
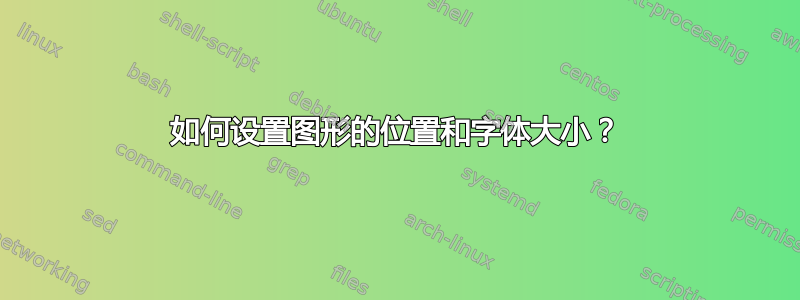
现在我写了一些代码来绘制图表。但是图表太大了,我只想把它放在文档的左半部分。那么如何设置图表的字体大小和位置呢?
另外,我想将图表中的更改and-or-gate为diamond或更改为bigoplus

我不知道如何绘制它,有人能帮我吗?以下代码取自TeXample 故障树示例:
\documentclass{minimal}
\usepackage{tikz}
\usetikzlibrary{shapes.gates.logic.US,trees,positioning,arrows}
\begin{document}
\begin{tikzpicture}[
% Gates and symbols style
and/.style={and gate US,thick,draw,rotate=90,
anchor=east,xshift=-1mm},
or/.style={or gate US,thick,draw,rotate=90,
anchor=east,xshift=-1mm},
be/.style={circle,thick,draw,anchor=north,
minimum width=0.7cm},
tr/.style={buffer gate US,thick,draw,rotate=90,
anchor=east,minimum width=0.8cm},
% Label style
label distance=3mm,
every label/.style={blue},
% Event style
event/.style={rectangle,thick,draw,text width=2cm,
text centered,font=\sffamily,anchor=north},
% Children and edges style
edge from parent/.style={->,very thick,draw=black!70},
edge from parent path={(\tikzparentnode.south) -- ++(0,-1.05cm)
-| (\tikzchildnode.north)},
level 1/.style={sibling distance=5cm,level distance=1.4cm,
growth parent anchor=south,nodes=event},
level 2/.style={sibling distance=5cm},
level 3/.style={sibling distance=3cm},
level 4/.style={sibling distance=2cm}
%% For compatability with PGF CVS add the absolute option:
% absolute
]
\begin{scope}[xshift=-15cm,yshift=-5cm,very thick]
%% Draw events and edges
\node (g1) [event] {No flow to receiver}
child{node (g2) {No flow from Component B}
child {node (g3) {No flow into Component B}
child {node (g4) {No flow from Component A1}
child {node (t1) {No flow from source1}}
child {node (b2) {Component A1 blocks flow}}
}
child {node (g5) {No flow from Component A2}
child {node (t2) {No flow from source2}}
child {node (b3) {Component A2 blocks flow}}
}
}
child {node (b1) {Component B blocks flow}}
};
%% Place gates and other symbols
%% In the CVS version of PGF labels are placed differently than in PGF 2.0
%% To render them correctly replace '-20' with 'right' and add the 'absolute'
%% option to the tikzpicture environment. The absolute option makes the
%% node labels ignore the rotation of the parent node.
\node [or] at (g2.south) [label=-20:G02] {};
\node [and] at (g3.south) [label=-20:G03] {};
\node [or] at (g4.south) [label=-20:G04] {};
\node [or] at (g5.south) [label=-20:G05] {};
\node [be] at (b1.south) [label=below:B01] {};
\node [be] at (b2.south) [label=below:B02] {};
\node [be] at (b3.south) [label=below:B03] {};
\node [tr] at (t1.south) [label=below:T01] {};
\node [tr] at (t2.south) [label=below:T02] {};
\end{scope}
\end{tikzpicture}
\end{document}
答案1
下面有一种可能性。主要观点如下:
- 首先
tikzpicture编写代码(根据需要修改代码)。 - 然后,使用
\resizebox命令(来自graphicx包)将tikzpicture宽度缩小到0.5\textwidth(使用所需的宽度和/或高度)。 然后将缩放的图形放置在包
wrapfigure中的环境中wrapfig,以允许文本换行。\documentclass{article} \usepackage{graphicx} \usepackage{tikz} \usetikzlibrary{shapes,arrows,positioning} \usepackage{wrapfig} \usepackage{lipsum}% just to generate text for the example \begin{document} \lipsum[2] \begin{wrapfigure}{l}{.5\textwidth} \resizebox{.5\textwidth}{!}{\begin{tikzpicture}[ oplus/.style={draw,circle, text width=2.5em,fill=blue!20, postaction={path picture={% \draw[black] (path picture bounding box.south west) -- (path picture bounding box.north east) (path picture bounding box.north west) -- (path picture bounding box.south east);}}}, block/.style = {rectangle, draw, fill=blue!20, text width=5em,align=center, minimum height=3em}, decision/.style = {diamond, draw, fill=blue!20, text width=4.5em,inner sep=0pt}, line/.style = {draw,thick, -latex'}, node distance=1.8cm and 1cm ] % Place nodes \node [block] (a) {text}; \node [block, below of=a] (b) {text}; \node [decision, below of=b] (c) {}; \node [block, below left of=c,xshift=-1cm, yshift=-0.3cm] (cl) {text}; \node [block, below right of=c,xshift=1cm, yshift=-0.3cm] (cr) {text}; \node [oplus, below of=cl] (cla) {}; \node [block, below of=cla] (clb) {text}; % Draw edges \path [line] (a) -- (b); \path [line] (b) -- (c); \path [line] (c) -| (cl) node [near start,anchor=south] {if}; \path [line] (c) -| (cr) node [near start,anchor=south] {else}; \path [line] (cl) -- (cla); \path [line] (cla) -- (clb); \end{tikzpicture}} \end{wrapfigure} \lipsum[1-2] \end{document}



