
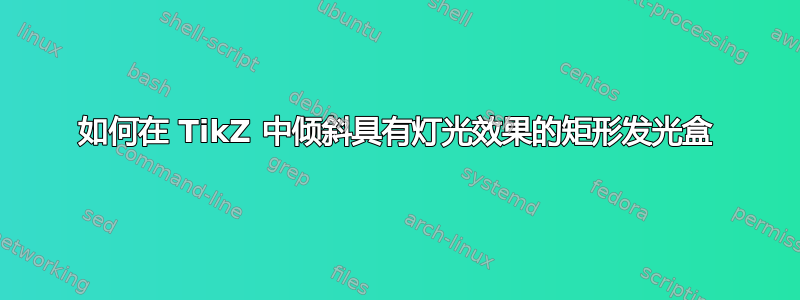
我可以得到相应的灯光效果Ivan Andrus 的代码但是这里我想旋转或者倾斜盒子并实现以下类型的灯光效果:

因此我添加了代码“xslant”和“yslant”,但得到的是以下失败类型:

这是我的 MWE:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{calc}
\usetikzlibrary{shadings}
\begin{document}
\def\yslant{0.5}
\def\xslant{-0.6}
\def\shadowradius{3pt}
%
\newcommand\drawshadowbis[1]{
\begin{pgfonlayer}{shadow}
%
\fill[inner color=blue,outer color=blue!10!black] ($(#1.south east)$) circle(\shadowradius);
\fill[inner color=blue,outer color=blue!10!white] ($(#1.north west)$) circle (\shadowradius);
%
\begin{scope}
\clip ($(#1.south west)$) circle (\shadowradius);
\shade[upper left=blue!10!white,upper right=blue,lower left=blue!10,lower right=blue!10!black]
($(#1.south west)$) rectangle ++(-\shadowradius,-\shadowradius);
\end{scope}
\begin{scope}
\clip ($(#1.north east)$) circle (\shadowradius);
\shade[upper left=blue!10!white,upper right=blue!10,
lower left=blue, lower right=blue!10!black]
($(#1.north east)$) rectangle ++(\shadowradius,\shadowradius);
\end{scope}
\fill[ top color=blue, bottom color=blue!10!black] ($(#1.south west)+(0,-\shadowradius)$) rectangle ($(#1.south east)$);
\fill[left color=blue,right color=blue!10!black] ($(#1.south east)$) rectangle ($(#1.north east)+(\shadowradius,0)$);
\fill[bottom color=blue,top color=blue!10!white] ($(#1.north west)$) rectangle ($(#1.north east)+(0,\shadowradius)$);
\fill[right color=blue,left color=blue!10!white] ($(#1.south west)$) rectangle ($(#1.north west)+(-\shadowradius,0)$);
\end{pgfonlayer}
}
%
\pgfdeclarelayer{shadow}
\pgfsetlayers{shadow,main}
\begin{tikzpicture}[yslant=\yslant,xslant=\xslant,
every node/.append style={yslant=\yslant,xslant=\xslant}]
\node [fill=blue,rectangle,rounded corners=0pt,draw=blue, ultra thick, text=white] (box) {Test!!!};
\drawshadowbis{box}
\end{tikzpicture}
\end{document}
任何帮助都将不胜感激!
答案1
这是我执行某些操作并希望被正确的机制接收的情况之一。着色模式错位的原因是实际着色器不知道您旋转了图片。这非常像窗外的景色,无论窗户形状如何。您只是透过窗户看到相同的东西。所以我们必须以某种方式将消息传递给着色器。
与阴影一样,它取决于 PDF 查看器,与通常情况相反,Adobe Reader 可以正确呈现它,但 Sumatra 无法正确呈现角落。在另一台机器上,情况正好相反。所以你已经被警告了 :P
我们只需通过命令将低级画布变换添加到所需位置即可\pgflowlevel{}。我在这里使用旋转,但也可以是其他变换。正如评论中所讨论的那样,您可以通过将其包围在\begin{scope}...\end{scope}
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{calc}
\usetikzlibrary{shadings}
\begin{document}
\def\yslant{0.5}
\def\xslant{-0.6}
\def\shadowradius{3pt}
%
\newcommand\drawshadowbis[1]{
\begin{pgfonlayer}{shadow}
\pgflowlevel{\pgftransformrotate{45}}
%
\fill[inner color=blue,outer color=blue!10!black] ($(#1.south east)$) circle(\shadowradius);
\fill[inner color=blue,outer color=blue!10!white] ($(#1.north west)$) circle (\shadowradius);
%
\begin{scope}
\clip ($(#1.south west)$) circle (\shadowradius);
\shade[upper left=blue!10!white,upper right=blue,lower left=blue!10,lower right=blue!10!black]
($(#1.south west)$) rectangle ++(-\shadowradius,-\shadowradius);
\end{scope}
\begin{scope}
\clip ($(#1.north east)$) circle (\shadowradius);
\shade[upper left=blue!10!white,upper right=blue!10,lower left=blue,lower right=blue!10!black] ($(#1.north east)$) rectangle ++(\shadowradius,\shadowradius);
\end{scope}
\fill[ top color=blue, bottom color=blue!10!black] ($(#1.south west)+(0,-\shadowradius)$) rectangle ($(#1.south east)$);
\fill[left color=blue,right color=blue!10!black] ($(#1.south east)$) rectangle ($(#1.north east)+(\shadowradius,0)$);
\fill[bottom color=blue,top color=blue!10!white] ($(#1.north west)$) rectangle ($(#1.north east)+(0,\shadowradius)$);
\fill[right color=blue,left color=blue!10!white] ($(#1.south west)$) rectangle ($(#1.north west)+(-\shadowradius,0)$);
\end{pgfonlayer}
}
%
\pgfdeclarelayer{shadow}
\pgfsetlayers{shadow,main}
\begin{tikzpicture}[transform shape]
\pgflowlevel{\pgftransformrotate{45}}
\node [fill=blue,rectangle,rounded corners=0pt,draw=blue, ultra thick, text=white] (box) {Test!!!};
\drawshadowbis{box}
\end{tikzpicture}
\end{document}



