
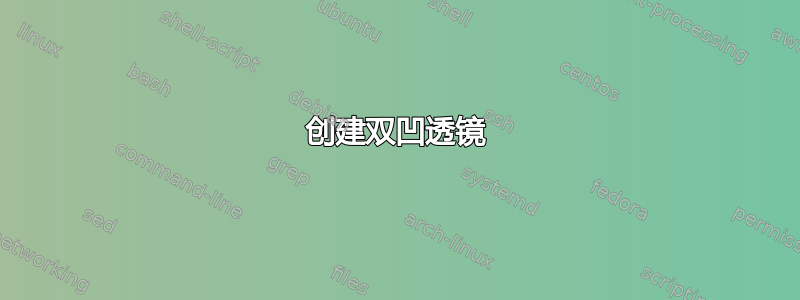
我已经尝试了好几个小时了。。有人能帮我吗?我无法用颜色填充镜头的“形状”。
\documentclass[border=12pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{intersections}
\begin{document}
\begin{tikzpicture}[scale=1]
\begin{scope}[>=latex]
\draw [->] (-3,0) -- (3,0);
\draw [->] (0,-1.25) -- (0,1.5);
\end{scope}
\definecolor{lensBlue}{RGB}{217,232,250}
\path [name path=arc1](-1.9,-1.5) arc[start angle=-90, end angle=90,radius=1.5];
\path [name path=arc2](1.9,1.5) arc[start angle=90, end angle=270,radius=1.5];
\path [name path=rect](-0.9,-0.9) rectangle (0.9,0.9);
\path [name intersections={of = arc1 and rect}];
\coordinate (A) at (intersection-1);
\coordinate (B) at (intersection-2);
\path [name intersections={of = arc2 and rect}];
\coordinate (C) at (intersection-1);
\coordinate (D) at (intersection-2);
\draw (A) -- (D);
\draw (B) -- (C) ;
\draw (-1.9,-1.5) arc[start angle=-90, end angle=90,radius=1.5];
\draw (1.9,1.5) arc[start angle=90, end angle=270,radius=1.5];
\end{tikzpicture}
\end{document}

答案1
以下是两种可能的选择:

在第一种情况下,我习惯fill=white用白色涂掉弧形部分中的粉红色填充。但是,如果您想要填充,您可以像第二种情况一样进行操作。轴的绘制被移到末尾,以便它位于顶部。您也可以backgrounds使用库来实现相同的效果on background layer。
代码:
\documentclass[border=3pt]{standalone}
\usepackage{tikz} %pgf-tikz pakcage
\usetikzlibrary{intersections}
\definecolor{lensBlue}{RGB}{217,232,250}
\begin{document}
\begin{tikzpicture}
\path [name path=arc1, draw=none](-1.9,-1.5) arc[start angle=-90, end angle=90,radius=1.5];
\path [name path=arc2, draw=none](1.9,1.5) arc[start angle=90, end angle=270,radius=1.5];
\path [name path=rect, draw=none](-0.9,-0.9) rectangle (0.9,0.9);
\path [name intersections={of = arc1 and rect}];
\coordinate (A) at (intersection-1);
\coordinate (B) at (intersection-2);
\path [name intersections={of = arc2 and rect}];
\coordinate (C) at (intersection-1);
\coordinate (D) at (intersection-2);
\draw [brown, ultra thick] (A) -- (D);
\draw [brown, ultra thick] (B) -- (C) ;
\fill [red!50] (A) -- (D) -- (C) -- (B) -- cycle;
\draw [blue, thick, fill=white] (-1.9,-1.5) arc[start angle=-90, end angle=90,radius=1.5];
\draw [blue, thick, fill=white] (1.9,1.5) arc[start angle=90, end angle=270,radius=1.5];
% axis
\begin{scope}[>=latex]
\draw [->] (-3,0) -- (3,0);
\draw [->] (0,-1.25) -- (0,1.5);
\end{scope}
\end{tikzpicture}
\begin{tikzpicture}
\path [name path=arc1, draw=none](-1.9,-1.5) arc[start angle=-90, end angle=90,radius=1.5];
\path [name path=arc2, draw=none](1.9,1.5) arc[start angle=90, end angle=270,radius=1.5];
\path [name path=rect, draw=none](-0.9,-0.9) rectangle (0.9,0.9);
\path [name intersections={of = arc1 and rect}];
\coordinate (A) at (intersection-1);
\coordinate (B) at (intersection-2);
\path [name intersections={of = arc2 and rect}];
\coordinate (C) at (intersection-1);
\coordinate (D) at (intersection-2);
\draw [brown, ultra thick] (A) -- (D);
\draw [brown, ultra thick] (B) -- (C) ;
\fill [red!50] (A) -- (D) -- (C) -- (B) -- cycle;
\draw [blue, thick, fill=yellow!50] (-1.9,-1.5) arc[start angle=-90, end angle=90,radius=1.5];
\draw [blue, thick, fill=yellow!50] (1.9,1.5) arc[start angle=90, end angle=270,radius=1.5];
% axis
\begin{scope}[>=latex]
\draw [->] (-3,0) -- (3,0);
\draw [->] (0,-1.25) -- (0,1.5);
\end{scope}
\end{tikzpicture}
\end{document}
答案2
两种方法也
A) 无图书馆交叉口
我们绘制并填充一个矩形,然后添加两个圆弧。
\documentclass[border=3pt]{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\filldraw [red!50,draw=brown, ultra thick] (-1,-0.9) rectangle (1,0.9);
\draw [blue, thick, fill=white] (-1.9,-1.5)
arc[start angle=-90, end angle=90,radius=1.5];
\draw [blue, thick, fill=white] (1.9,1.5)
arc[start angle=90, end angle=270,radius=1.5];
\begin{scope}[>=latex]
\draw [->] (-3,0) -- (3,0);
\draw [->] (0,-1.25) -- (0,1.5);
\end{scope}
\end{tikzpicture}
\end{document}
B)与图书馆交叉口相连,但外部没有填充
我们直接填充中心部分。我们需要这样做来确定由圆弧中心 I 和圆弧的一点(此处为 D)定义的角度。
\documentclass[border=3pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{intersections}
\begin{document}
\begin{tikzpicture}
\coordinate (I) at (1.9,0);
\path [name path=arc1, draw=none](-1.9,-1.5)
arc[start angle=-90, end angle=90,radius=1.5];
\path [name path=arc2, draw=none](1.9,1.5)
arc[start angle=90, end angle=270,radius=1.5];
\path [name path=rect, draw=none](-0.9,-0.9) rectangle (0.9,0.9);
\path [name intersections={of = arc1 and rect}];
\coordinate (A) at (intersection-1);
\coordinate (B) at (intersection-2);
\path [name intersections={of = arc2 and rect}];
\coordinate (C) at (intersection-1);
\coordinate (D) at (intersection-2);
\pgfmathanglebetweenpoints{\pgfpointanchor{I}{center}}{%
\pgfpointanchor{D}{center}}
\let\tmpan\pgfmathresult
\fill[red!50] (A)--(D)
arc[start angle=\tmpan, end angle=360-\tmpan,radius=1.5] -- (B)
arc[start angle=\tmpan-180, end angle=180-\tmpan,radius=1.5] ;
\draw [brown, ultra thick] (A) -- (D);
\draw [brown, ultra thick] (B) -- (C) ;
\draw [blue, thick] (-1.9,-1.5) arc[start angle=-90, end angle=90,radius=1.5];
\draw [blue, thick] (1.9,1.5) arc[start angle=90, end angle=270,radius=1.5];
\begin{scope}[>=latex]
\draw [->] (-3,0) -- (3,0);
\draw [->] (0,-1.25) -- (0,1.5);
\end{scope}
\end{tikzpicture}
\end{document}

