
我需要一些关于 tikz 标题页的帮助
我想创建以下内容... 3 条红线、一个灰色空间和一个绿色空间,但我只是在整个页面上创建一条线就已经失败了...
\draw (0,0) -- (\pagewidth,0)失败 :-(,它只能创建一条 2 厘米左右的线……
我希望任何人都擅长使用 tikz 并可以为我创建这个。

更新
@Tobi 我现在有以下内容:
\documentclass{report}
\usepackage{graphicx}
\usepackage{tikz}
\usetikzlibrary{
calc,
positioning
}
\begin{document}
\begin{titlepage}
\begin{tikzpicture}[overlay,remember picture]
\coordinate (SW) at (current page.south west);
\coordinate (SE) at (current page.south east);
\coordinate (NW) at (current page.north west);
\coordinate (NE) at (current page.north east);
% commented out because it is not necessary to compile,
% but one should note that the background is here,
% because of overlapping parts.
%\node at ($(current page.south west)$){
% \begin{tikzpicture}[overlay]
% %\includegraphics[width=\paperwidth]{./figures/cover_spaceshuttle.jpg}
% \end{tikzpicture}};
\fill[blue,very nearly opaque] ($(SW)!0.2!(SE)$) -| ($(SE)!1.95!(NE)$) -- cycle;
\fill[red,very nearly opaque] ($(SW)!0.2!(SE)$) -| ($(SE)!1.95!(NE)$) -- cycle;
\draw[white,fill] ($(SW)$) rectangle ($(SE)!0.1!(NE)$);
\fill[blue,very nearly opaque] ($(SW)!0.2!(SE)$) -| ($(SE)!1.95!(NE)$) -- cycle;
\draw[red] ($(SW)!0.20!(SE)$) -- ($(NW)!0.61!(NE)$);
\draw[red] ($(SW)!0.10!(NW)$) -- ($(SE)!0.10!(NE)$);
\node at ($(SW)!0.1!(NW)$) [
anchor=north,
xshift=6.40cm,
yshift=0.13cm,
minimum width=\paperwidth,
align=center,
outer sep=0pt,
font=\sffamily]{something};
\end{tikzpicture}
\end{titlepage}
\end{document}
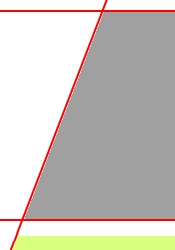
此代码生成以下页面
现在蓝色填充一直填充到顶部,在左侧。但我只想让它填充大约 $(SW)!0.05!(NW)$,即右侧。我该如何实现这一点?提前致谢
答案1
使用选项overlay和remember picture使当前页面的坐标可用作节点current page。
尝试调整它来满足你的需要...
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{calc,positioning}% [0]
\begin{document}
\begin{titlepage}
\begin{tikzpicture}[overlay,remember picture,line width=5pt]
% set a new origin [1]
\coordinate (O) at (current page.south west);
% gray triangle
\fill [gray] (current page.south west) -| (current page.north east) -- cycle;
% red line
\draw [red] (current page.south west) -- (current page.north east);
% white framed box
\node at (current page.south) [%
draw=red,
inner sep=15pt,
fill=white,
above=5cm,
font=\sffamily\bfseries\Huge
] {The book title};
% red box at 0.8\pageheight
\node (Author) at ($(O)+(0,0.8\paperheight)$) [% [2] [4]
fill=red,
anchor=south west,
minimum width=\paperwidth,
align=center,
outer sep=0pt,
font=\sffamily\bfseries] {Jon Doe};
% red box at 0.75\paperheight
\node at ($(current page.south)!0.75!(current page.north)$) [% [3]
fill=red,
anchor=south,
minimum width=\paperwidth,
align=center,
outer sep=0pt,
font=\sffamily] {\today};
% red box above the author
\node [%
fill=red,
above=1mm of Author,% [5]
minimum width=\paperwidth,
align=center,
outer sep=0pt,
font=\sffamily] {\TeX.SX example press};
\end{tikzpicture}
\end{titlepage}
\end{document}

(编译两次即可得到正确结果)
更新
我添加了另外三种在页面上定位元素的方法
- 将新的原点坐标设置
(O)为左下角1页面并相对移动 [2] (需要calc库 [0])。 (point)!div!(point)使用 TikZ 使用语法 [3]来计算位置(需要calc库 [0])。- 命名一个节点 [4] 并相对于它定位第二个节点 [5](需要
positioning库 [0])。


