旦它知道路径,它就可以以与任何其他路径完全相同的方式处理这些路径。因此,虽然如果您有完全自由的选择,PSTricks 可能是更好的选择,但如果您已经在文档中使用 TikZ/PGF,您可能更喜欢使用此方法,即使它稍微复杂一些。
总体思路是将字体转换为 PGF 路径。这是通过fontforge和一些脚本的组合来实现的。每个字体都必须执行一次,但显然一旦完成,结果就可以缓存并重复使用,而无需额外开销。我已经完成了 STIX 字体的转换,我使用的脚本可以在TeX-SX 启动板网站。此外,还有一些关于 TikZ 库以“自然”方式使用路径的想法。如果您下载pgflibraryletter.shapes.dtx并运行tex它,则以下代码将起作用:
\documentclass{article}
%\url{https://tex.stackexchange.com/q/58851/86}
\usepackage{tikz}
\usetikzlibrary{shapes.letters}
\pgfkeys{
/pgf/letter/.cd,
load font={stikz}{normal},
size=4,
load encoding=char,
}
\begin{document}
\begin{tikzpicture}
\node[draw,fill=blue!40,letter=π] (pi) {};
\node[draw,fill=red!40,letter=P,right of previous letter,] (P) at (pi.east) {};
\node[draw,fill=red!40,letter=i,right of previous letter,] (i) at (P.east) {};
\end{tikzpicture}
\end{document}
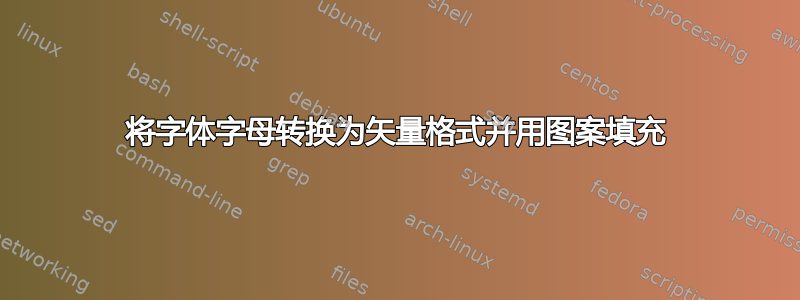
并产生以下图片:

这绝不是稳定的代码 - 我发现在路径上做复杂的事情(例如复杂的装饰)很快就会耗尽 TeX 的限制。它能进行字距调整,但不进行连字(好吧,您始终可以手动插入它们,但它不会自动转换它们)。
这篇文章最初是为了回答 Leo Liu 所提问的问题而写的:在 TikZ 中使用文本勾勒(填充)字形轮廓并且还用于https://tex.stackexchange.com/a/51462/86与第一条评论中的一些印象相反,这些路径是字体字形的忠实表示,因为在该过程的每个阶段都使用了三次贝塞尔曲线。
答案3
虽然 tikz 确实无法访问字形路径,但 PDF 格式允许使用文本路径描边和剪切(除了填充);参见下面示例中 \pdfliteral 的使用。2 Tr表示“填充,然后描边”,5 Tr表示“描边文本并添加到剪切路径”。最常见的文本渲染模式(即简单的填充字形)通过 激活0 Tr。
此功能的一个接口将成为一个不错的 tikz 库......
\documentclass{article}
\usepackage{tikz,txfonts}
\usetikzlibrary{shadings}
\begin{document}
\begin{tikzpicture}
\path (0,0) node {
\Huge
\pgfsetstrokecolor{red}
\pgfsetfillcolor{blue}
\pdfliteral{2 Tr} %Needs pdfTeX
Hello};
\path (0,-1) node {
\Huge
\pgfsetstrokecolor{red}
\pdfliteral{5 Tr}
Hello%
\tikz[trim left,baseline=1mm]
\shade[upper left=red,upper right=green,lower left=blue,lower right=yellow]
(0,0) rectangle (-20mm, 7mm);};
\end{tikzpicture}
\end{document}