答案3
用户界面:
\const{Major}{3}% semi major
\const{Minor}{2}% semi minor
\const{Xo}{3.25}% distance from origin to ellipse center
\const{ThetaD}{50}

\documentclass[pstricks,border=12pt,nomessages]{standalone}
\usepackage{pstricks-add,fp}
\def\const#1#2{%
\expandafter\FPeval\csname#1\endcsname{round(#2:17)}%only 17 digits after . is allowed
\pstVerb{/#1 \csname#1\endcsname\space def}%
}
% user defined data
\const{Major}{3}% semi major
\const{Minor}{1.5}% semi minor
\const{Xo}{3.25}% distance from origin to ellipse center
\const{ThetaD}{60}
% internal used data
\const{AlphaD}{180-ThetaD}
\const{Alpha}{pi-ThetaD*pi/180}% supplementary angle relation
\const{DeltaAx}{Major*cos(Alpha)}
\const{DeltaAy}{Minor*sin(Alpha)}
\const{DeltaBx}{-Major}
\const{DeltaBy}{0}
\psset
{
unit=1.5cm,
linecolor=red,
}
\def\quadrant#1{%!
\psscalebox{#1}{
\pnode(!Xo 0){O}
\pnode[!DeltaAx DeltaAy](O){A}
\pnode[!DeltaBx DeltaBy](O){B}
\pnode(0,0){Origin}
\pscustom*[linecolor=yellow,origin={O}]
{
\psline(Origin)(Origin|A)(A)
\psellipticarc(O)(!Major Minor){(A)}{(B)}
}
\psellipticarc[linestyle=dashed,linecolor=gray,origin={O},dimen=middle](O)(!Major Minor){90}{(A)}
\psline(Origin|A)(A)
\psellipticarc[origin={O},dimen=middle](O)(!Major Minor){(A)}{(B)}
}}
\begin{document}
\begin{pspicture}[showgrid=false](-\Xo,-\Minor)(\Xo,\Minor)
\psforeach{\i}{1 1,1 -1,-1 -1,-1 1}{\quadrant{\i}}
\psaxes[labels=none,ticks=none,linecolor=gray]{->}(0,0)(-\Xo,-\Minor)(\Xo,\Minor)
\end{pspicture}
\end{document}


