
这看起来应该很简单!在使用和我刚刚学到的multirow许多其他与表格相关的包创建了一个非常复杂的表格之后,我现在想在我的演讲中用成功的覆盖(由或类似的东西控制)来强调它的某些部分。beamer\pause
我曾设想进行三个文本块调用,例如:
\begin{textblock}{14.5}(0.75,3)
\textblockcolor{yellow}
\vspace{.5cm}
\center
Above the Saddle**
\vspace{.5cm}
\end{textblock}
每个都有不同的 xy 位置、不同颜色的背景和不同的文字。
我的问题是我想让它textblockcolor不透明或半透明,以便它下面的文本(即表格文本)可见。
我尝试过“ transparent”包 - 失败了很多次,我尝试过许多其他错误线索(太多了以至于我都忘记了)。我研究过文档textpos(想着也许我可以用它的overlay设置做我想做的事情),有什么想法吗?
当然,我不希望文本是半透明、不透明或透明的。我似乎想使用“不透明度”,但在该线程上搜索并没有找到我想要的结果——当然,如果我可以改变每个文本的颜色就更好了,textblock但我可以忍受黑色。
谢谢您的帮助和想法。
答案1
一种可能性是使用(由 Andrew Stacey 编写)的改进版本\tikzmark。这个想法很简单:在表格中\tikzmark为每个块放置“标记”(例如,\tikzmark{start1}您希望第一个块从哪里开始以及\tikzmark{end1}第一个块应该在哪里结束;\tikzmark{start2}您希望第二个块从哪里开始以及\tikzmark{end2}第二个块应该在哪里结束,等等)。
然后,对于每个块,您只需使用\MyBox宏来绘制带有文本的框;语法是
\MyBox[<left|right>]{<color>}{<start-mark>}{<end-mark>}{<text>}
其中可选参数控制的位置<text>,<color>指定用于块和文本的颜色,<start-mark>和<end-mark>是上一步的标记,和<text>是将伴随框的文本。当然,您可以\MyBox根据需要以不同的方式定义绘制彩色框和放置文本。
\documentclass{beamer}
\usepackage{booktabs}
\usepackage{tikz}
\usetikzlibrary{calc,fit}
% code by Andrew Stacey
% http://tex.stackexchange.com/a/50054/3954
\makeatletter
\tikzset{%
remember picture with id/.style={%
remember picture,
overlay,
save picture id=#1,
},
save picture id/.code={%
\edef\pgf@temp{#1}%
\immediate\write\pgfutil@auxout{%
\noexpand\savepointas{\pgf@temp}{\pgfpictureid}}%
},
if picture id/.code args={#1#2#3}{%
\@ifundefined{save@pt@#1}{%
\pgfkeysalso{#3}%
}{
\pgfkeysalso{#2}%
}
}
}
\def\savepointas#1#2{%
\expandafter\gdef\csname save@pt@#1\endcsname{#2}%
}
\def\tmk@labeldef#1,#2\@nil{%
\def\tmk@label{#1}%
\def\tmk@def{#2}%
}
\tikzdeclarecoordinatesystem{pic}{%
\pgfutil@in@,{#1}%
\ifpgfutil@in@%
\tmk@labeldef#1\@nil
\else
\tmk@labeldef#1,(0pt,0pt)\@nil
\fi
\@ifundefined{save@pt@\tmk@label}{%
\tikz@scan@one@point\pgfutil@firstofone\tmk@def
}{%
\pgfsys@getposition{\csname save@pt@\tmk@label\endcsname}\save@orig@pic%
\pgfsys@getposition{\pgfpictureid}\save@this@pic%
\pgf@process{\pgfpointorigin\save@this@pic}%
\pgf@xa=\pgf@x
\pgf@ya=\pgf@y
\pgf@process{\pgfpointorigin\save@orig@pic}%
\advance\pgf@x by -\pgf@xa
\advance\pgf@y by -\pgf@ya
}%
}
\newcommand\tikzmark[2][]{%
\tikz[remember picture with id=#2] #1;}
\makeatother
% end of code by Andrew Stacey
\newcommand<>\MyBox[5][right]{%
\tikz[remember picture,overlay,pin distance=0cm]
{\draw[draw=#2,fill=#2!40,line width=1pt,rectangle,rounded corners]
( $ (pic cs:#3) + (0,2ex) $ ) rectangle ( $ (pic cs:#4) + (0,-1ex) $ );
\node[fit = (pic cs:#3) (pic cs:#4),label=#1:\textcolor{#2!80!black}{\parbox{2cm}{\raggedright#5}}]
{};}%
}%
\begin{document}
\begin{frame}{Test Frame}
\onslide<2>{\MyBox{blue}{start1}{end1}{Some text 1}}
\onslide<3>{\MyBox[left]{green!40!black}{start2}{end2}{Some text 2}}
\onslide<4>{\MyBox{orange}{start3}{end3}{Some text 3}}
\onslide<5>{\MyBox{yellow!70!black}{start4}{end4}{Some text 4}}
\centering
\begin{tabular}{lll}
\toprule
Header1 & Header 2 & Header 3 \\
\midrule
\tikzmark{start1}Column1a & Column2a & Column3a \\
Column1a & Column2a & Column3a\tikzmark{end1} \\
\tikzmark{start4}Column1b & Column2b & Column3b \\
Column1c & Column2c & Column3c \\
\tikzmark{start2}Column1d & Column2d & Column3d \\
Column1e & Column2e & Column3e \\
Column1f & Column2f & Column3f \\
Column1g & Column2g & Column3g \\
Column1h & Column2h & Column3h\tikzmark{end4} \\
Column1i & Column2i & Column3i \\
Column1j & \tikzmark{start3}Column2j & Column3j \\
Column1k & Column2k\tikzmark{end2} & Column3k\tikzmark{end3} \\
\bottomrule
\end{tabular}
\end{frame}
\end{document}
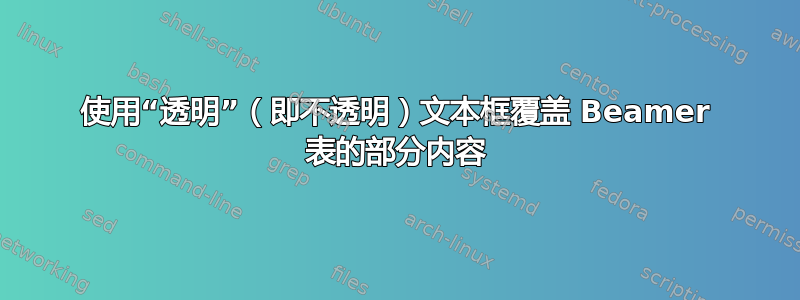
以下是结果文档的动画:



