
这与问题有关如何使用虚线在树中建立连接?。其中,有人问如何才能一父节点和子节点之间的连接用虚线表示。
最终提出的解决方案是交替使用edge from parent[solid]和edge from parent[dashed],这不仅不好看,而且不完整:当绘画 nodes在每个 处child,节点继承(尽管方式很奇怪)的dashed或solid属性edge from parent。
让我们从一个常见的序言开始:
\documentclass{standalone}
\usepackage{pgfplots}
\usetikzlibrary{trees}
\def\es{edge from parent[solid]}
\def\ed{edge from parent[dashed]}
\begin{document}
\begin{tikzpicture}[every node/.style={draw},level/.style={sibling distance=20mm/#1}]
现在让我们开始自然的来写。
\node {}
child{
node {}
child{
node {}
child{
node {}
child{node{}}
child}
child{node{}}}
child
child{
child}
\ed}
child {child[missing] child{child} child {child{child child} child}};
输出:

这就是上述问题中提出的原始问题。
建议的解决方案是添加\es其他所有位置,结果是:
\node {}
child{
node {}
child{
node {}
child{
node {}
child{node{}}
child}
child{node{}}
\es}
child{\es}
child{
child
\es}
\ed}
child {child[missing] child{child} child {child{child child} child}};
显示为:

有两个严重的问题:冗余和节点出现虚线。
最后,经过多次尝试,我得出了以下解决方案:
\node {}
child{
node {}
child{
node {}
child{
node {}
child{node{}}
child}
child{node{}}}
child
child{
child};
\path \ed;}
child {child[missing] child{child} child {child{child child} child}}
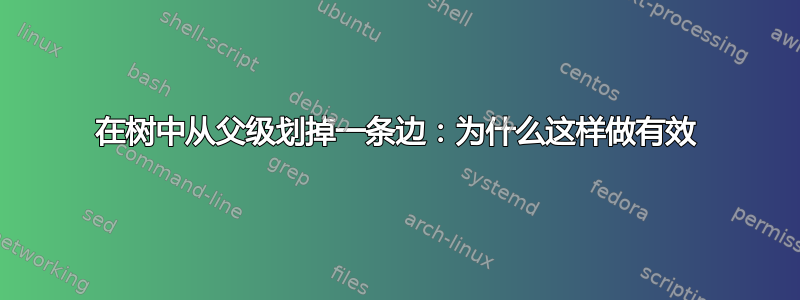
显示效果很好:

问题:为什么?为什么我需要\path?为什么只用 就不行\ed?
谢谢!
答案1
我希望可以提供一个答案,这不是真正的答案,而是我自己的 (tikz基于) 树绘图包的广告forest。 (直到最近,它才在ctanTeX Live 上可用,并且也包含在其中。)
在 中forest,每个节点和父子边的属性都可以单独设置。因此,只需edge=dashed在所需位置说 即可解决所述问题。(如果要为整个(子)树设置此属性,则for tree={edge=dashed}必须使用。)
这是代码。我没有费心将某些节点指定为坐标,因为这与答案无关,但可以做到:只需说coordinate在节点处即可。不过,我确实演示了如何处理missing节点。
\documentclass{standalone}
\usepackage{forest}
\begin{document}
\begin{forest}
for tree={draw}
[
[,edge=dashed[[[][]][]][][[]]]
[,calign=first[[]][[[][]][]]]
]
\end{forest}
\end{document}



