
我已经测试了所有 PSTricks 闭合曲线:
\psframe\psccurve\pspolygon\pswedge\psellipticwedge\pscircle\psellipse
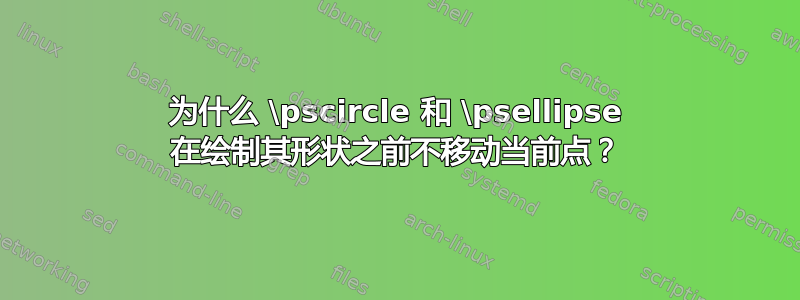
我注意到,在绘制它们的形状之前,只有当前点不会移动\pscircle。\psellipse

\documentclass[border=12pt]{standalone}
\usepackage{pstricks}
\psset
{
fillstyle=solid,
fillcolor=cyan,
linewidth=2pt,
linecolor=red,
}
\everypsbox{\color{red}\bfseries\LARGE}
\begin{document}
\begin{pspicture}[showgrid](-4,-5)(4,7)
\pscustom
{
\psframe(-3,4)(3,5)
\psccurve(-3,2)(-1,2)(-1,3)(-1.5,2.5)
\pspolygon(1,2)(3,2)(2,3)
\pswedge(-2,0){1}{0}{270}
\psellipticwedge(2,0)(1,0.5){0}{270}
\pscircle(-2,-3){1}
\psellipse(2,-3)(1,0.5)
}
\rput(0,6.5){Default Behavior}
\end{pspicture}
\qquad
\begin{pspicture}[showgrid](-4,-5)(4,7)
\pscustom
{
\psframe(-3,4)(3,5)
\psccurve(-3,2)(-1,2)(-1,3)(-1.5,2.5)
\pspolygon(1,2)(3,2)(2,3)
\pswedge(-2,0){1}{0}{270}
\psellipticwedge(2,0)(1,0.5){0}{270}
\moveto(-1,-3)
\pscircle(-2,-3){1}
\moveto(3,-3)
\psellipse(2,-3)(1,0.5)
}
\rput(0,6.5){With \textbackslash moveto()}
\end{pspicture}
\end{document}
它是设计特性还是错误?
笔记:
我故意把所有对象都放进去,\pscustom就是为了展示当前点的效果,我不是在讲如何画一个实心矩形,一个实心多边形,一个实心楔形,一个实心椭圆楔形,一个实心圆形,一个实心椭圆形。
回复评论
回应赫伯特的评论“在内部使用封闭曲线\pscustom本身创建封闭路径是完全无稽之谈”,我展示了一个例子,其中有时需要在内部使用封闭曲线\pscustom来制作
- 透明孔与其他部分不透明,并填充纯色,或
- 透明的孔与其他部分是不透明的并通过剪切用图像填充。
因此,这种场景比仅仅提供一个简单的环要复杂得多\psRing。

\documentclass[border=12pt]{standalone}
\usepackage{pstricks}
\usepackage{graphicx}
\psset{linewidth=3pt,dimen=m}
\begin{document}
\begin{pspicture}[showgrid=top](4,4)
\pscustom[fillstyle=eofill,fillcolor=red]
{
\pscircle(2,2){2}
\moveto(3.75,2.25)
\pscircle(2.75,2.25){1}
\moveto(1.25,2.5)
\pscircle(0.75,2.5){0.5}
\moveto(2,1)
\pscircle(1.5,1){0.5}
}
\end{pspicture}
\hspace{1cm}
\begin{pspicture}[showgrid=top](4,4)
\psclip{%
\pscustom
{
\code{/clip /eoclip load def}
\pscircle(2,2){2}
\moveto(3.75,2.25)
\pscircle(2.75,2.25){1}
\moveto(1.25,2.5)
\pscircle(0.75,2.5){0.5}
\moveto(2,1)
\pscircle(1.5,1){0.5}
}}
\rput(2,2){\includegraphics[width=4cm]{example-grid-100x100pt}}
\endpsclip
\end{pspicture}
\end{document}
答案1
我认为,\pscustom是罪魁祸首。它想要绘制封闭的路径。如果你改用 ,你将得到正确的图片\psset。因为你使用绝对坐标,所以不需要\moveto。
\documentclass{article}
\usepackage{auto-pst-pdf}
\usepackage{pstricks-add}
\begin{document}
\begin{pspicture}[showgrid](-4,-4)(4,3)
\psset{fillstyle=solid,fillcolor=cyan}
\psframe(-3,1)(0,2)
\pspolygon(1,1)(3,1)(2,2)
\pswedge(0,0){1}{30}{60}
\pscircle(-2,-2){1}
\psellipse(2,-2)(1,0.5)
\end{pspicture}
\end{document}

答案2
您可以在里面使用所有封闭曲线\pscustom。但不要期待所需的行为。没有必要使用封闭曲线!您始终可以使用开放替代方案,例如多边形、圆弧等。
\documentclass{standalone}
\usepackage{pstricks,graphicx}
\begin{document}
\begin{pspicture}(6,6)
\psclip{\pscircle[linestyle=none](3,3){3}}
\rput(3,3){\includegraphics[width=6\psunit]{example-grid-100x100pt}}
\endpsclip
\psframe*[linecolor=white,opacity=0.3](1,1)(5,5)
\end{pspicture}
\end{document}

答案3
这个问题在最新版中已经修复,pstricks所以我可以简化代码如下。为了好玩,我演示如何应用它来定义奇偶填充和剪切路径。
\documentclass[pstricks,border=12pt]{standalone}
\psset{linewidth=6pt}
\begin{document}
\begin{pspicture}[showgrid](-4,-5)(4,6)
\pscustom[fillstyle=eofill,fillcolor=yellow]
{
\psframe(-4,-5)(4,6)
\psframe(-3,4)(3,5)
\psccurve(-3,2)(-1,2)(-1,3)(-1.5,2.5)
\pspolygon(1,2)(3,2)(2,3)
\pswedge(-2,0){1}{0}{270}
\psellipticwedge(2,0)(1,0.5){0}{270}
\pscircle(-2,-3){1}
\psellipse(2,-3)(1,0.5)
}
\end{pspicture}
% note that clipping trim the line strokes
\begin{pspicture}[showgrid](-4,-5)(4,6)
\psclip{
\pscustom
{
\code{/clip /eoclip load def}
\psframe(-4,-5)(4,6)
\psframe(-3,4)(3,5)
\psccurve(-3,2)(-1,2)(-1,3)(-1.5,2.5)
\pspolygon(1,2)(3,2)(2,3)
\pswedge(-2,0){1}{0}{270}
\psellipticwedge(2,0)(1,0.5){0}{270}
\pscircle(-2,-3){1}
\psellipse(2,-3)(1,0.5)
}}
\psframe*[linecolor=yellow](-6,-6)(7,7)
\endpsclip
\end{pspicture}
\end{document}


